V5Jの新機能
〈Visual Studio Code拡張機能〉レポートデザイナ
Visual Studio Code(以下、VSCode)から、ActiveReportsJSの帳票デザインが可能となる、VSCode拡張機能「レポートデザイナ」を新たにリリースしました。この拡張機能は、デスクトップアプリ版のレポートデザイナと同等の機能が利用可能です。
JavaScript開発者の多くが利用されている、VSCode上で帳票デザインが可能となることで、ActiveReportsJSのすべての開発作業がVSCode内で完結し、より高い生産性が実現します。
帳票デザイン作業をよりスムーズにする、ユーザーインタフェースの強化
レポートデザイナのデザイン作業をより効率化するために、「レイアウトツールバー」をはじめとし、レイアウト作成に関する機能を拡充しました。また、デザイナのアイコンデザインの変更など、視認性に関しても改善を行い、ユーザーインタフェースを強化しました。
レイアウトツールバー
新たにレイアウトツールバーが追加され、複数のコントロールのサイズを揃えたり、位置を一括で整えるようなレイアウト配置操作が一括で行えるようになりました。この機能を利用することで、これまで以上に帳票デザインが効率的に行えるようになります。
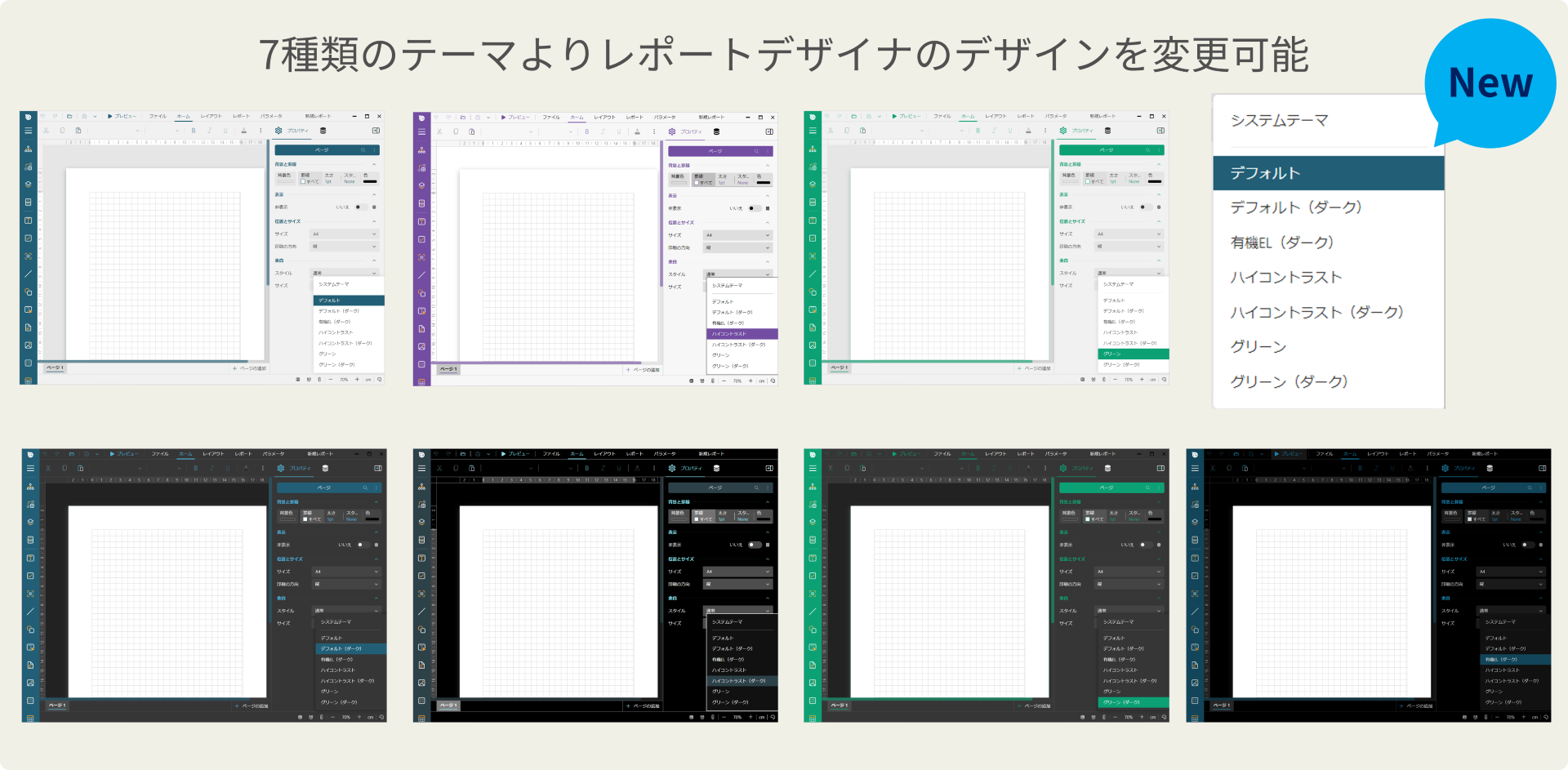
デザイナの外観が変更可能に
ステータスバー上に追加されたテーマの設定機能から、デザイナの外観をあらかじめ用意されたテーマにあわせて変更できるようになりました。

