2022J v1の新機能
デスクトップ(Windows Forms・WPF)
〈Windows Forms〉.NET 6対応コントロールの追加
新しくDashboardLayout、FlexPivotSlicer、Gauges、SpellCheckerが .NET 6に対応します。今後のリリースでも引き続き .NET 6へ対応していきます。

〈Windows Forms〉FlexGridの強化
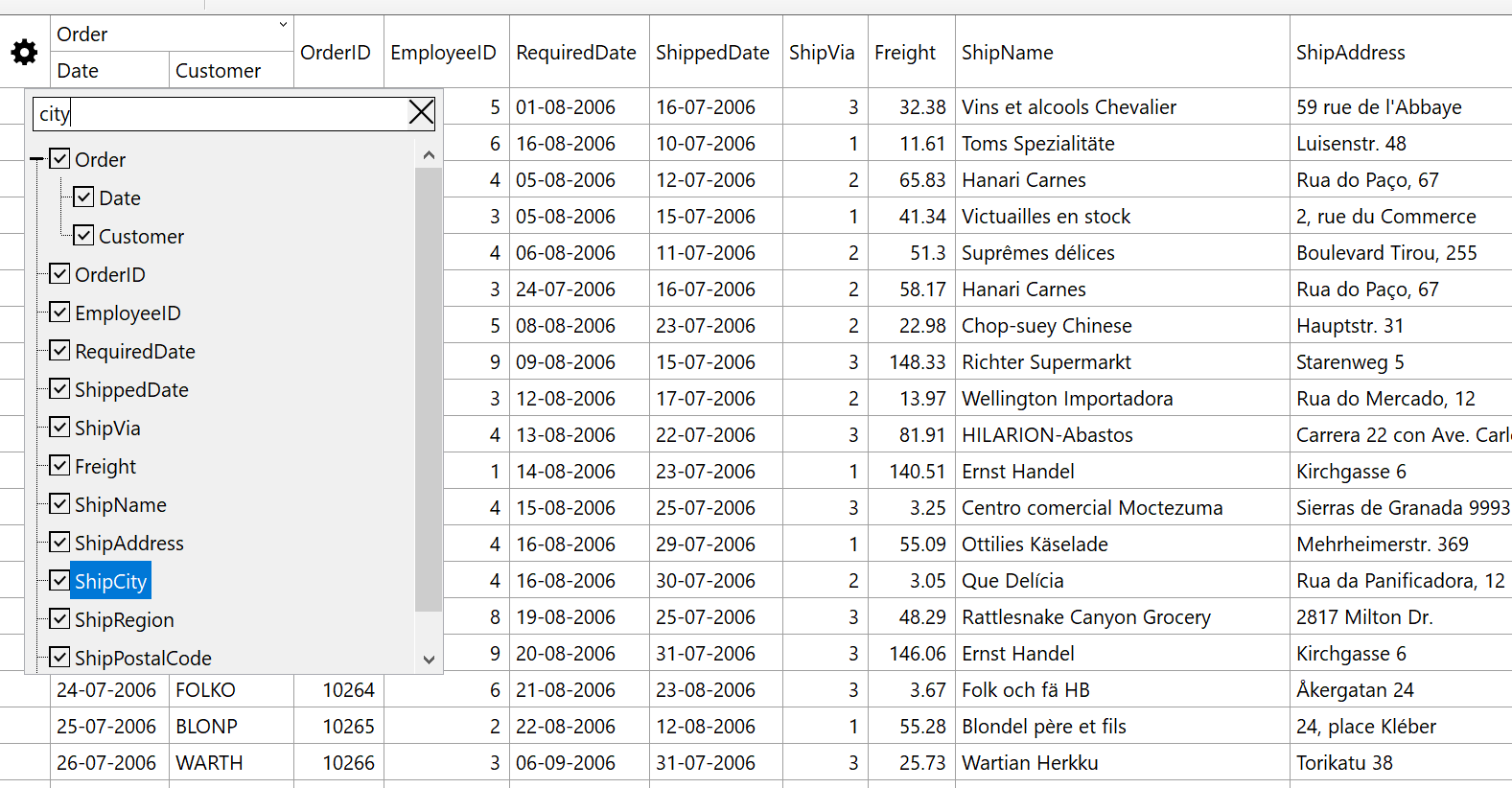
列ピッカー
プロパティを設定することで有効になる列ピッカーが追加されます。エンドユーザはFlexGridの左上隅にある歯車アイコンや列のコンテキストメニューから、表示されている列を追加したり削除したりすることができるようになります。

