V2Jの新機能
コンボコントロール(GcComboBox)
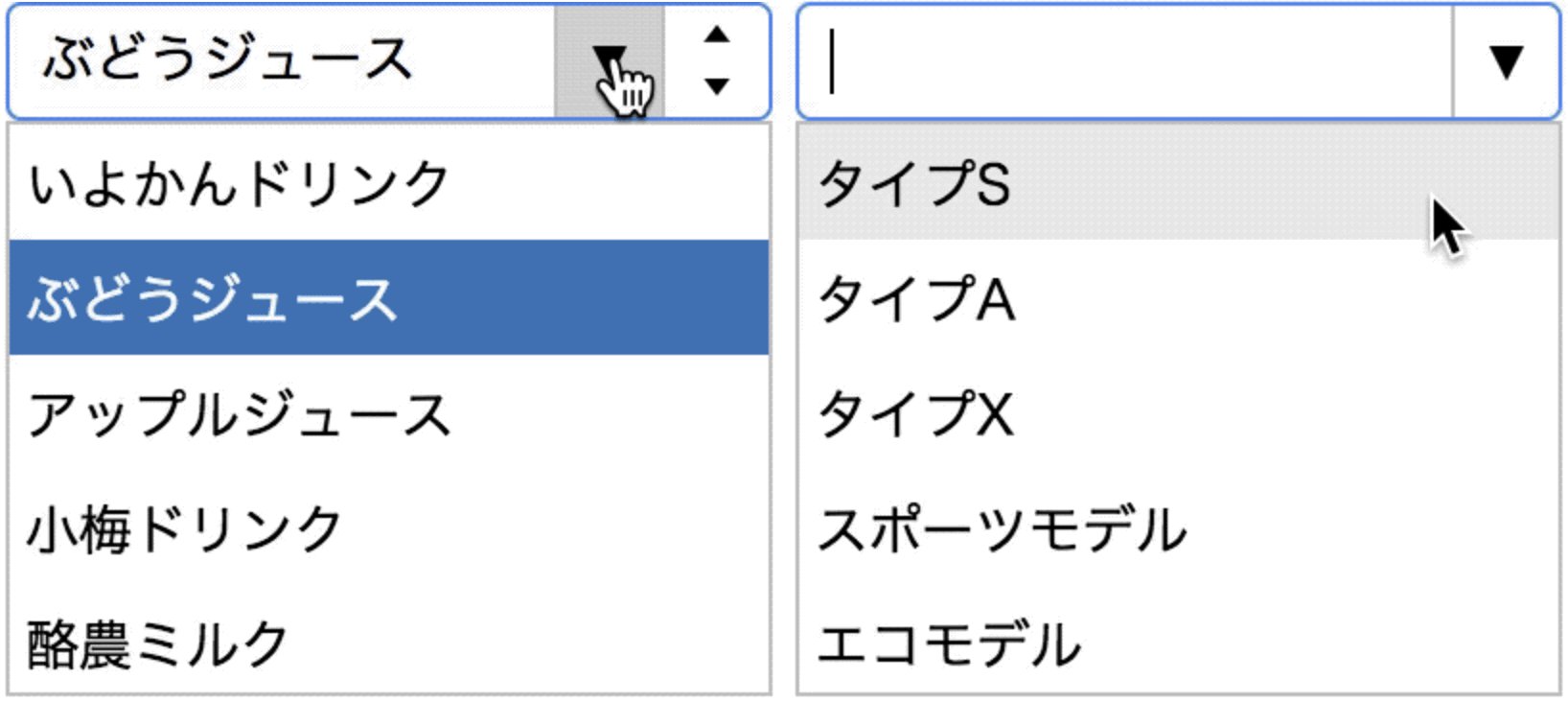
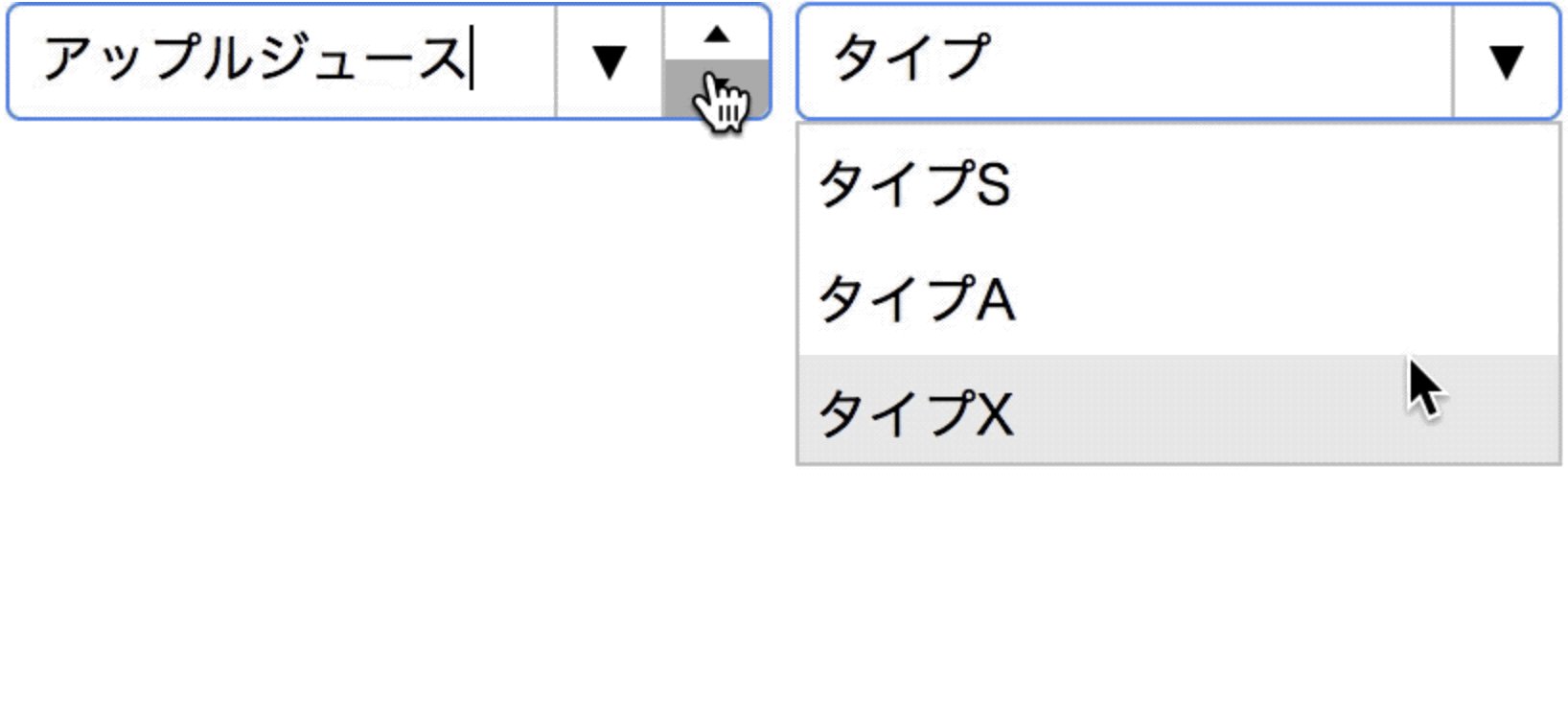
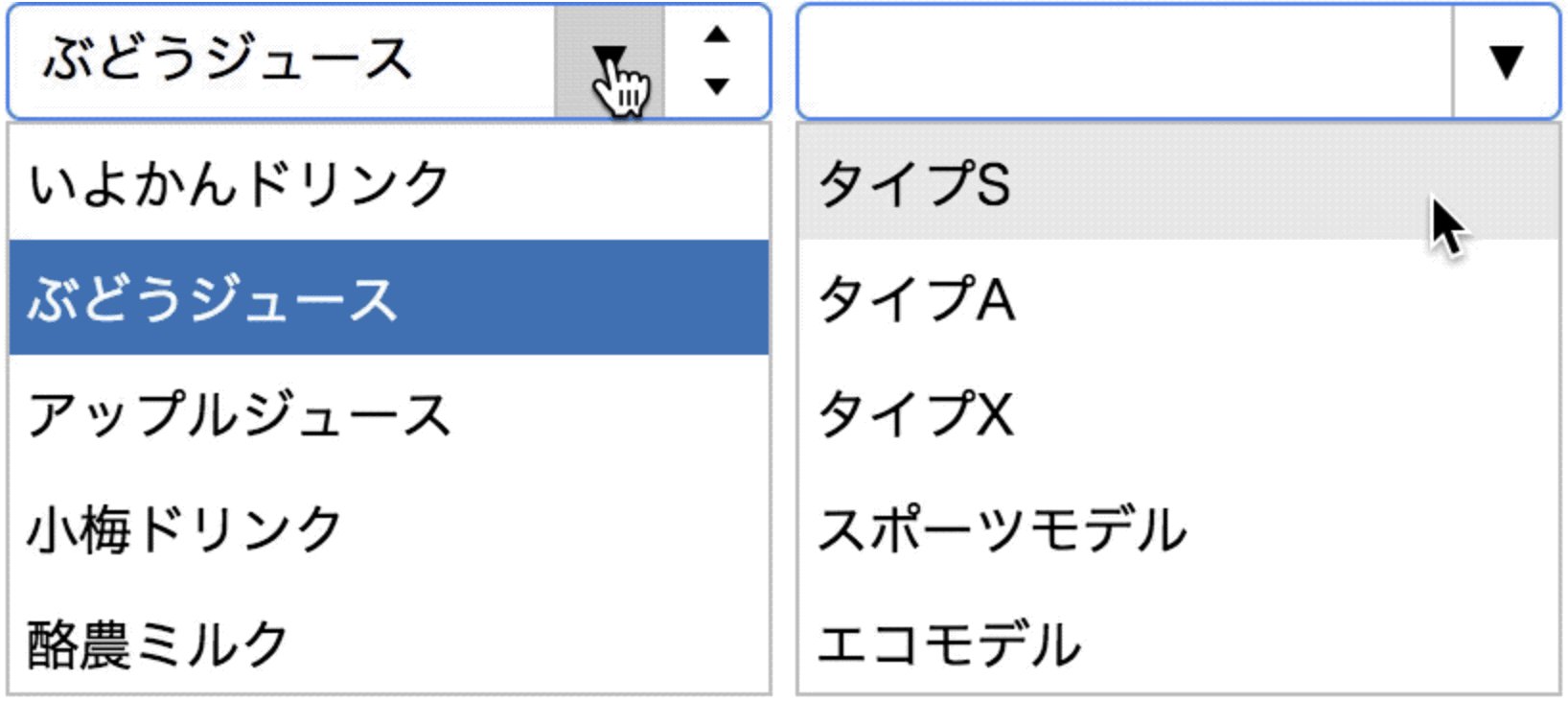
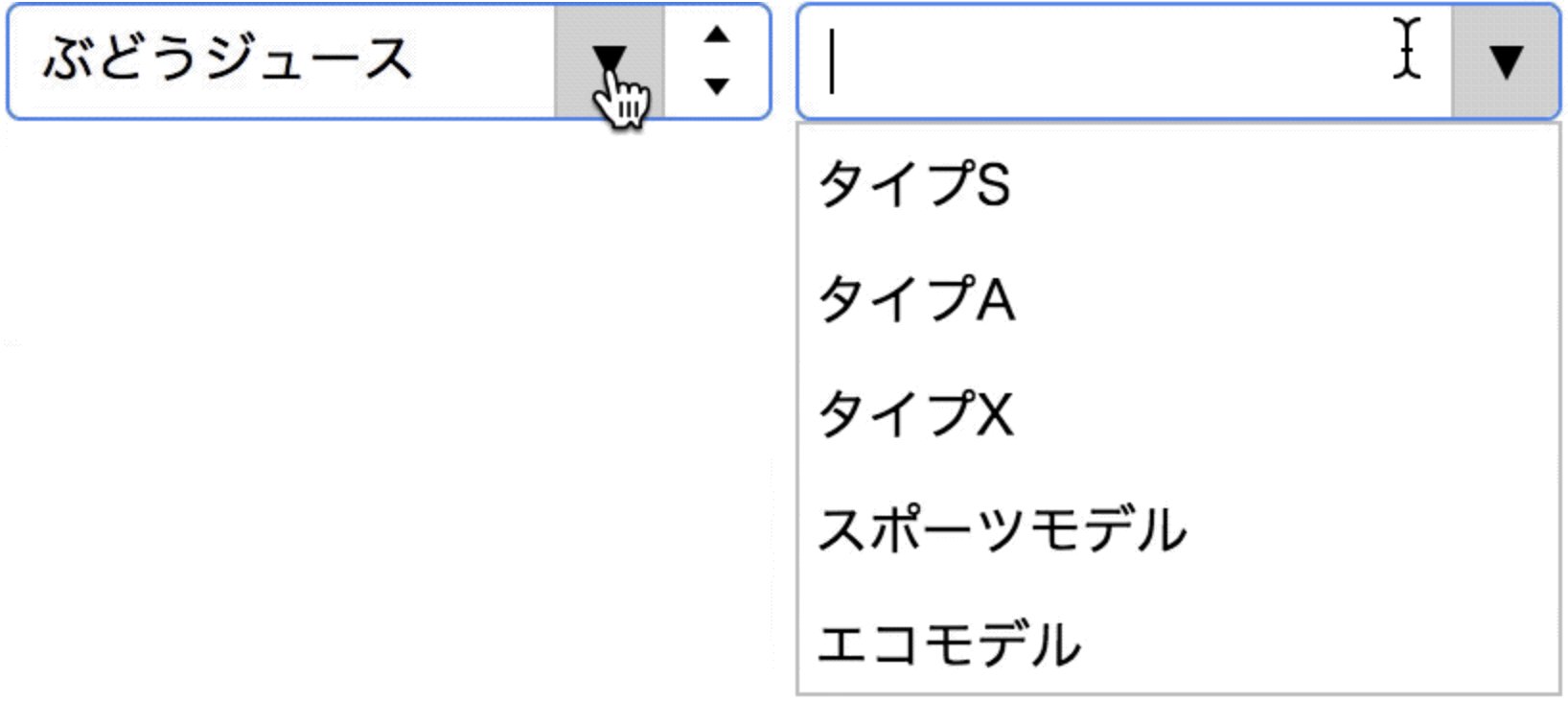
高機能なコンボボックスを実現できる「コンボコントロール」を追加しました。このコントロールを使用するとHTMLタグのSELECTコントロールでは難しい、高度で多彩なコンボボックス動作を実現できます。
