2017J v1 の新機能
2017J v1リリース!
ComponentOne製品は、2017年5月17日にメジャーバージョン「2017J v1」をリリースしました。今回のリリースでもComponentOne Studio、Wijmo、Xuniすべての製品において、お客さまのニーズに合わせた新しいコンポーネントの追加や機能強化を図っています。
本ページでは、ComponentOne Studio 2017J v1の新機能を一部、ハイライトとして公開しております。
[ 新機能ハイライト ]
- ComponentOne Studio for WinForms | WPF | UWP | ASP.NET MVC
各エディションの主な新機能 一覧
ComponentOne Studio for WinForms
- 新コンポーネントの追加
- TrueDBGridの新機能
- Excel入出力機能の強化
- TreeViewの新機能
- カスタムノードの表示
- FlexChartの新機能
- チャート種の追加(箱ひげ図、エラーバーチャート)
- 軸に対するバインディング
- 複数プロットエリアの表示
- パーセントのラベル表示(サンバーストチャート)
- FinancialChartの新機能
- MACDインジケーター、ストキャスティクス オシレーター インジケーター
- ボリンジャーバンド オーバーレイ、エンベロープ オーバーレイ
- フィボナッチツール
ComponentOne Studio for WPF
- 新コンポーネントの追加
- FlexChartの新機能
- チャート種の追加(箱ひげ図、エラーバーチャート)
- 軸に対するバインディング
- 複数プロットエリアの表示
- パーセントのラベル表示(サンバーストチャート)
- FinancialChartの新機能
- MACDインジケーター、ストキャスティクス オシレーター インジケーター
- ボリンジャーバンド オーバーレイ、エンベロープ オーバーレイ
- フィボナッチツール
ComponentOne Studio for UWP
- 新コンポーネントの追加
- FlexChartの新機能
- チャート種の追加(箱ひげ図、エラーバーチャート)
- 軸に対するバインディング
- 複数プロットエリアの表示
- パーセントのラベル表示(サンバーストチャート)
- FinancialChartの新機能
- MACDインジケーター、ストキャスティクス オシレーター インジケーター
- ボリンジャーバンド オーバーレイ、エンベロープ オーバーレイ
- フィボナッチツール
ComponentOne Studio for ASP.NET MVC
- 新コンポーネントの追加
- FlexChartの新機能
- チャート種の追加(箱ひげ図、エラーバーチャート、レーダーチャート)
- FlexGridの新機能
- 列フッタの表示
- FlexViewerの新機能
- モバイルビュー
Web API
ComponentOne Studioの新機能
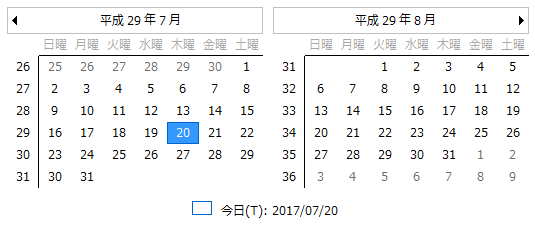
CalendarView(ベータ版)のリリース
CalendarView for WinFormsは、パフォーマンスに優れたカレンダーコントロールです。
- 年月変更のクイックナビゲーション
- 単一または範囲の日付選択
- キーボードナビゲーションサポート
- 複数月の表示
- 太字で表示する日付の設定(毎年の設定も可)
- 日付の無効化
- 週番号の表示
- テーマの使用、各要素のスタイル設定

TrueDBGridの機能強化
Excelファイルの入出力機能を強化する拡張アセンブリ(C1.Win.C1TrueDBGrid.Excel.4.dll)が追加されました。従来に比べエクスポート時のカスタマイズ性やパフォーマンスが向上し、新たにExcelファイルのインポートが可能になります。
TreeViewの機能強化
カスタムノードの表示
列のCustomContentPresenter プロパティを使用して、TreeViewのノードをカスタマイズできるようになりました。
CustomContentPresenterを使用したノードのカスタマイズでは、ノードコンテンツのスタイルや書式を細かく制御することが可能で、画像とテキストのようなオブジェクトの組合せを使用した独自の定義を各ノードで設定することもできます。

