V4.1Jの新機能
タグボックスコントロール(GcTagBox)
ドロップダウンリストから項目をタグラベルとして選択、または直接入力が可能なタグボックスコントロール(GcTagBox)が追加されました。
画像の表示やテンプレート機能などグラフィカルなタグ入力が可能
タグボックスコントロールでは入力したタグにあわせて画像を表示することが可能です。また、テンプレート機能を使用すれば画像を含むリストからタグ入力を行うことも可能です。
〈GcNumber〉スライダー入力
数値コントロールでレンジスライダー入力を設定できるようになりました。スライダーはボックス外に表示させたり、目盛りのラベルを表示させたりと柔軟にカスタマイズできます。また、ドロップダウンリストでスライダーを表示させることも可能です。
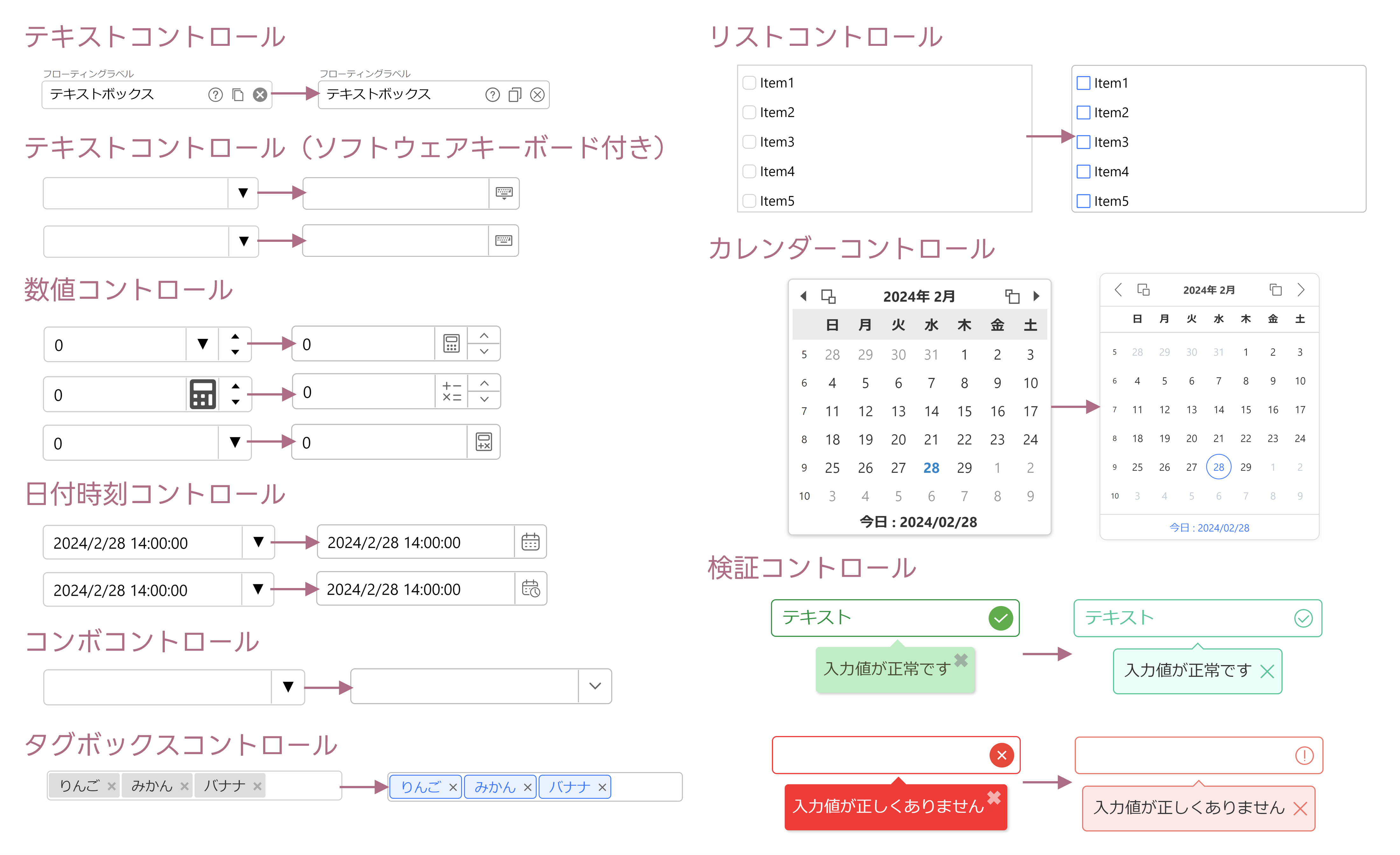
〈GcTextBox、GcMultiLineTextBox、GcComboBox、GcMask、GcDateTime、GcNumber〉フローティングラベル
各種入力コントロールにフローティングラベルを表示できるようになりました。ラベルはボックスに重ねて表示させるほか、ボックスの外側や内側に表示させることもできます。