一般的なリスト選択や入力機能に加えて、入力の手間を軽減しアプリケーションの使い勝手を向上させるスピン機能や自動フィルタ機能などを搭載しています。
また、「コンボコントロール」のドロップダウン部では複数列やテンプレート設定を使用した高度なリスト表示が可能です。


リストコントロール(GcListBox)
Web上で高度なリスト表示を実現できる「リストコントロール」を追加しました。
オーソドックスな一覧表示はもちろんのこと、複数列によるリスト表示やリストヘッダーの追加なども可能です。加えて操作性に優れ、複数項目の選択許可や、リストにチェックボックスを表示しての選択も可能です。
またテンプレート機能を活用することで、リストの外観を柔軟にカスタマイズし、画像を表示したり、1つのリストアイテムを複数行で表示したりすることもできます。


検証コントロール(GcValidator)
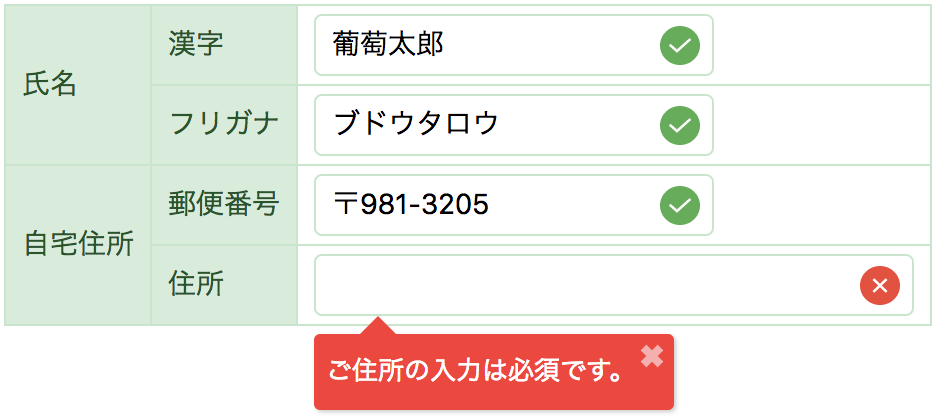
InputManJSのコントロールでグラフィカルな通知UI付きの入力検証が可能になる「検証コントロール」を追加しました。同コントロールに検証のルールやタイミングを設定し、InputManJSの入力コントロール(GcTextBoxなど)に関連づけて使用します。