FlexChartの機能強化
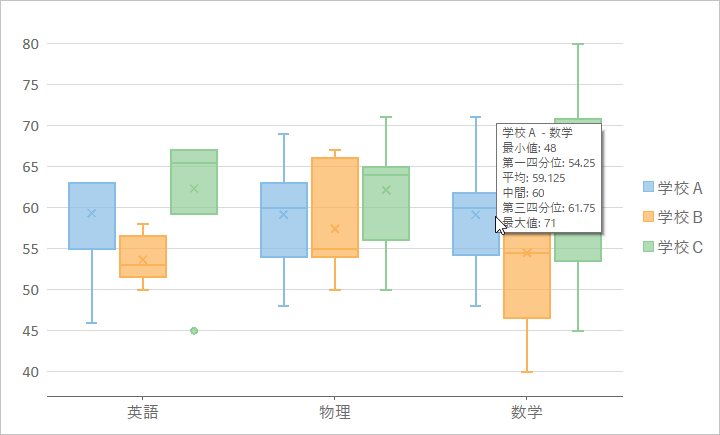
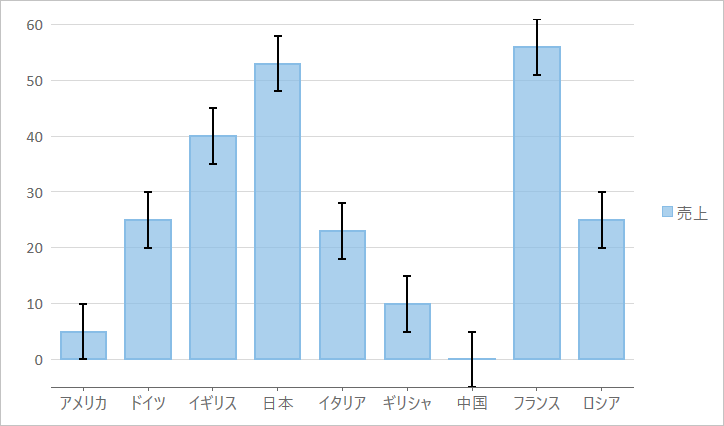
新しいチャート種の追加
2つの新しいチャート種がFlexChartに追加されました。エラーバーは、データの変動性の図形描写で、報告された測定の不確かさやエラーを示すのにグラフ上で用いられます。箱ひげ図は、ExcelではExcel 2016において追加されたグラフで、四分位を用いてデータのばらつき具合を示すのに用います。


軸に対するバインディング
任意のデータソース(チャートのデータソース以外も含む)とX/Y軸をバインド、軸ラベルにも表示できるようになりました。

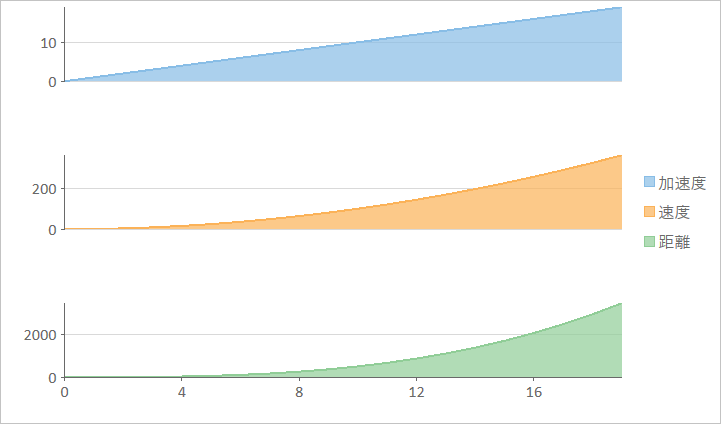
複数プロットエリアの表示
複数のシリーズ/エリアを一つのチャート内に表示できるようになりました。データを重ねることなく表示できるため、チャートの視認性が高まります。