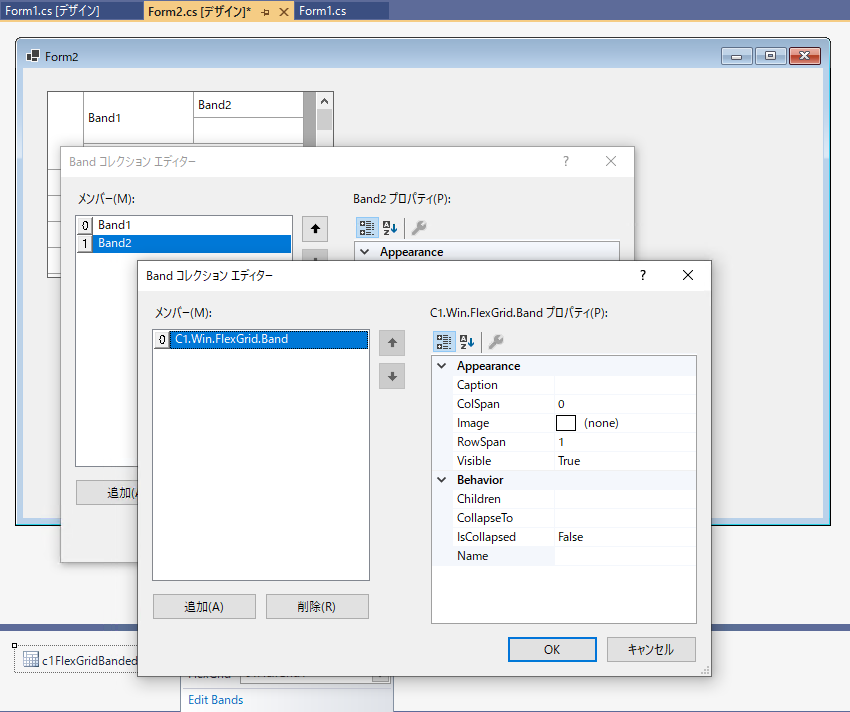
列バンドデザイナ
Visual Studioで設計時に列バンドを設計できるようになります。この機能はコレクションエディターを通じて .NET 6でサポートされています。

〈Windows Forms〉FlexReportの強化
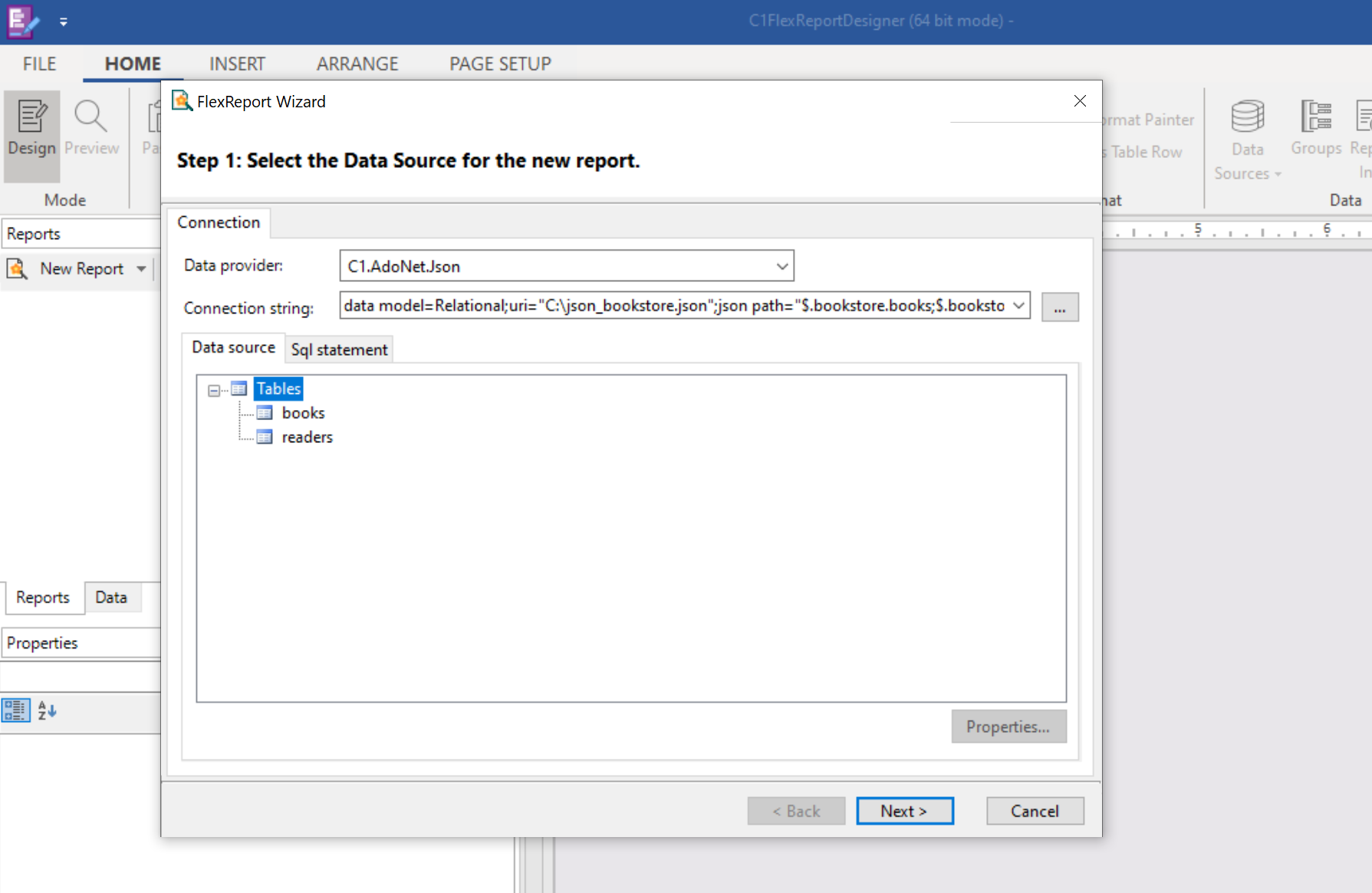
JSONデータ統合
FlexReportのデザイナーでデータ接続ウィザードによる JSON データソースへの直接接続をサポートします。JSONを送信するファイルまたはREST APIから JSONデータに接続するレポートを設定することができるようになります。

〈Windows Forms〉TreeViewの強化
ネストされたバインディング