検証のタイミングは、入力中やフォーカス移動時、もしくは開発者による任意のタイミングを設定可能です。また検証ルールでは空欄チェックや入力値の範囲チェックなどのほか、独自の検証ロジックを設定することもできます。

ドロップダウンプラグイン
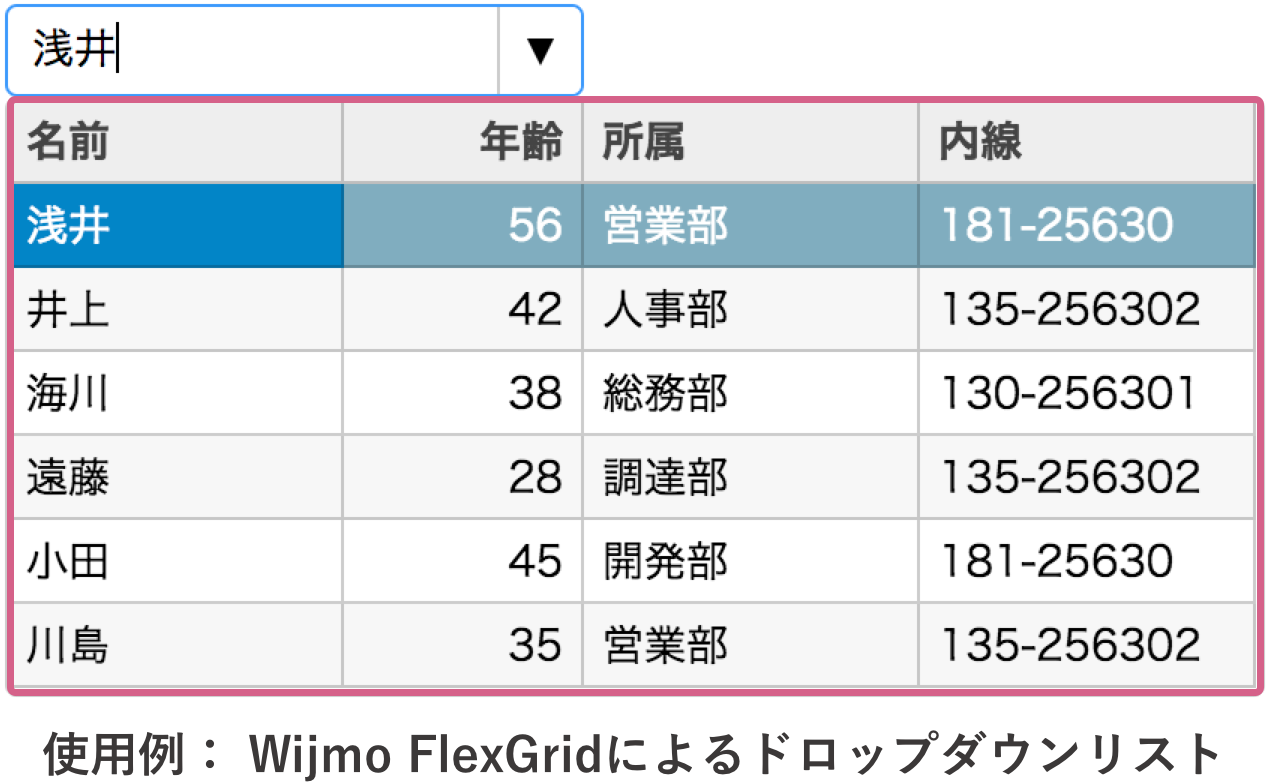
InputManJSのコントロールにドロップダウン機能を付加できる「ドロップダウンプラグイン」を追加しました。
InputManJSのGcTextBoxコントロールやGcMaskコントロールと、お使いのJavaScriptライブラリやHTML要素を柔軟に組み合わせて、自由なドロップダウン付きコントロールを作成することが可能です。