各コントロールに新しいデザインを追加
各コントロールの外観について、よりモダン且つユーザビリティが高い、新しいデザインを追加しました。新しいデザインと従来のデザインはプロパティで簡単に切り替えが可能です。

〈GcRichTextEditor〉リッチテキストエディタコントロールの各種機能を強化
リッチテキストエディタコントロール(GcRichTextEditor)の各種機能を強化し、より使いやすくなりました。
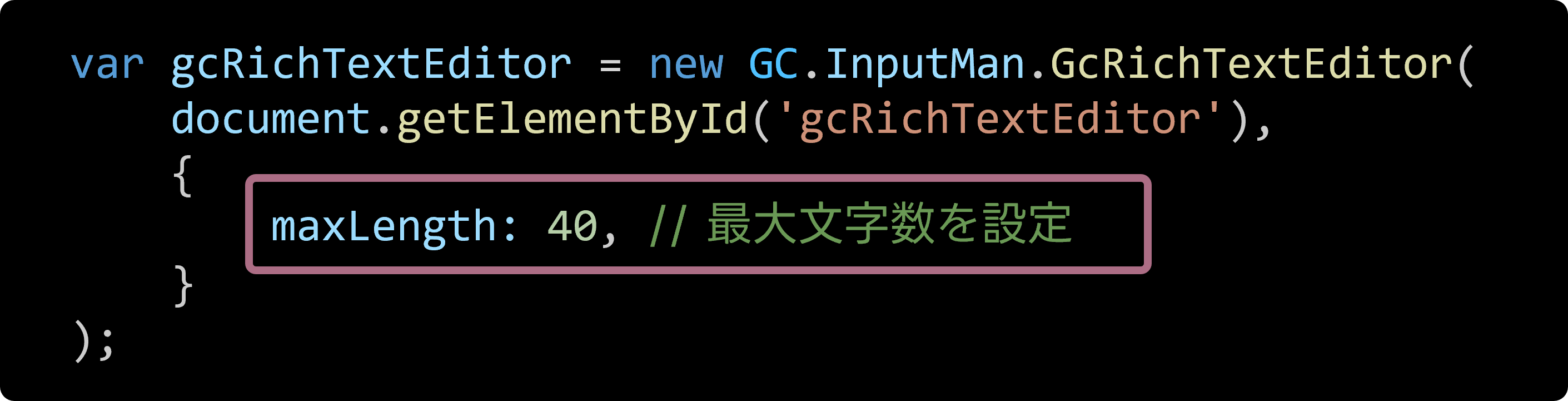
最大文字数の設定
リッチテキストエディタコントロールに入力できる最大文字数を設定できるようになりました。

使用可能な文字種の設定
リッチテキストエディタコントロールで特定の文字種のみ入力ができるように制限できるようになりました。また、半角文字を自動的に全角文字に変換するなど、指定した文字への自動変換機能も提供します。
タブ文字の入力に対応
リッチテキストエディタコントロールでタブ文字を入力できるようになりました。また、ツールバーやメニューバーにタブ文字入力のための項目を表示することもできます。
テンプレートの挿入がより使いやすく