パーセントのラベル表示(サンバーストチャート)
データラベルにパーセント(全チャートまたは親データでの比率)を表示できるようになりました。
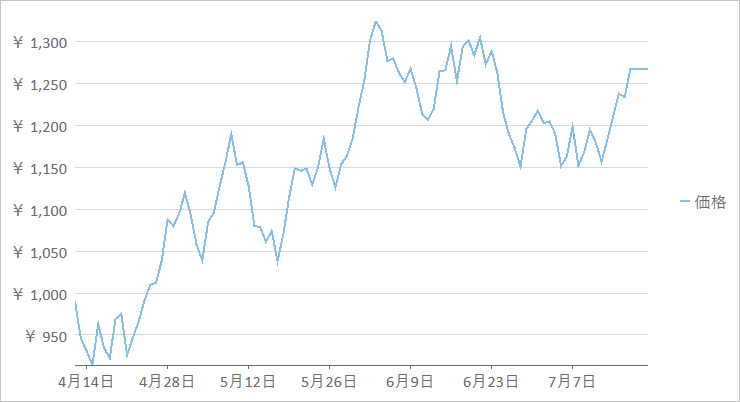
FinancialChartの機能強化
下記の各機能をサポートしました。
- テクニカル指標(インジケーター)の追加
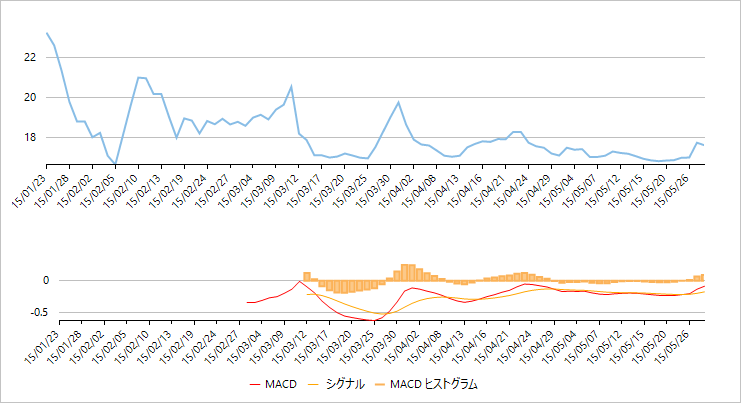
- MACD(Moving Average Convergence Divergence)インジケーター:
MACDライン、MACDシグナル、MACDヒストグラム - ストキャスティクス(Stochastic)インジケーター
- MACD(Moving Average Convergence Divergence)インジケーター:
- オーバーレイのサポート
- ボリンジャーバンド オーバーレイ
- エンベロープ オーバーレイ
- フィボナッチツールの追加
- フィボナッチリトレースメント
- フィボナッチタイムゾーン
- フィボナッチファン
- フィボナッチアーク
※「FinancialChart」は、ComponentOne Studio Enterpriseユーザー様のみご利用いただけます。

ガントチャートの正式リリース
2016J v2(2016年9月)にベータ版としてリリースしましたが、今回正式版としてWPFエディションに収録されます。
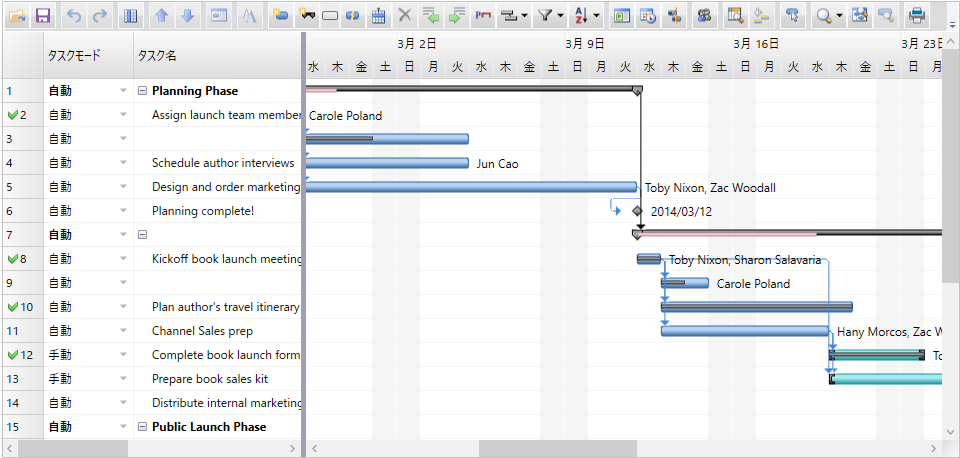
GanttView for WPFは、プロジェクトを効率的にスケジュール、実行、完了するためのプロジェクト管理コントロールです。 GanttViewコントロールは、プロジェクトのスケジューリングと管理のための最も古く、最も効果的なツールの1つであるガントチャートから派生しています。
GanttViewを使用すると、プロジェクト管理およびスケジューリングに関連する、以下のようなさまざまな局面を容易に追跡できるようになります。
- プロジェクトに関わるさまざまなタスク/アクティビティの制御
- 各タスク/アクティビティの開始と終了
- 各タスク/アクティビティに割り当てられた時間
- 重複するタスク/アクティビティ
- プロジェクト全体の完了やデッドラインに密接な関連付け
- プロジェクト全体の開始日と終了日