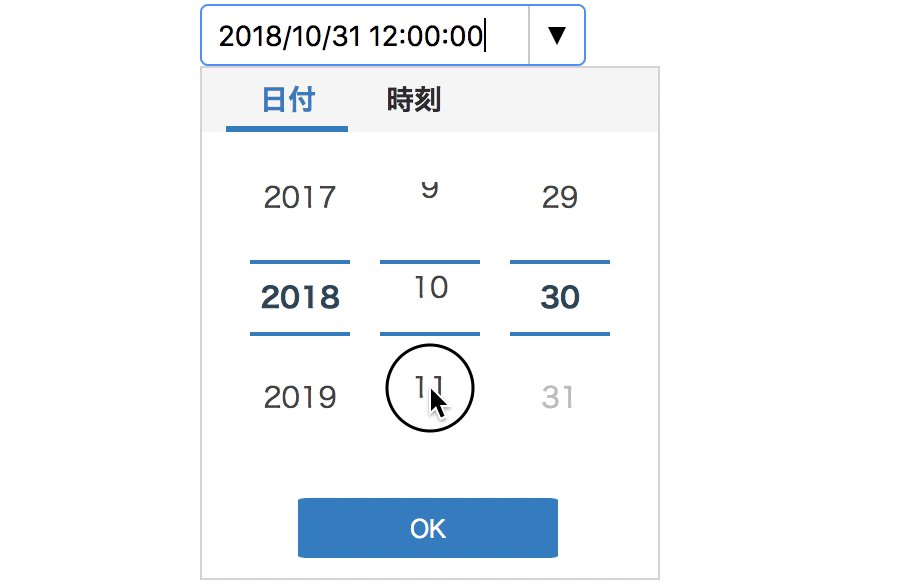
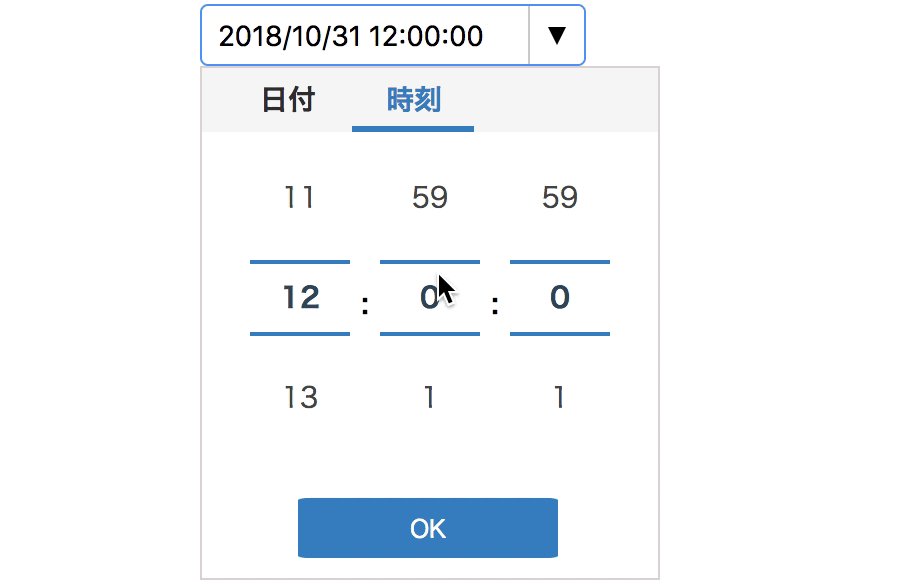
日付時刻ピッカー
日付時刻コントロール(GcDateTime)のドロップダウンで「日付時刻ピッカー」が利用できるようになりました。
視認性の高いUIを使って日付や時刻を直感的に指定できます。ピッカーで表示する日付の範囲や時刻の間隔はカスタマイズが可能です。また、UIのスクロール動作はマウスホイールによるスクロール操作のほか、タッチによるスワイプ操作にも対応しています。

