JavaScript開発ライブラリ
Wijmo
グリッド、チャート、入力、ピボットなど40以上のコントロールを備え、あらゆるWebアプリ開発に対応する「標準ツール」として使えるJavaScriptライブラリ

Benefits
Wijmoを選ぶ理由
WijmoはWebアプリケーション開発での利用に最適化されています。導入による開発工数の削減効果はもちろんのこと、運用開始後の保守性にも優れたJavaScriptライブラリです。
また、パフォーマンスを意識した設計により高速でありながら極めて小さいモジュールサイズを実現しており、アプリケーションのオーバーヘッドを増加させることもありません。
TypeScriptでの開発や、Angular、React、Vueをはじめとする主要JavaScriptフレームワークでの利用など、最先端テクノロジーも幅広くサポートしており、どのようなWebアプリケーションにも組み込みやすいコントロールセットです。
高速・軽量
人気の高機能データグリッド「FlexGrid」をはじめ、Wijmoのすべてのコントロールは特定のライブラリに依存せず、ファイルサイズとパフォーマンスの観点から最適化されています。
高い柔軟性と拡張性
WijmoのAPIは可読性に優れ、少ない学習コストで修得が可能です。また、各コントロールは多くの拡張ポイントとシンプルなコア部分から構成されており、高い拡張性を実現しています。
親しみのあるUIとタッチ対応
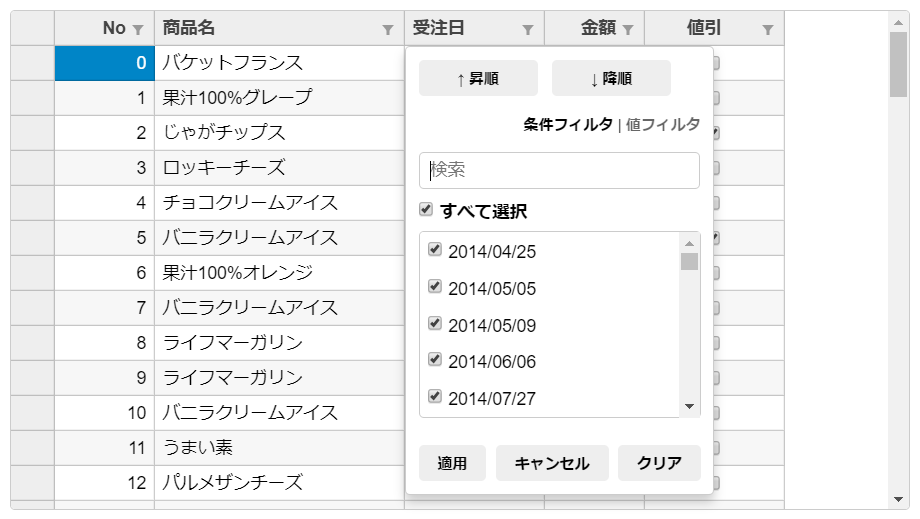
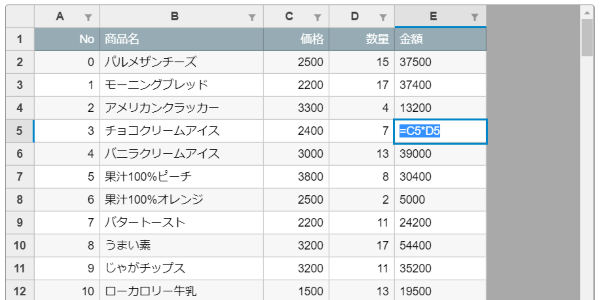
チャートやデータグリッドなど、すべてのコントロールがタッチファーストで設計されています。また、Excelライクなフィルタ機能をはじめとして、親しみのあるUIを数多く備えています。
JSフレームワークへの対応
Wijmoのコントロールは、主要なJavaScriptフレームワーク上でお使いいただけるように設計されています。AngularやReact、Vueなどでの利用に対応しています。
TypeScriptベース
WijmoはTypeScriptでビルドされており、オブジェクト指向開発、C#ライクなコーディング、静的型付け等をTypeScriptを通して開発することができます。