InputPanel for WPF/UWPのリリース
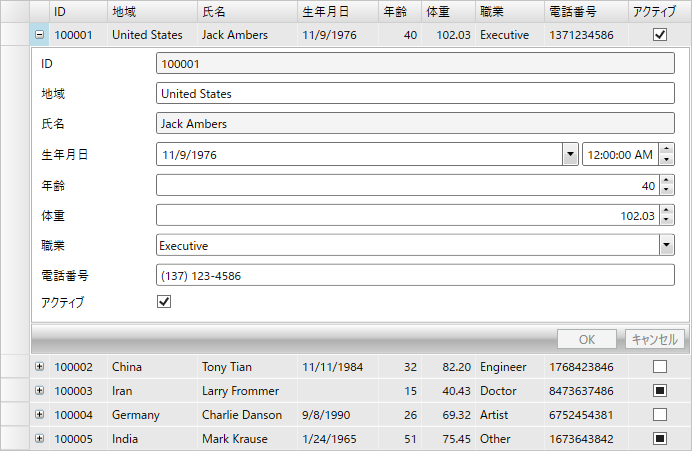
InputPanelはデータの入力フォームのように機能し、各入力コンポーネントのデザイン、レイアウト、外観および動作を管理できます。

MultiRow for ASP.NET MVCをリリース
MultiRow for ASP.NET MVCは、1レコードを複数行で表示できるグリッドコントロールです。通常のグリッドと比較して、横方向にスクロールしなくても多くのフィールドを1画面で表示できるという特長があります。MultiRowはFlexGridの拡張コントロールであり、FlexGridと同じ操作性と機能を提供し、列レイアウト定義情報を設定するだけで複数行のレイアウトでグリッドを表示することができます。
※「MultiRow」は、ComponentOne Studio Enterpriseユーザー様のみご利用いただけます。

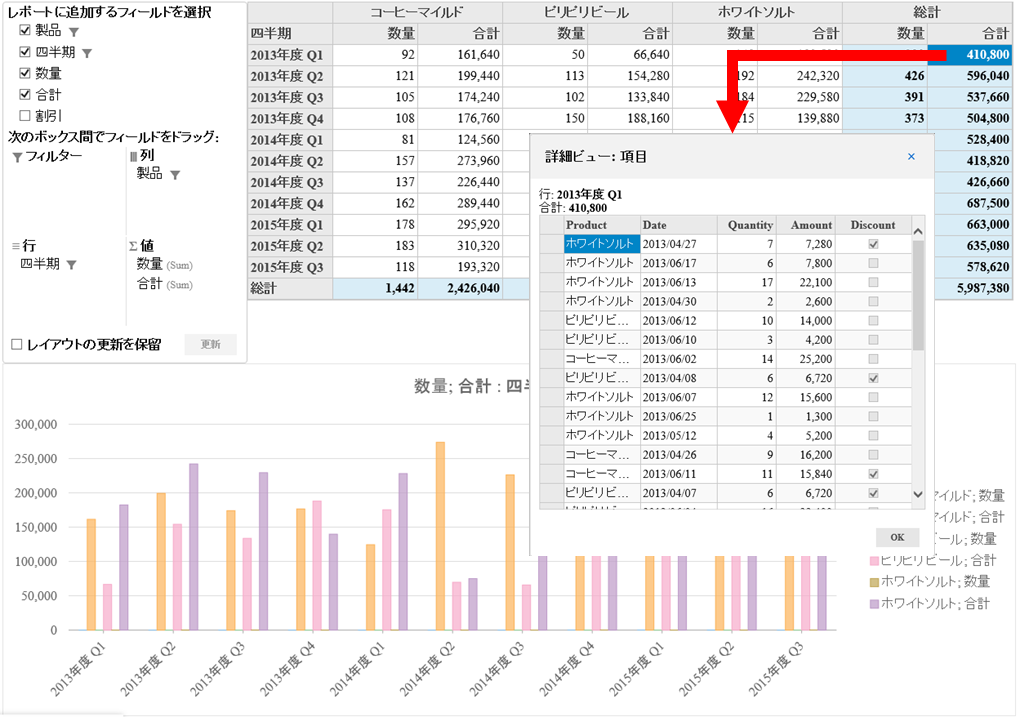
OLAP for ASP.NET MVCの正式リリース
2016J v3(2017年1月)にベータ版としてリリースしましたが、今回正式版としてASP.NET MVCエディションに収録されます。
Excelのピボットテーブルのようなデータ集計機能を提供し、何千もの行を数秒で処理して集計します。
- Excelライクなピボットテーブルで大量データをWeb上で分析
- 条件設定パネル/グリッド/チャートによりインタラクティブな集計が可能
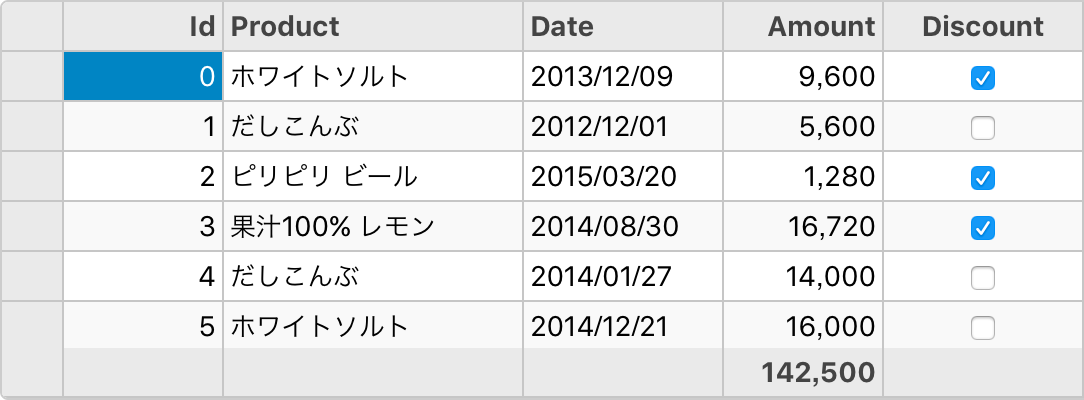
- グリッド上の集計データをダブルクリックすることで生データの参照が可能
※「OLAP」は、ComponentOne Studio Enterpriseユーザー様のみご利用いただけます。