パスインデクサを使用して、ネストされたプロパティにバインドできるようになります。たとえば、ストア > 製品グループ > 製品という階層データセットがある場合、製品グループと製品は以下のように割り当てることができます。表示列は DisplayMemberPathプロパティを使用して追加できます。
c1TreeView1.BindingInfo.DataMemberPath[1] = "ProductsGroups";
c1TreeView1.BindingInfo.DataMemberPath[2] = "Products";
c1TreeView1.BindingInfo.DataSource = StoreCollection.GetData();〈Windows Forms〉SuperTooltipの強化
DataGridViewとの互換性強化
SuperTooltipがDataGridView(.NETの標準コントロール)と互換性を持つようになります。
〈Windows Forms〉FlexChartの強化
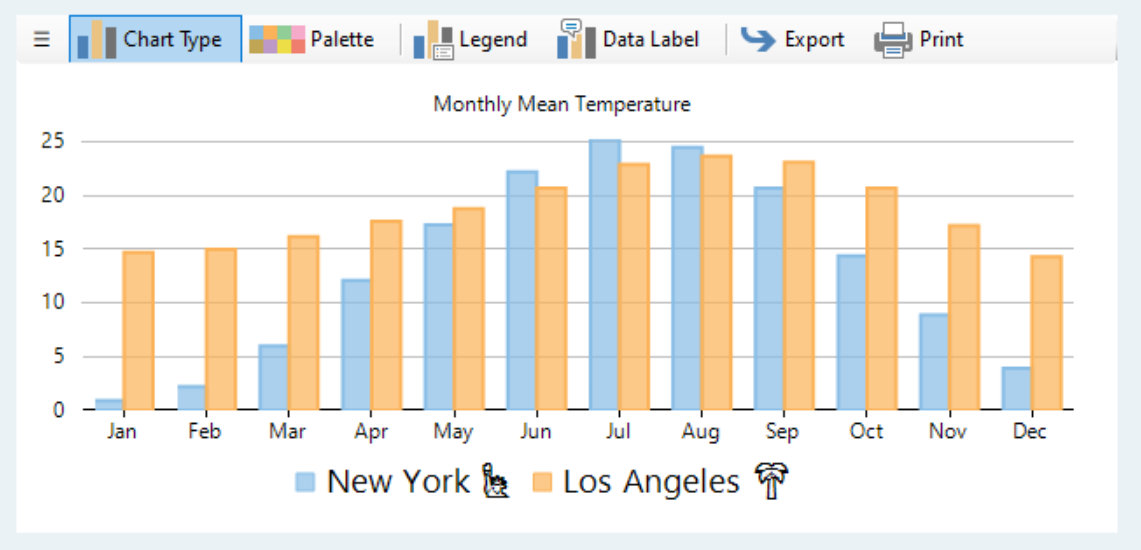
実行時のチャートツールバー
チャートの種類、パレット、エクスポート、印刷、軸、凡例の設定などの共通オプションを備えたランタイムツールバーが正式にリリースされます。

〈WPF〉.NET 6対応コントロールの追加
新しくBarCode、FlexReport、FlexViewer、Sparklinesが .NET 6に対応します。今後のリリースでも引き続き .NET 6へ対応していきます。

〈WPF〉.NET Framwork 4.6.2アセンブリの追加