ECMAScript 6準拠
WijmoはECMAScript 6に準拠しています。インテリセンスや列挙体の利用、プロパティの有効値確認などが可能になっており、フロンエンド開発の生産性向上が期待できます。
Wijmo利用ガイド
Wijmoを導入したばかりの方や、トライアル期間中の方向けに、Wijmoの概要や導入方法、基本的な使い方を紹介しています。
Wijmoの概要がつかめるセミナー動画や、デモアプリケーション、ブログで紹介したチュートリアル記事を用いて、Wijmoを使ったWebアプリケーション開発の手順や、もっとも利用されている高性能グリッド「FlexGrid」の基本的な使い方を手軽に学習できます。
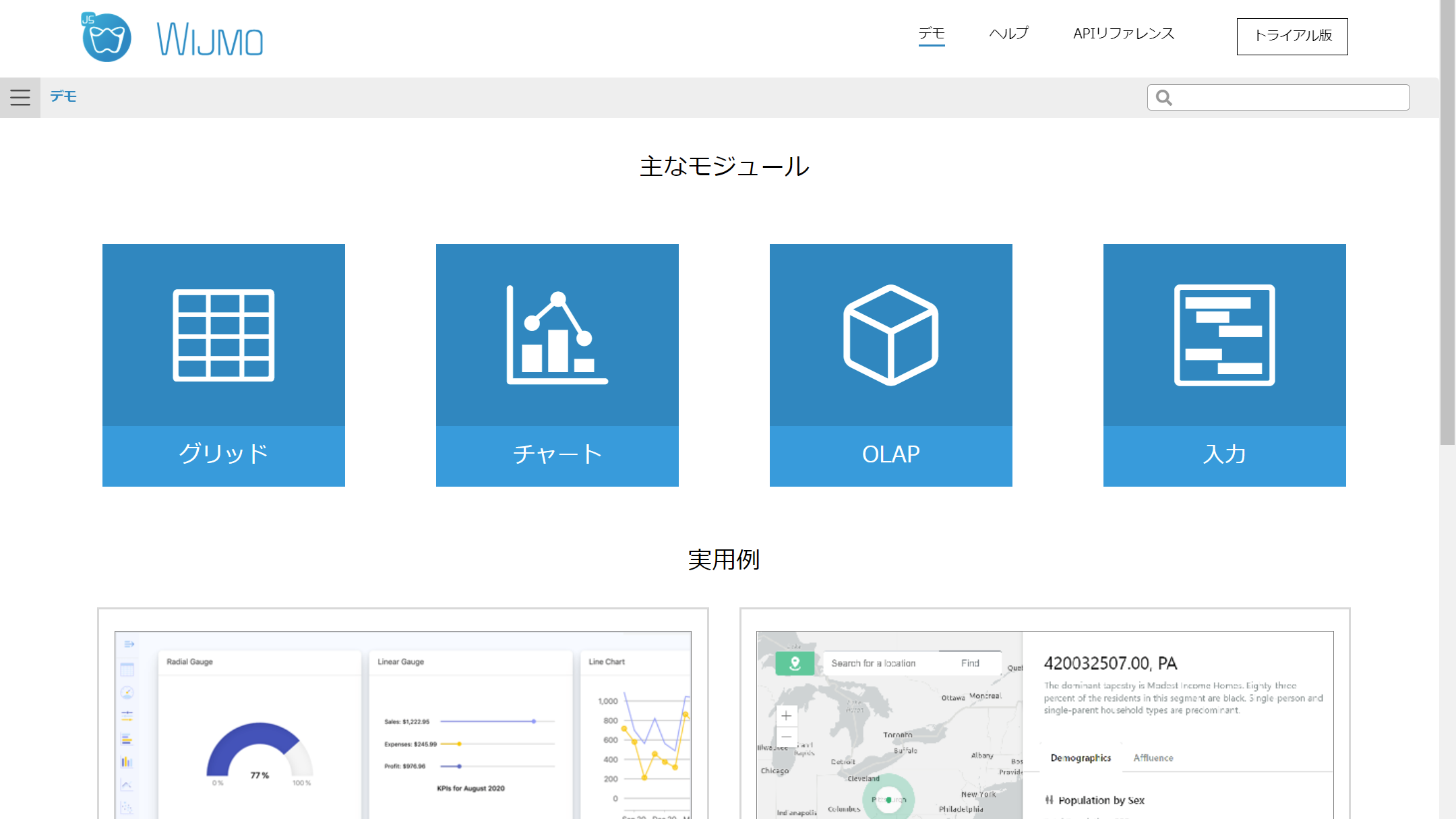
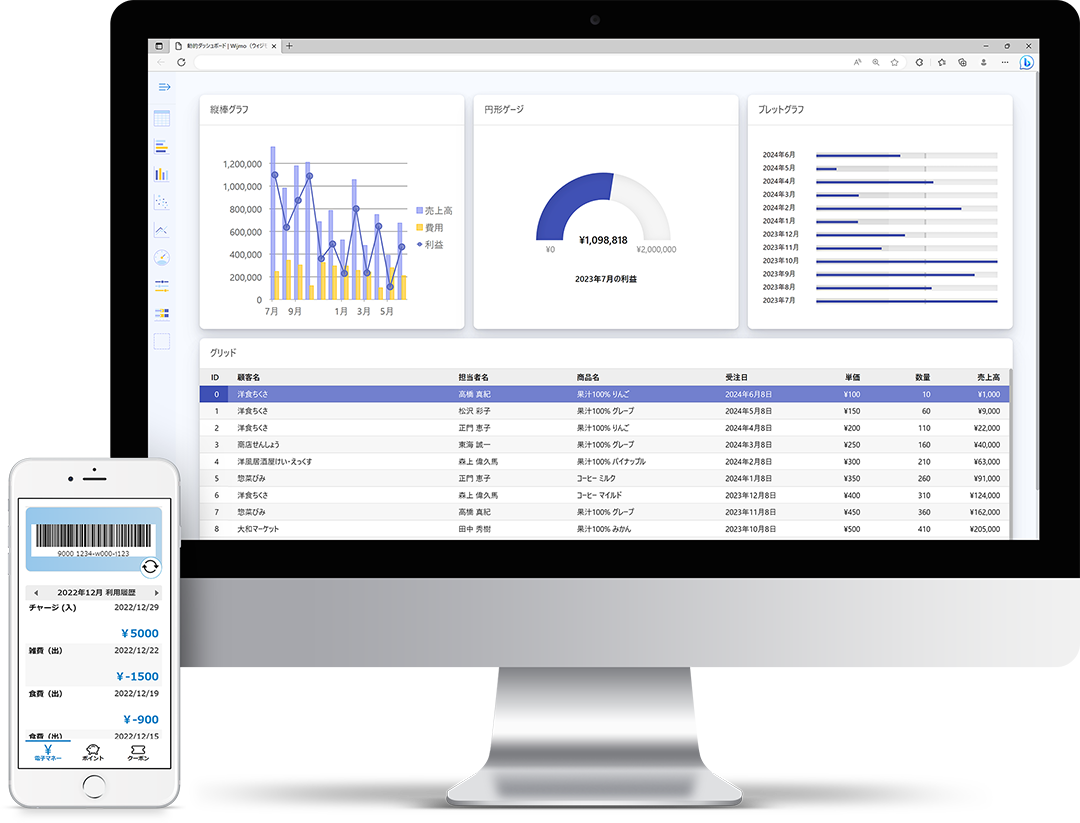
主な機能
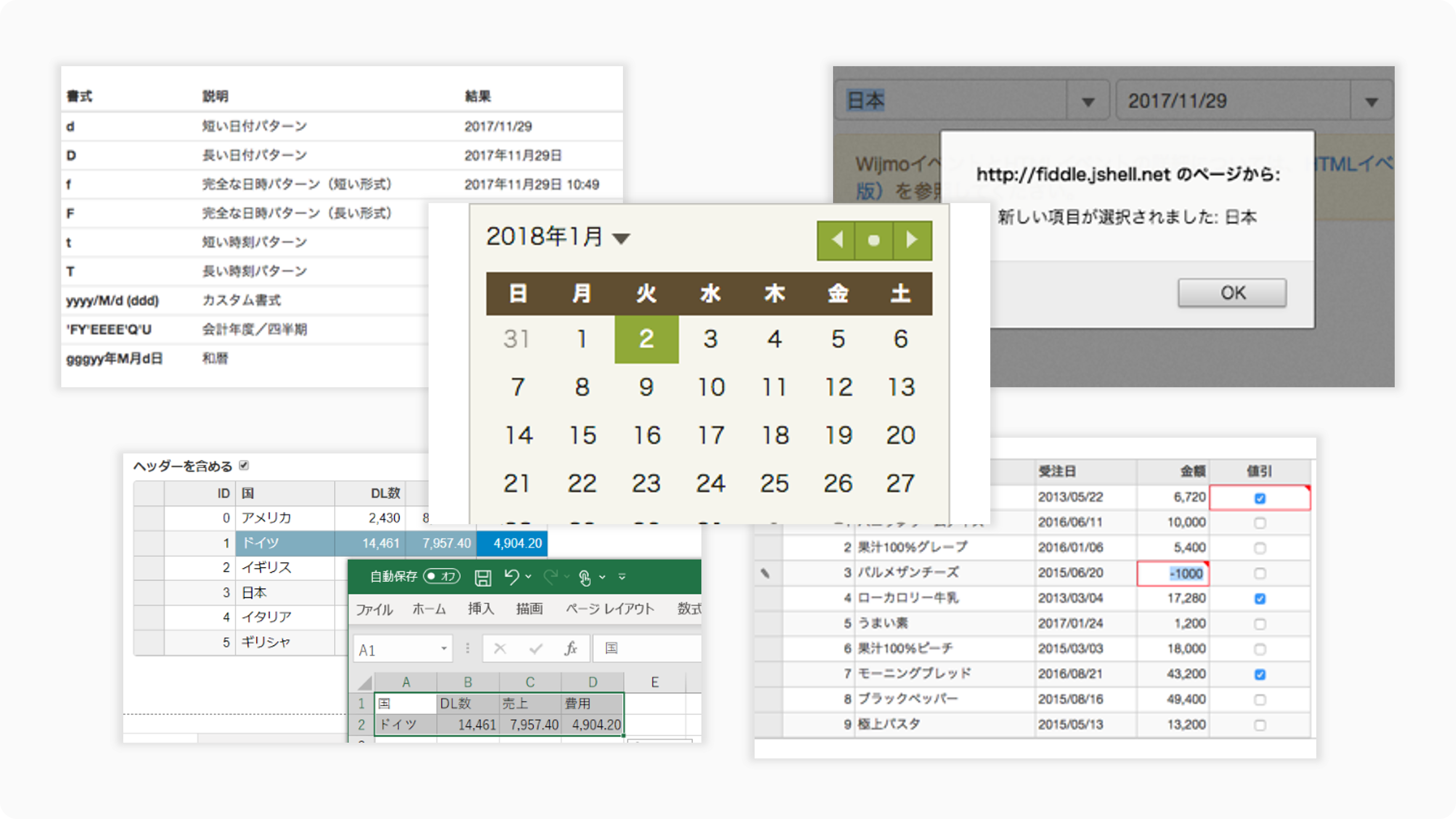
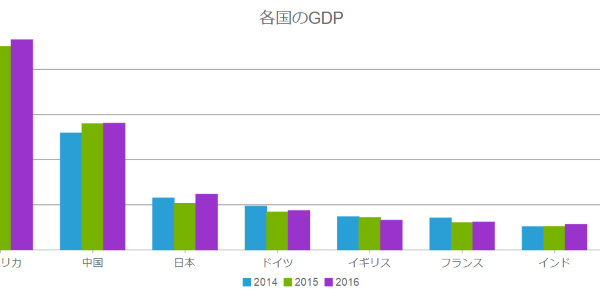