リッチテキストエディタコントロールでコマンドからテンプレートの挿入ができるようになりました。テンプレート挿入のメニューを開かずに、ドロップダウンリストからの項目選択など、何かのトリガーからテンプレートを挿入することができます。
読み取り専用モードのツールバー項目
リッチテキストエディタコントロールを読み取り専用モードに設定した場合でも、テキスト編集に関係のない以下のツールバー項目を使用できるようになりました。
- コピー
- HTMLコード(表示のみ使用可能)
- 検索&置換(検索のみ使用可能)
- フルスクリーン
- プレビュー
- 印刷
- すべて選択
- 文字数のカウント
コピーアンドペースト時の改行コードの取り扱いの改善
リッチテキストエディタコントロールに改行を含むテキストをコピーして貼り付ける際に、改行コードを削除するかどうかを選択できるようになりました。
〈GcListBox〉ドラッグアンドドロップによる並び替え
リストコントロールでドラッグアンドドロップ操作でリスト項目を並び替えできるようになりました。
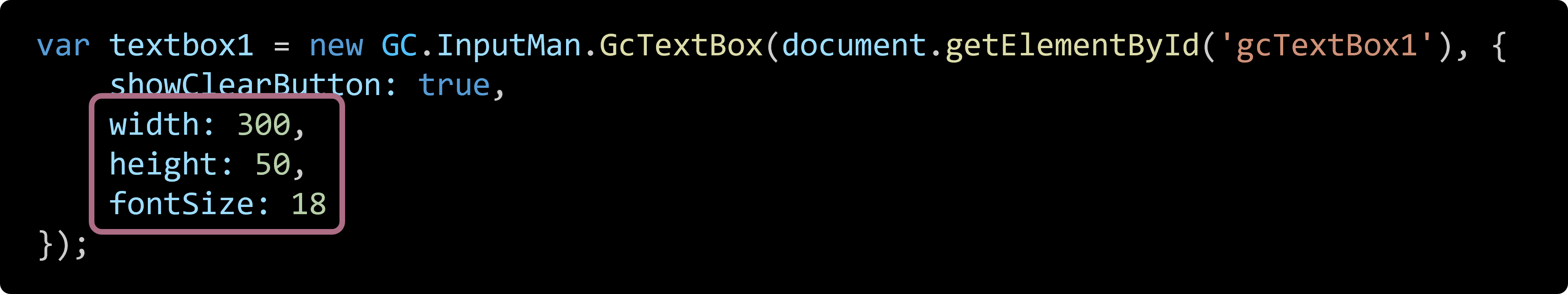