.NET Framework 4.5.2、4.6、4.6.1のサポート終了に伴い、新しいバージョンのアセンブリを提供します。
Web(ASP.NET MVC)
全般
コントロールのフォーカス順を動的に制御できるようにするTabOrderプロパティが追加されます。縦方向にフォーカス移動を設定すると以下のようにフォーカスが移動します。
FlexGridの強化
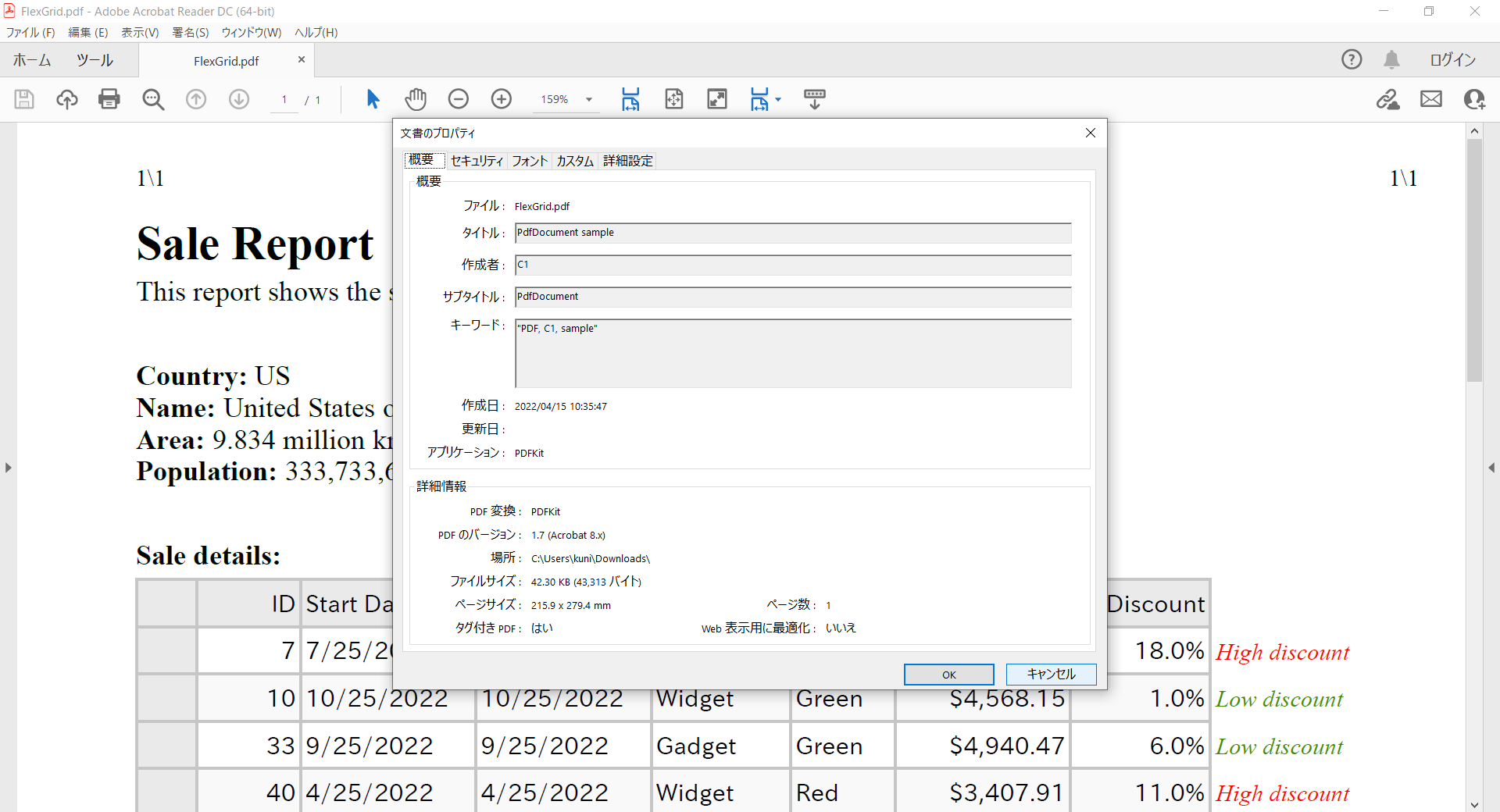
タグ付きPDFのエクスポートができるようになります。

Web(Blazor)
Blazor対応コントロールの追加
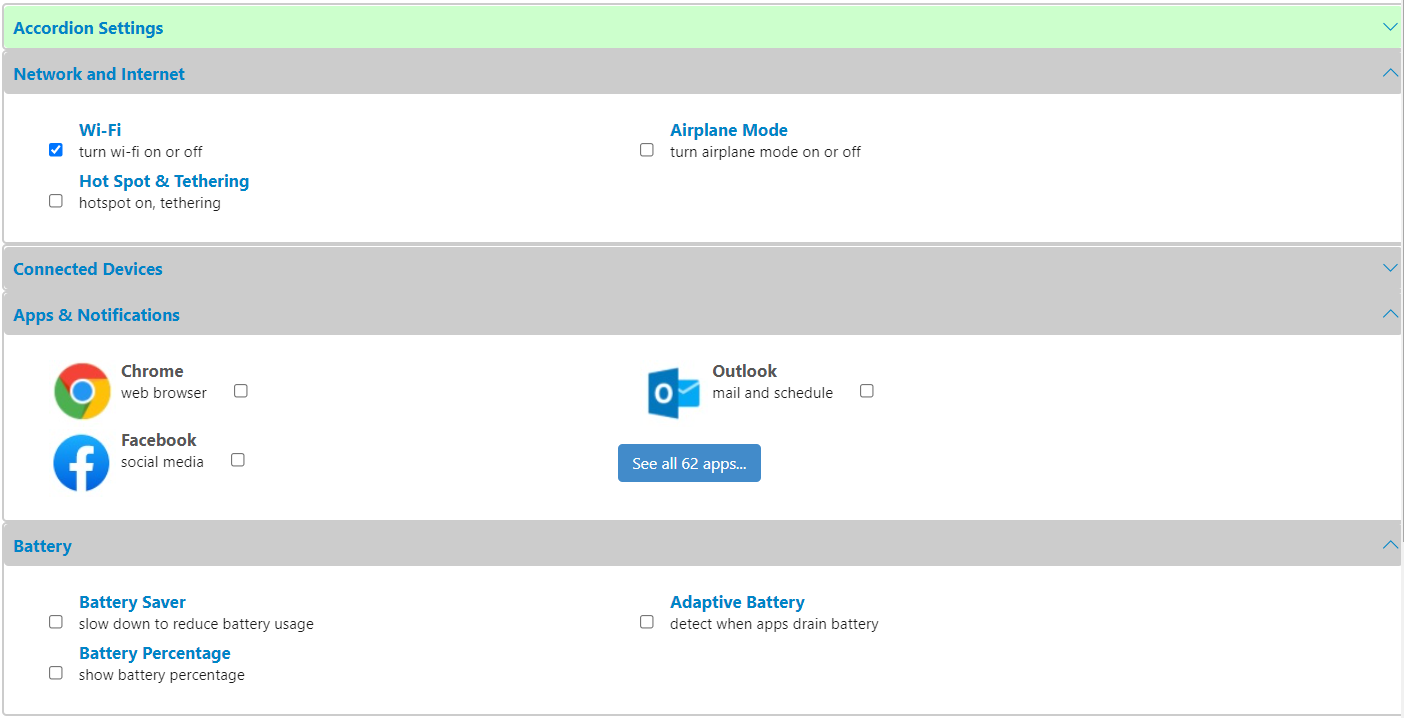