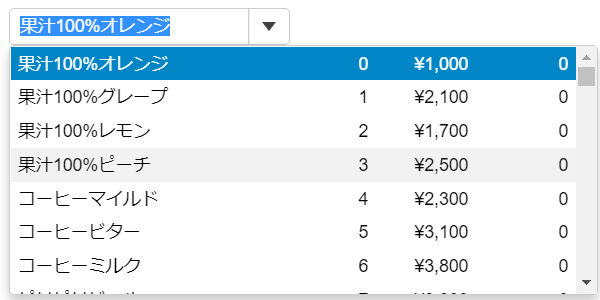
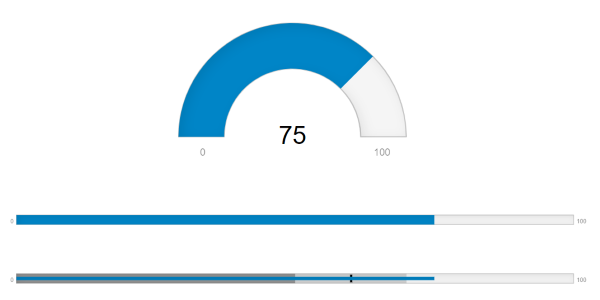
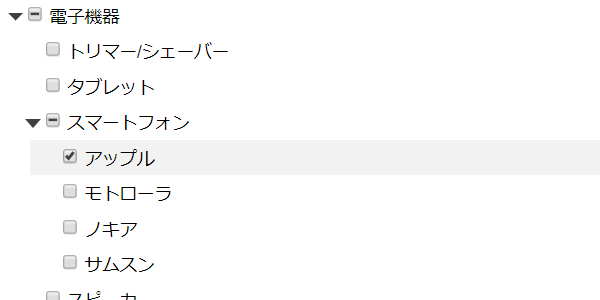
主要収録コントロールと機能
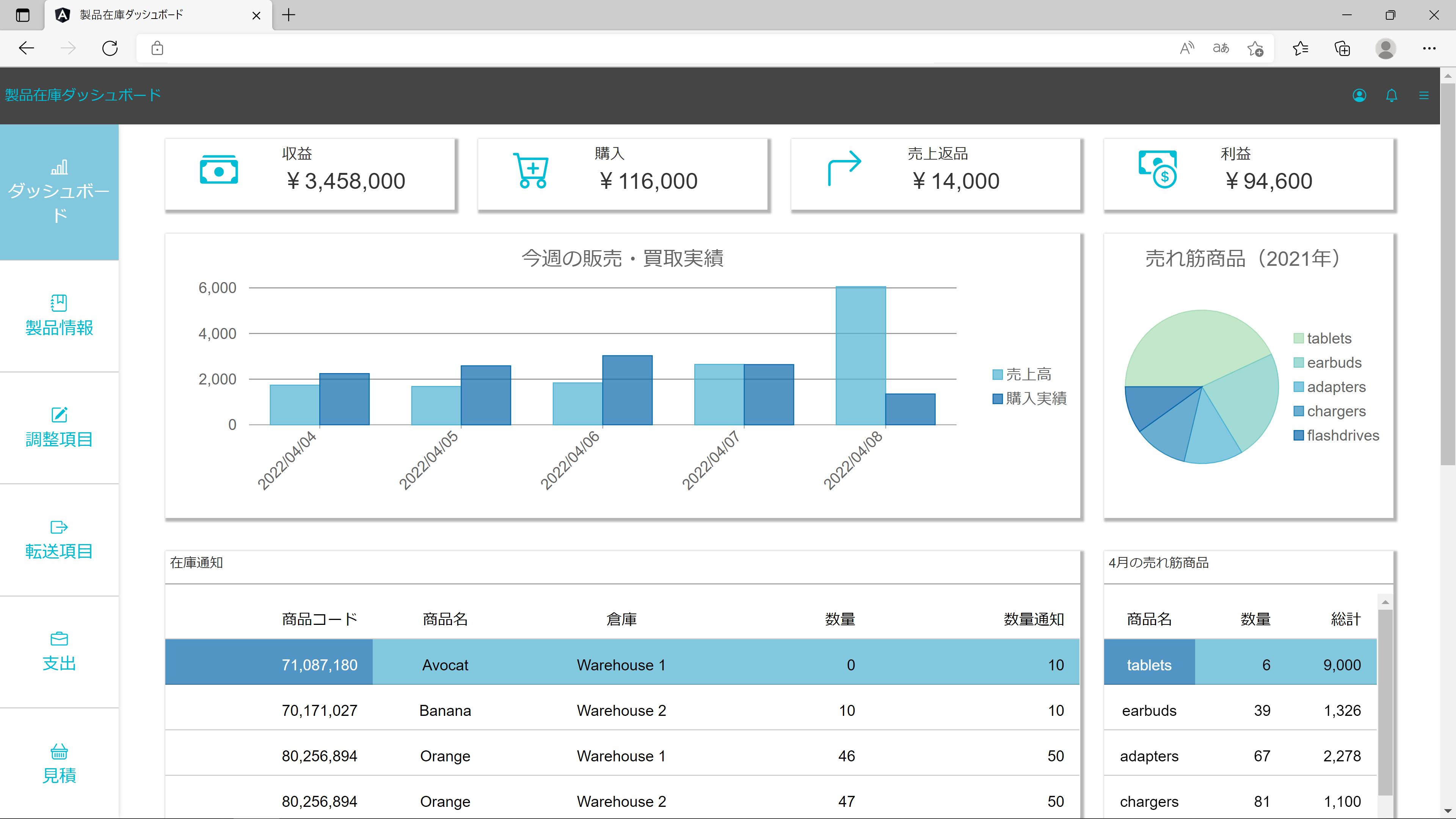
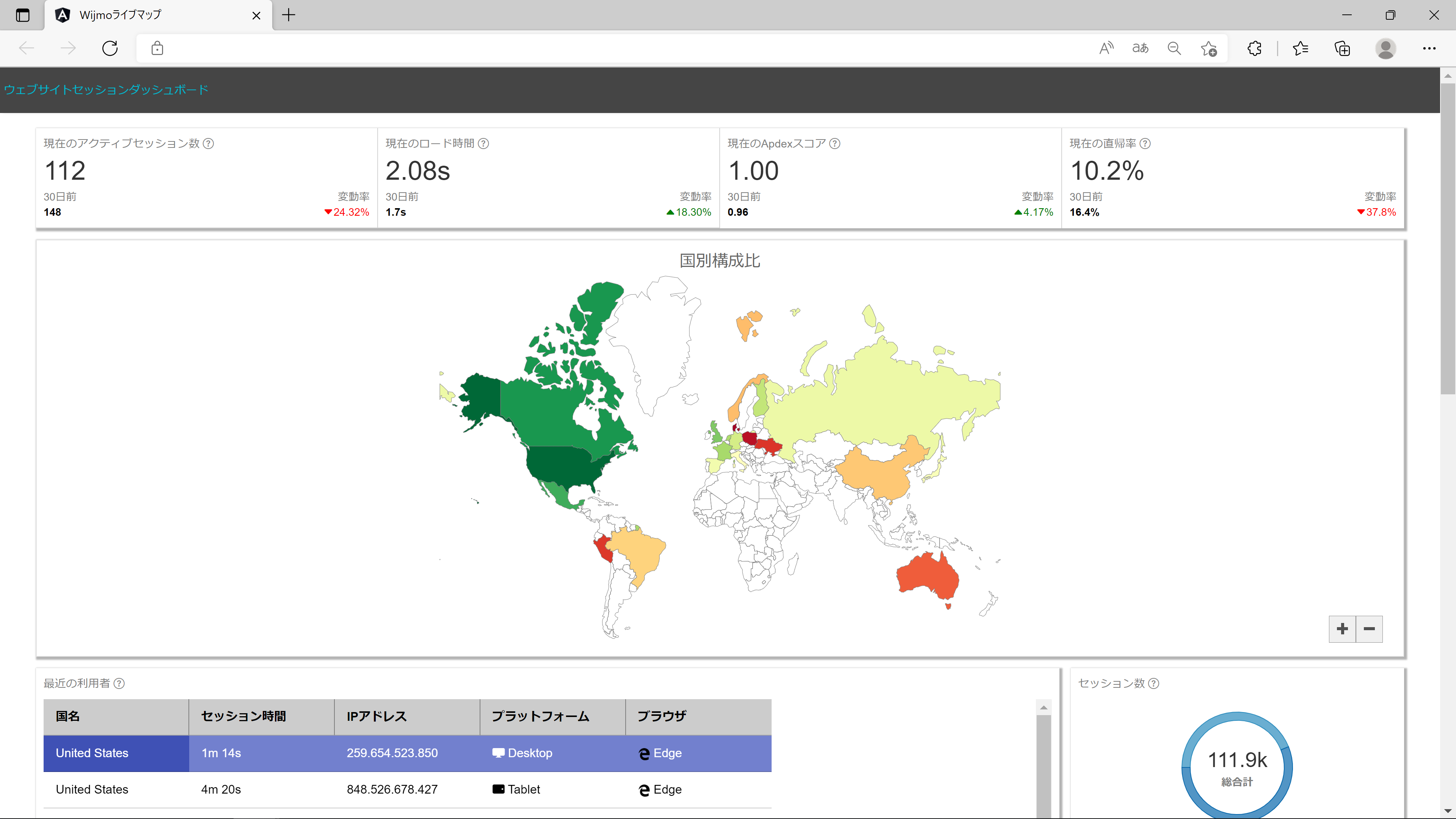
デモアプリケーション
収録コントロール一覧
オンデマンドセミナー
過去に開催したウェビナーのアーカイブを、いつでもお好きな時に無料でご視聴いただけます。Wijmoの機能や特徴、利用方法などを詳しくご紹介しています。
無料ですべての機能をお試しいただけます
安心と信頼のサポート体制

サポートサービス満足度
技術サポート利用者アンケートより(2016年1月〜2018年12月実施分)
選ばれ続けて30年
コンポーネントベンダーとして培われた30年の販売実績とサポート経験をもとに、高品質なサービスをご提供します。
豊富なドキュメント
ヘルプやデモに加え、ナレッジベースでは最新の製品情報をご確認いただけます。