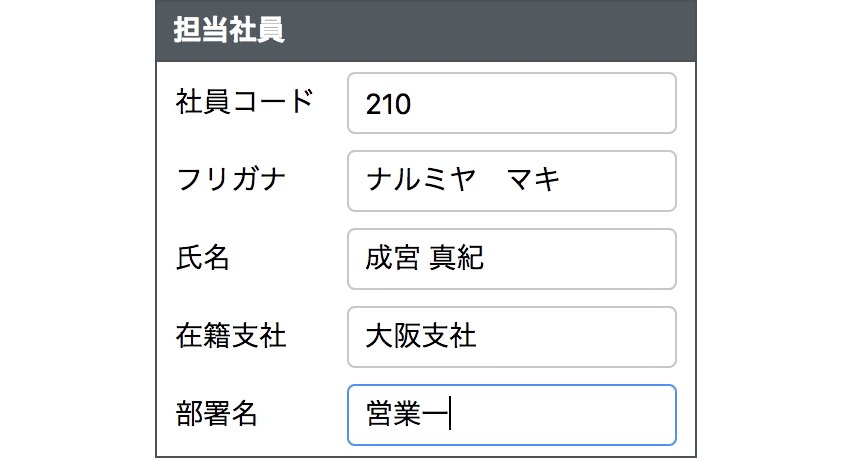
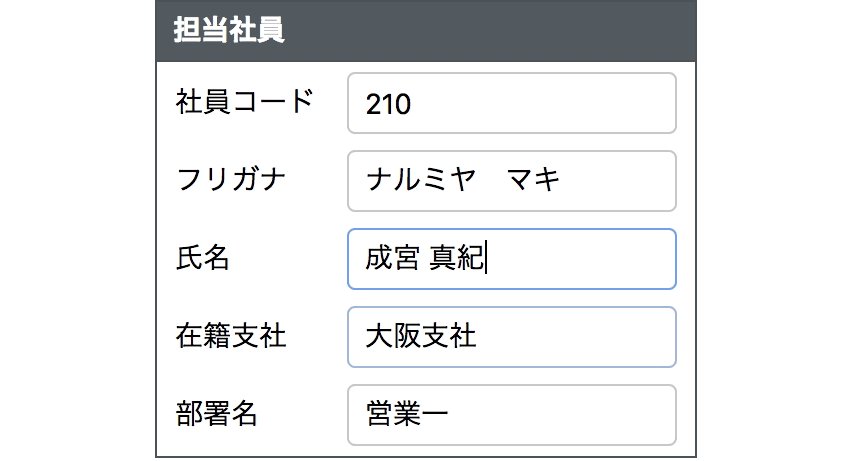
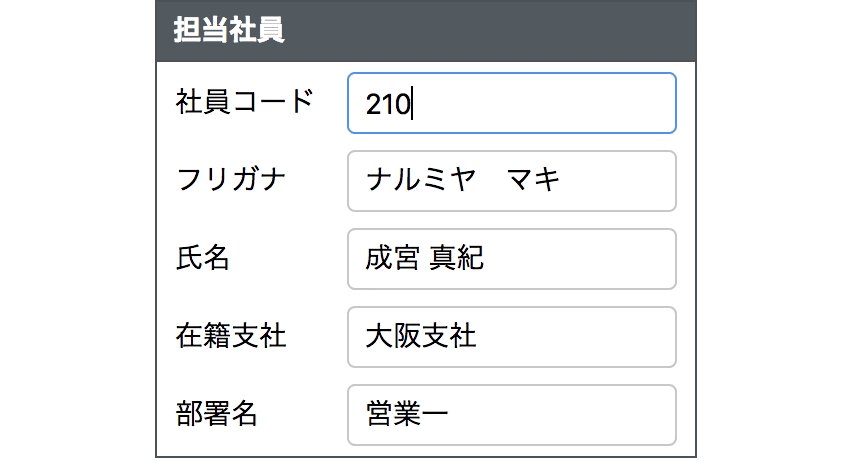
フォーカス制御機能を強化
左右矢印キーによるフォーカス移動、入力完了時のフォーカス自動移動に加えて、[Enter]および[Shift]+[Enter]キーによるコントロール間のフォーカス移動機能を追加しました。
コントロール間移動の手間を省くことで、エンドユーザーのストレスを軽減する快適な入力フォームを実現できます。