BlazorによるWebアプリケーション開発用のコンポーネントとして、AccordionとRangeSliderを追加します。Accordionでは折りたたみ可能なUIパネルを作成することができます。複数のパネルを同時に開いたり、1つのパネルを開くとすべてのパネルが折りたたまれるように設定することができます。

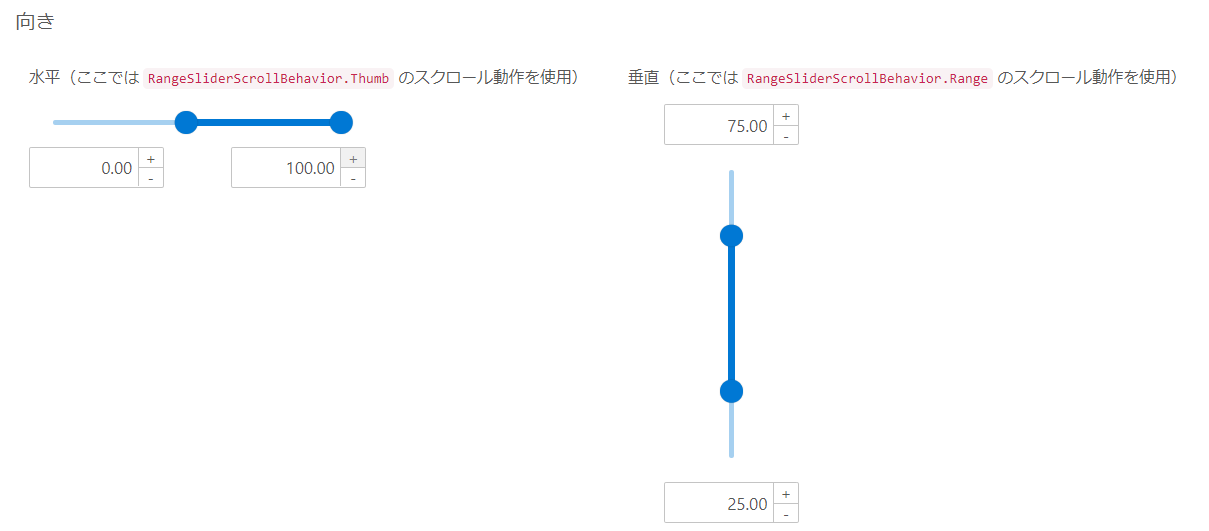
RangeSliderでは値の範囲(上限値および下限値)を視覚化しユーザー操作による値の範囲の変更を可能にします。スライダーの向きを水平・垂直から指定できるほか、つまみのドラッグによる上限値・下限値の変更やつまみ間のドラッグによる選択範囲の変更ができます。

FlexGridの強化
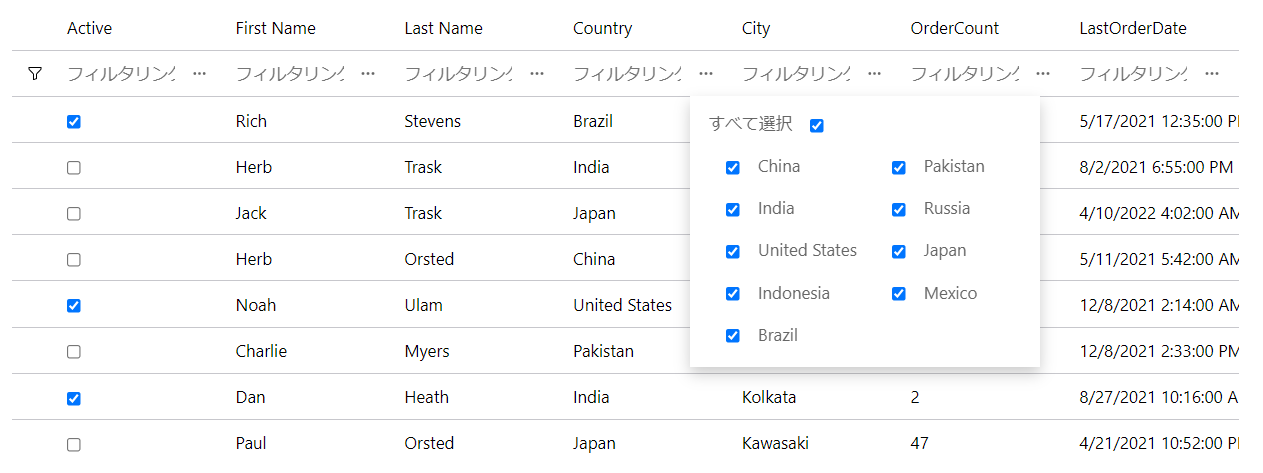
データフィルター
