2018J v2の新機能
Wijmoデザイナ
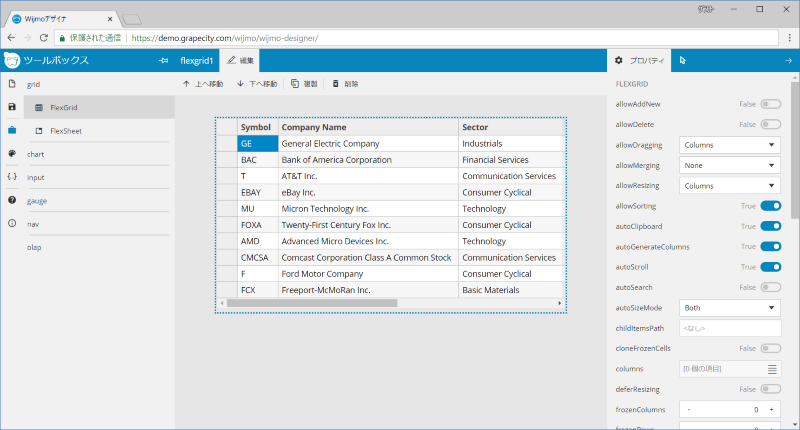
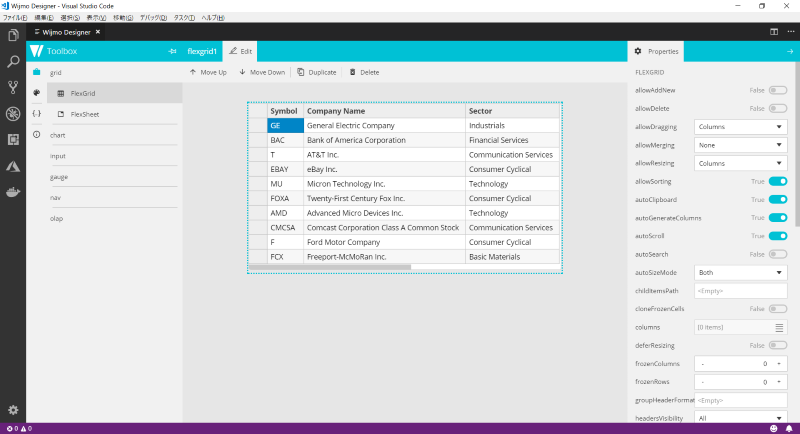
コントロールのプロパティやデザインを視覚的に設定し、コードを生成できるGUIデザイナを追加しました。
WebベースのデザイナとVisual Studio Codeの拡張機能として使用するデザイナ(Angular開発向け)の2種類を用意しています。
Sass(Syntactically Awesome StyleSheet) をサポート
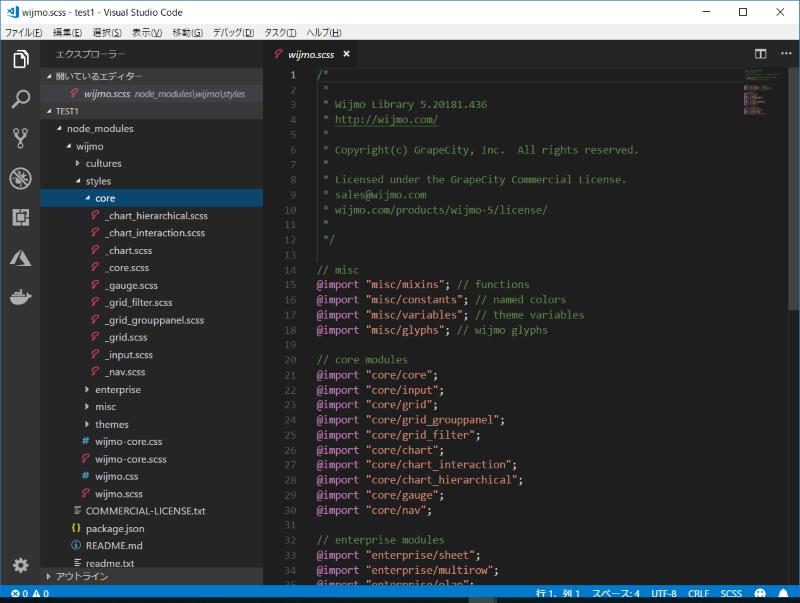
CSSをより便利に効率的に記載できるSassをサポートしました。
Sassの特長であるモジュール、変数、ネスト、エラーチェックなどの機能を利用できます。Wijmoの各コントロールのスタイルはSass(.scss)を利用するように更新されています。Sassの採用により、スタイルの変更が容易になりアプリケーションに含めるCSSのサイズも小さくて済むなどさまざまなメリットを享受できます。