PivotPanelでピボットフィールドをドラッグアンドドロップ
- 使い慣れたExcel形式のパネル設計
- 行、列、値、フィルタを表す「ビュー」リストにフィールドをドラッグ
- 迅速なデータ分析で時間を節約?パネルによりインテリジェントにフィールドを配置可能
- 「値」リストで同じフィールドを複数回使用(「売上(合計)」と「売上(カウント)」など)
- 非同期処理によるプログレスバーとバックグラウンド処理
- ビューの設定条件を保存/読み込み可能
PivotGridでExcelのようなデータ集計を表示
- 折りたたみ可能な行グループと列グループによって大規模なデータセットを容易に管理
- カスタムコンテキストメニューでデータをドリルダウン
- グリッドをXLSXファイルにエクスポート
- FlexGridの拡張と継承(カスタムセル機能など)
- 複数のデータ型の論理グループ化によってグリッドの書式設定機能を拡張
- 小計を使用したデータのグループ化と管理
PivotChartによる大規模データセットの視覚化
- 複数のチャートタイプ(縦棒、横棒、面、折れ線、散布図、円など)でデータを集計
- 階層的な軸でビュー構造を表現
- チャートを画像ファイル(PNG, JPEG)にエクスポート
FlexGridの機能追加
列フッタの表示
グリッドの下に列フッタを表示します。列フッタには、集計値や任意のコンテンツを表示することが可能です。
FlexGrid for ASP.NET MVCをもっと見る