FlexGrid のフィルター行に、列やデータセット全体に条件付きフィルタを適用するためのUIが追加されます。データマップによる選択項目の編集やイベントによるUIのカスタマイズなどが可能です。

DataFilterの強化
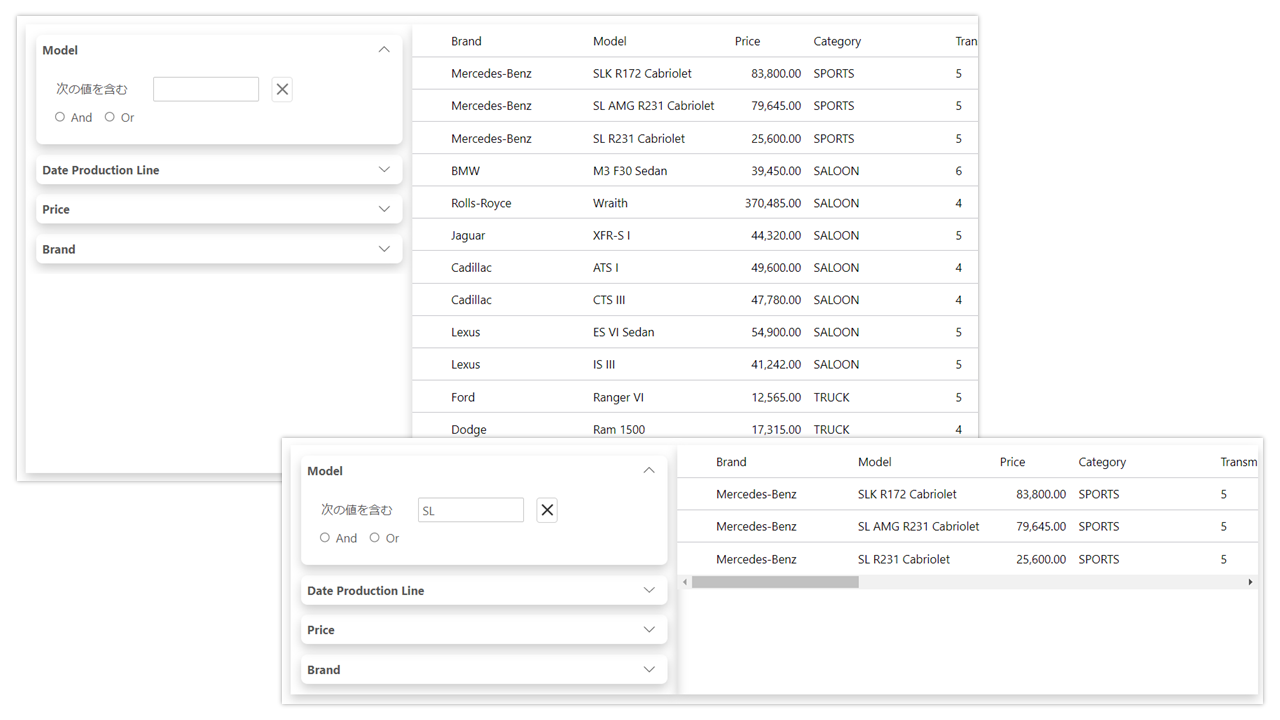
条件付きフィルター
条件付きフィルターをサポートします。列に対して複数の検索条件を指定し、全ての条件に一致あるいはいずれかの条件に一致するデータを抽出することができます。複数の列に対して複数の検索条件を設定することで高度な条件によるフィルタリングにも柔軟に対応できます。

FlexChartの強化
複数のY軸
タイプが異なる複数のデータセットによる組み合わせチャートにおいて、それぞれのデータセットを別々のY軸でプロットできるようになります。