〈GcTextBox、GcMultiLineTextBox、GcMask、GcDateTime、GcNumber、GcComboBox〉幅や高さをプロパティで設定可能に
各入力コントロールの幅や高さ、フォントサイズ等の要素をプロパティで設定できるようになりました。widthとheightの項目を「auto(デフォルト値)」に設定すれば、従来のようにCSSでコントロールのサイズを変更することもできます。

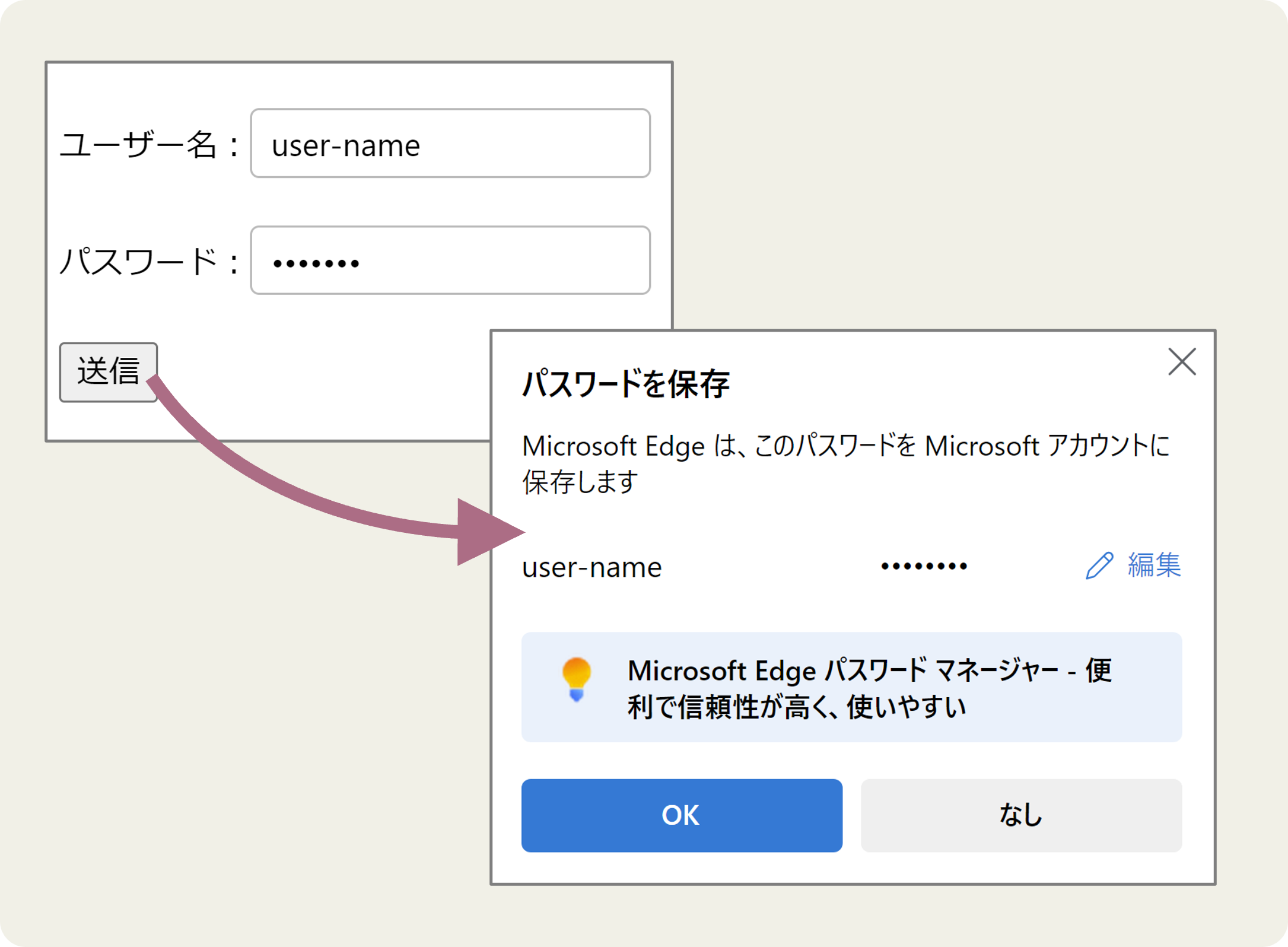
〈GcTextBox〉ブラウザのパスワード管理機能に対応
フォームの送信時にブラウザのパスワード管理機能でパスワードを保存できるようになりました。

〈GcMultiLineTextBox〉UI操作によるリサイズ
複数行テキストコントロールをUI操作でリサイズできるようになりました。
〈GcNumber、GcDateTime、GcComboBox〉ドロップダウンのアニメーション
ドロップダウンで項目を表示/非表示を切り替えるときにアニメーション効果を追加できるようになりました。
〈GcCalendar〉カレンダーの切り替えや項目選択時の動作の改善