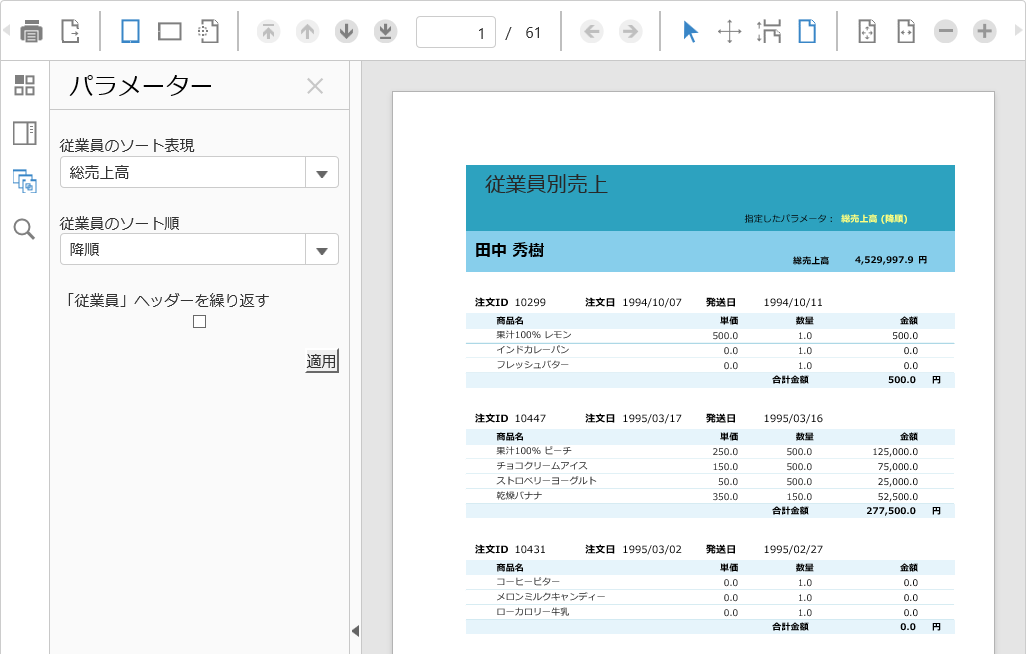
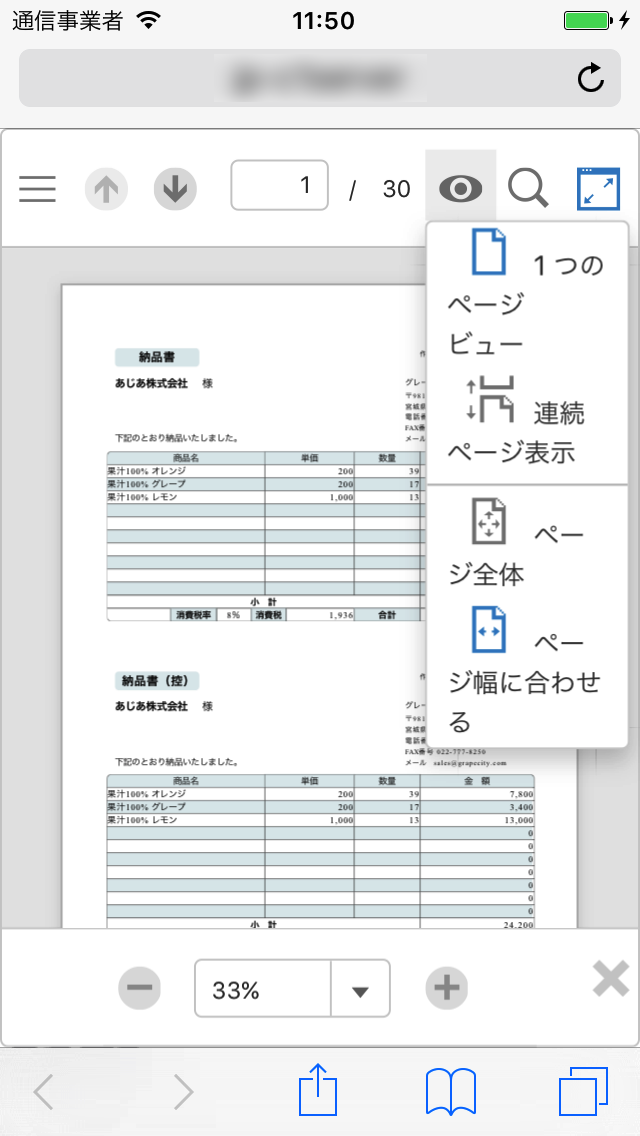
FlexViewerの機能追加
モバイルビュー
FlexViewerがレスポンシブレイアウトに対応し、表示するデバイスに応じて、PC用/モバイル用の最適なレイアウトに切り替えて表示します。
FlexViewer for ASP.NET MVCをもっと見る


Web APIの新機能
DataEngineサービス
Web APIのDataEngineサービスは、SQL Server、その他のSQLベースのRDMSサーバー、NoSQLサービス、Webサービス、ファイル/ネットワークシステムからの構造化ファイルなど、複数のデータソースからのデータをユーザーが分析できるようにする一連のAPIを提供します。
DataEngine APIは、SAP HANAなど多くのデータベースで使用され、ビッグデータ時代に注目されている「カラム型データベース」モデルを採用しているため、集計や分析処理を高速に行うことができます。集約データはWeb APIからフェッチされるため、クライアント側の処理は非常にシンプルで、データをフェッチするための形式でサーバーが対応するクエリーを送信するだけです。
※「Web API」は、ComponentOne Studio Enterpriseユーザー様のみご利用いただけます。