E-mailサポート
開発時に課題が発生した際もご安心ください。
サブスクリプションをご契約中のお客様は、E-mailによる技術サポートをご利用いただけます。
必要システム
運用環境(クライアント)
| ブラウザ | Microsoft Edge、Chrome、Firefox、Safari |
|---|---|
| OS | Windows、Linux、macOS、iOS※1、iPadOS※1、Android※2 |
- ChromeとSafariのみサポートします。
- Chromeのみサポートします。
対応JSフレームワーク
| Angular(V18〜V20) | ○ |
|---|---|
| React(V16〜V19) | ○ |
| Vue.js(V3) | ○ |
| Next.js(V15) | ○ |
| Nuxt.js(V3〜4) | ○ |
- サポートの終了したフレームワークの対応状況はこちらのページをご覧ください。
- CSR(クライアントサイドレンダリング)のみサポートします。
よくある質問
初心者向けの学習教材はありますか?
Wijmoを導入したばかりの方や、トライアル期間中の方向けに、Wijmoの概要や導入方法、基本的な使い方を紹介しています。
Wijmoの概要がつかめるセミナー動画や、デモアプリケーション、ブログで紹介したチュートリアル記事を用いて、Wijmoを使ったWebアプリケーション開発の手順や、もっとも利用されている高性能グリッド「FlexGrid」の基本的な使い方を手軽に学習できます。
そのほか、翔泳社が提供するWebメディア「CodeZine」にてWijmoの記事を連載しています。また、弊社のブログでもWijmoの記事を公開しています。
WijmoのFlexGridとSpreadJSの違いは?
こちらの比較表を公開しています。
WijmoのInputとInputManJSの違いは?
こちらの比較表を公開しています。
ライセンスの概要を教えてください。
ライセンスには、弊社製品を使用して開発する際に必要な「開発ライセンス」と、作成したアプリケーションを配布する際に必要な「配布ライセンス」があります。それぞれについて必要なライセンスは、以下のとおりです。
- 開発ライセンス
ユーザーライセンス(1開発者につき1ライセンス必要)で3台まで同時インストール可能です。 - 配布ライセンス
特定用途を除いてランタイムフリーです。開発するアプリケーションやWebサイトの数、接続するユーザーおよびデバイス数に制限はありません。
詳しくは以下をご覧ください。
サブスクリプション契約とはなんですか?
開発ライセンスに付随する契約です。契約期間や提供サービスなどの詳細は以下をご覧ください。
導入事例
お客様の声
- 利用しやすいユーザーインタフェースを実現できました。
- 最新フレームワークに対応するライブラリが必要でした。
- 統一した見た目と操作性が提供できます。
Thomson Reuters
ユーザーエクスペリエンスマネージャー Aaron Mendez様
- 当社製品の大規模な次世代プラットフォームはFlexGridを活用しています。洗練された操作性のFlexGridはフル機能を備えており、私たちの開発の中心になっています。
Cisco
BJ Jeong様
- 見栄えの良さ、考え抜かれたアーキテクチャ、ドキュメント、他製品とは違い変化の早い市場への対応等、彼らは素晴らしい仕事をしています。
主要取引先