Web Componentsをサポート(ベータ)
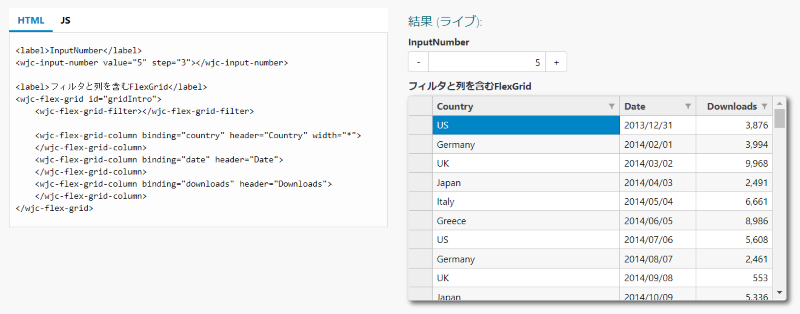
HTMLでカスタム要素と属性でWijmoの各コントロールを記述できるWeb Componentsをサポートしました(2018J v2ではベータ版です)。
JavaScriptフレームワークを使用しなくても、もしくはAngular、React、Vue.jsなどのフレームワークを使用している場合でも、同じHTMLコードでWijmoコントロールを生成することができます。

ECMAScript 2015(ES2015/ES6)をサポート
ES2015形式のモジュールを追加しました。

React + Reduxサンプルを追加
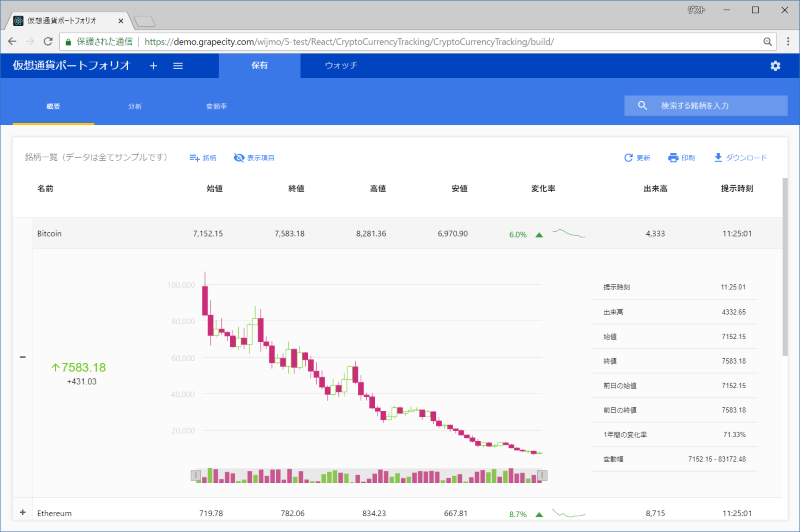
React + ReduxのデザインパターンとWijmoコントロールを使用したサンプルを追加しました。
React + ReduxでWijmoを使用したアプリケーションの評価や開発の参考になります。
Vue.js 2サポートの強化
子コンポーネントがv-forおよびv-ifディレクティブのような動的シナリオで正しく機能するようになりました。