カレンダーコントロールにカレンダーの自動切り替え機能が追加されました。自動切り替え機能を有効にすると、ヘッダーの年月部分やカレンダー上の年や月をクリックすることでカレンダーの切り替えが可能です。
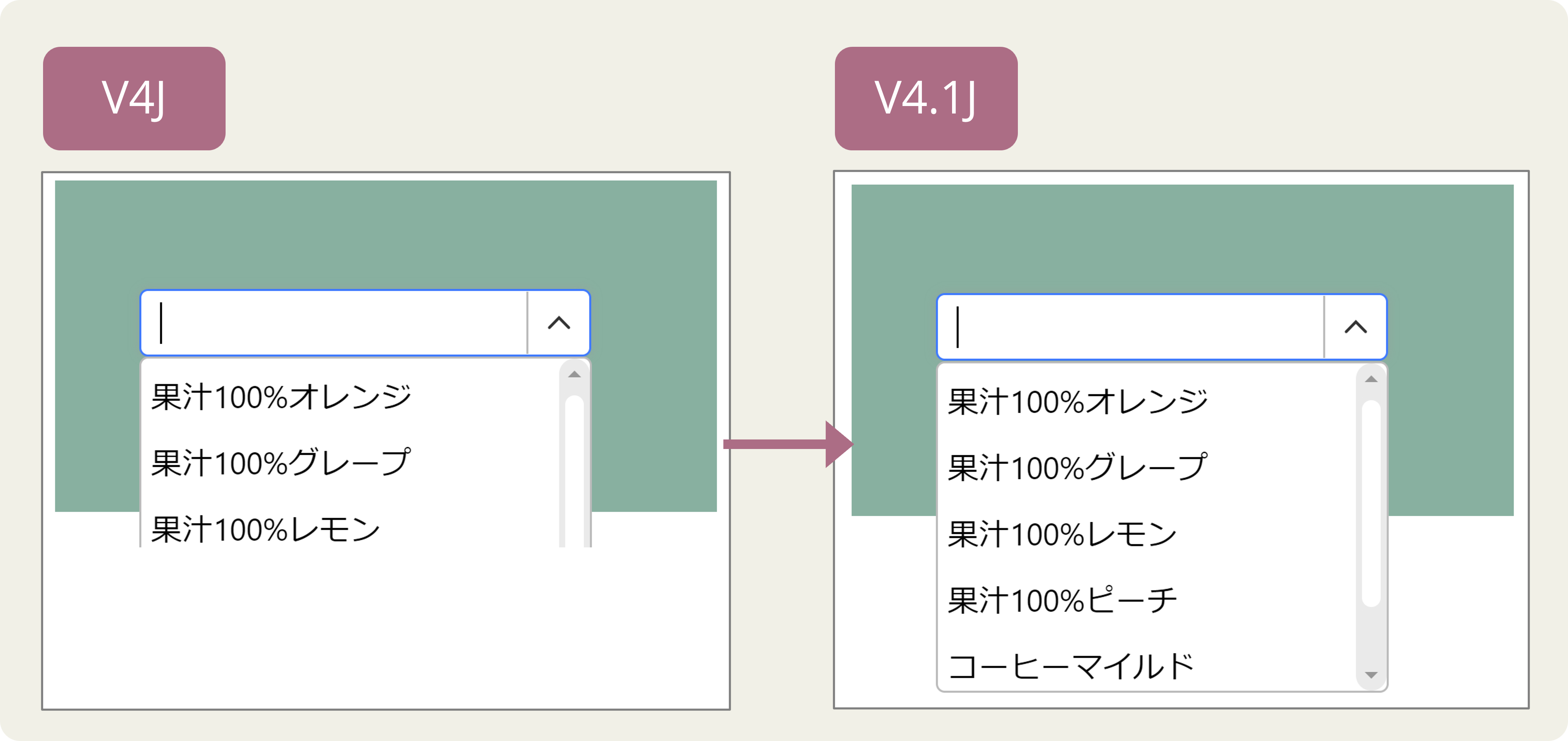
〈GcComboBox〉ドロップダウンリストのオーバーフロー時の制御
新しく追加された「appendDropDownToBody」プロパティを「true」に設定すると、コンボコントロールを配置したコンテナのoverflow属性をhiddenに設定している場合でも、ドロップダウンリストの全ての項目をブロックからはみ出して表示できるようになります。

モバイル風お問い合わせフォームサンプル
InputManJSの各種コントロールを使用した、モバイルのお問い合わせフォーム画面のサンプルアプリケーションを追加しました。入力補助のためのウォーターマークの表示、ふりがなの自動取得、ヘルプボタンの表示、送信ボタン押下時の検証処理など、各コントロールの様々な機能を確認できます。
「Angular 17」と「Next.js 14」に対応
Angularの最新バージョン「17」とNext.jsの最新バージョン「14」に対応しました。