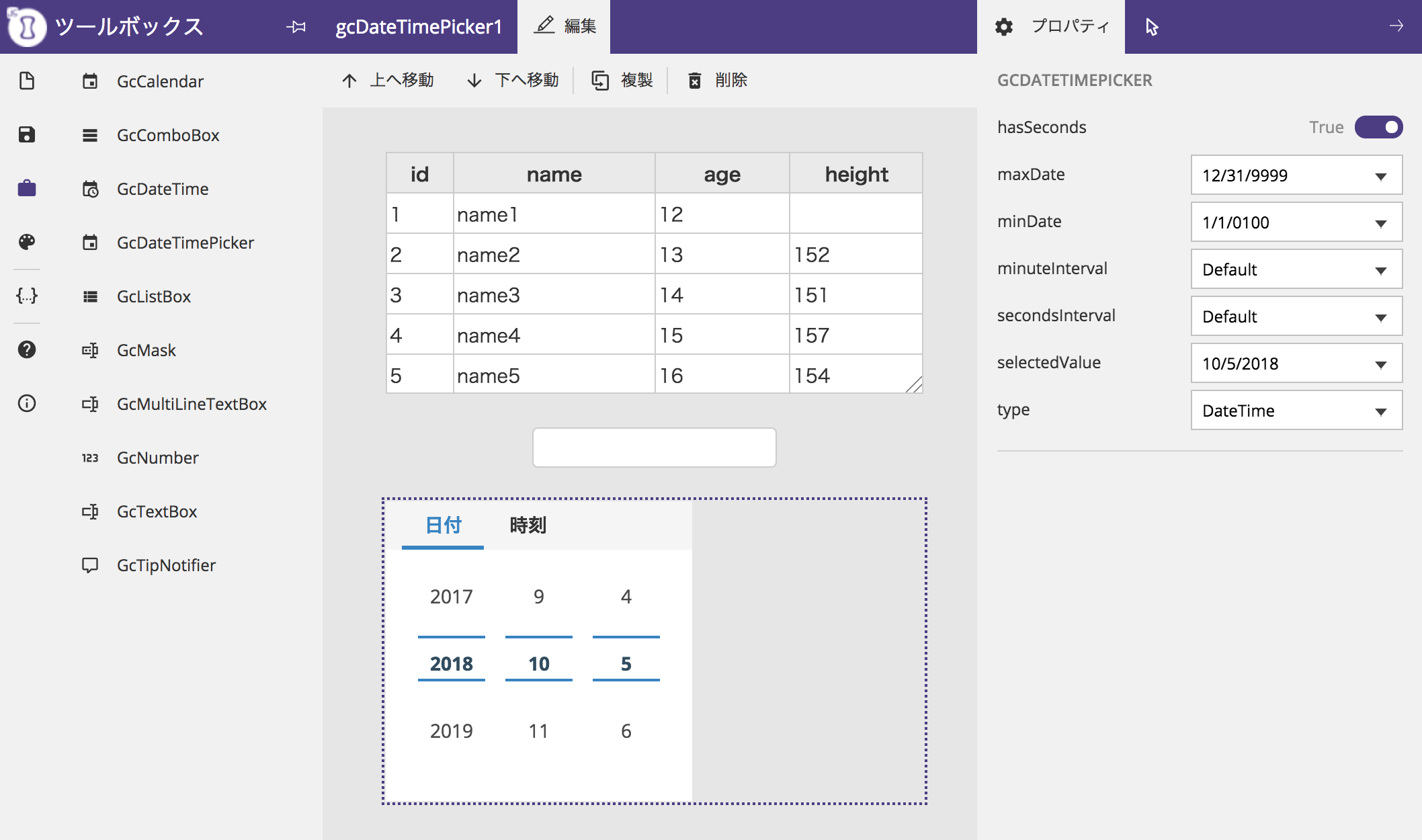
デザイナ
InputManJSコントロールのプロパティやデザインをGUIで設定できるデザイナを提供します。わかりやすいUIで効率的にコーディングレスな開発を実現できます。デザイナは2種類の形式で提供され、開発環境に合わせてオンライン版とVSCode版をご利用いただけます。

npmサポート
Node.jsのパッケージ管理ツール「npm」による、InputManJSのインストールが可能になりました。
npm install @grapecity/inputmanその他
最新フレームワークに対応
JSフレームワーク「Angular」の最新バージョン、V7の利用に対応しました。
カレンダーの「元年」表示
カレンダー(GcCalendar)および日付時刻コントロール(GcDateTime)で表示されるドロップダウンカレンダーで「元年」表示が可能になりました。
テーマサポート
デフォルトのテーマに加えて、20種類以上のカスタムテーマを利用できるようになりました。
コンストラクタでのオプション設定
コンストラクタにオプションを設定することによって、初期化処理として様々なプロパティ設定が行なえるようになりました。