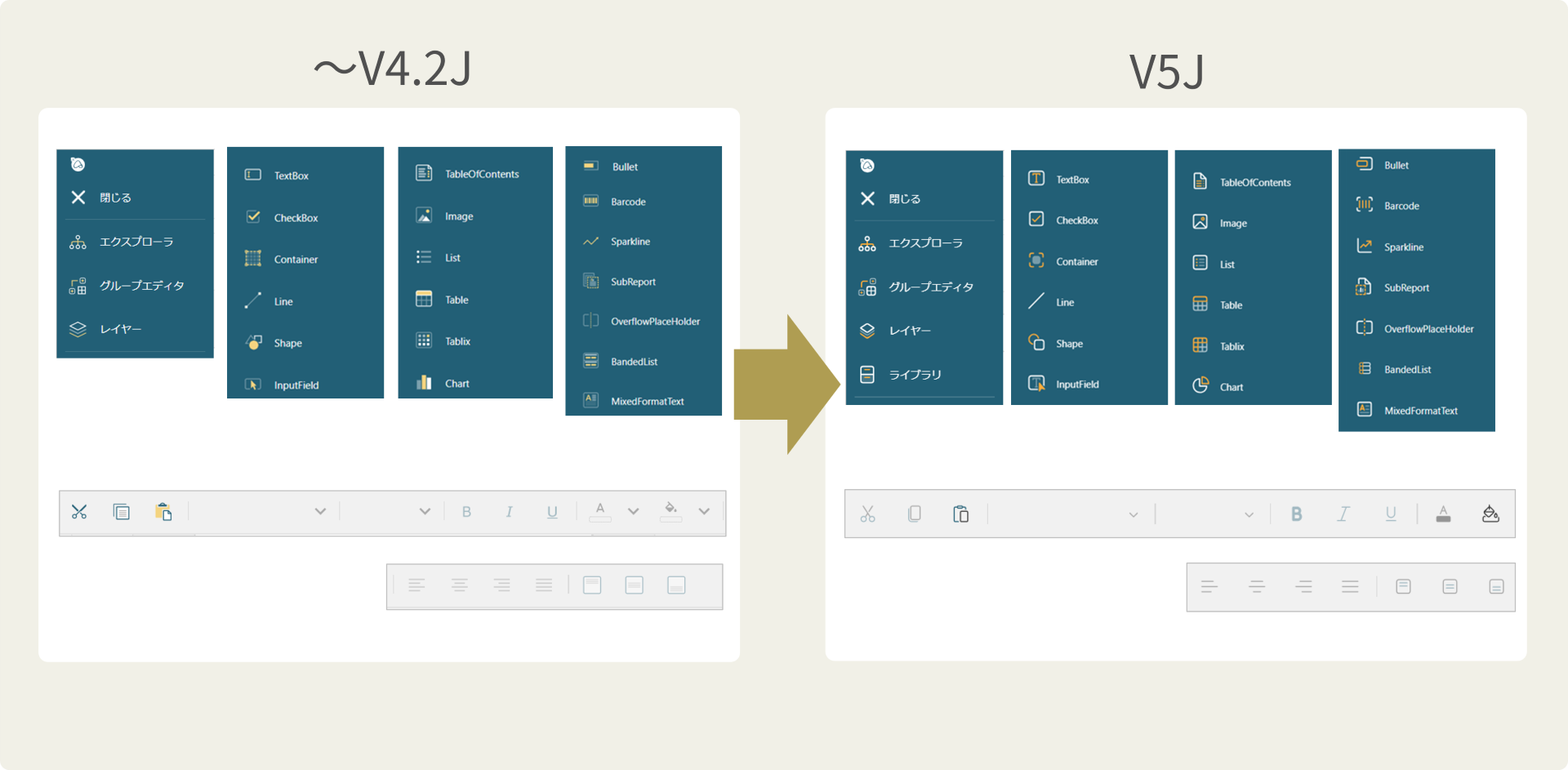
アイコンデザインの変更
ツールボックスのアイコンを中心により視認性の高いアイコンへ変更しました。

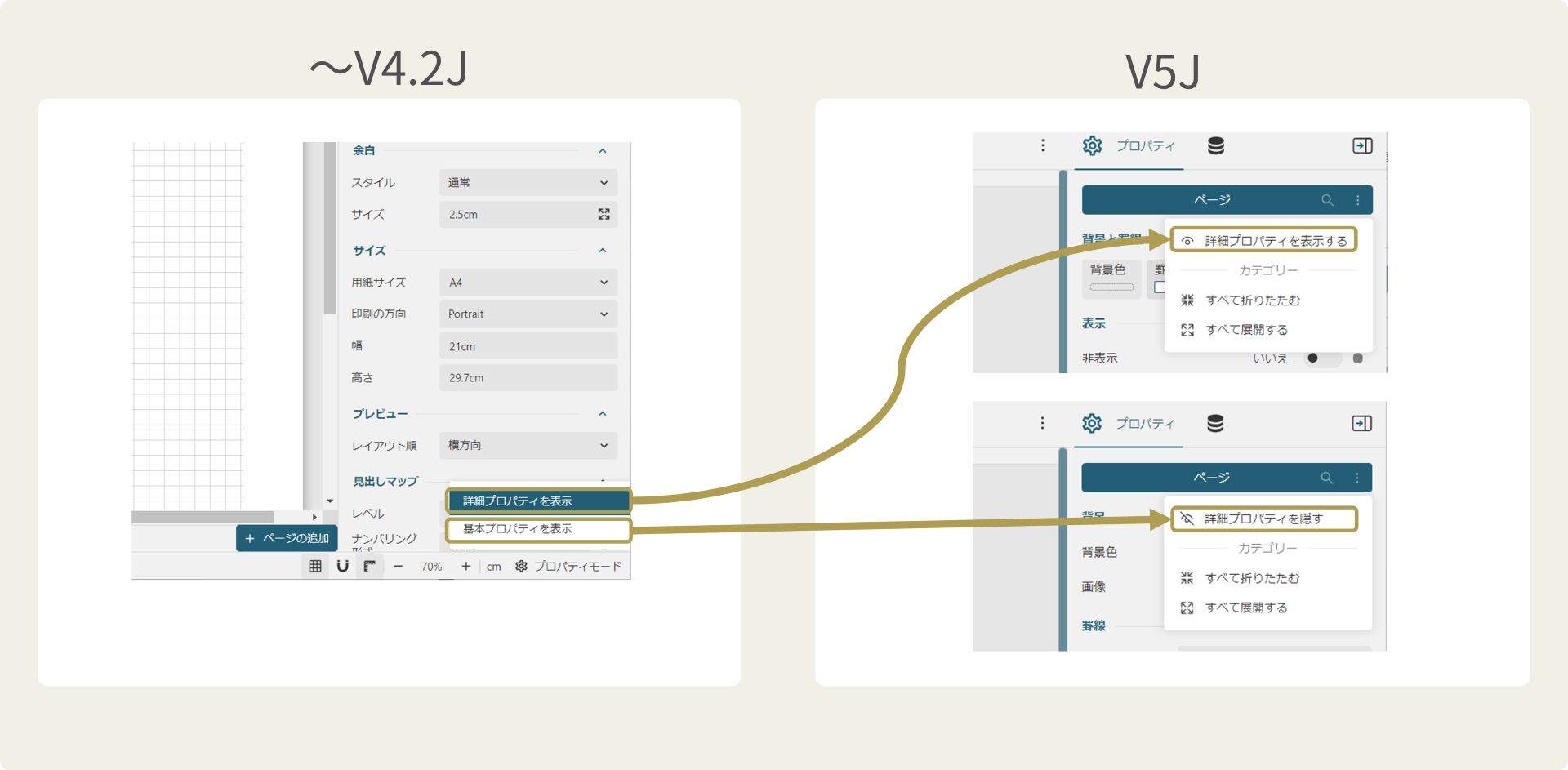
プロパティモードの設定インタフェース変更
プロパティモードの設定方法がステータスバーからプロパティグリッド上へと変更されました。

MixedFormatTextの行間設定機能
MixedFormatTextコントロールにて行間の設定が可能となりました。MixedFormatTextコントロールの文中のマークアップ上で「style="line-height:行間値;"」を設定することで、行間の設定が行えるようになりました。
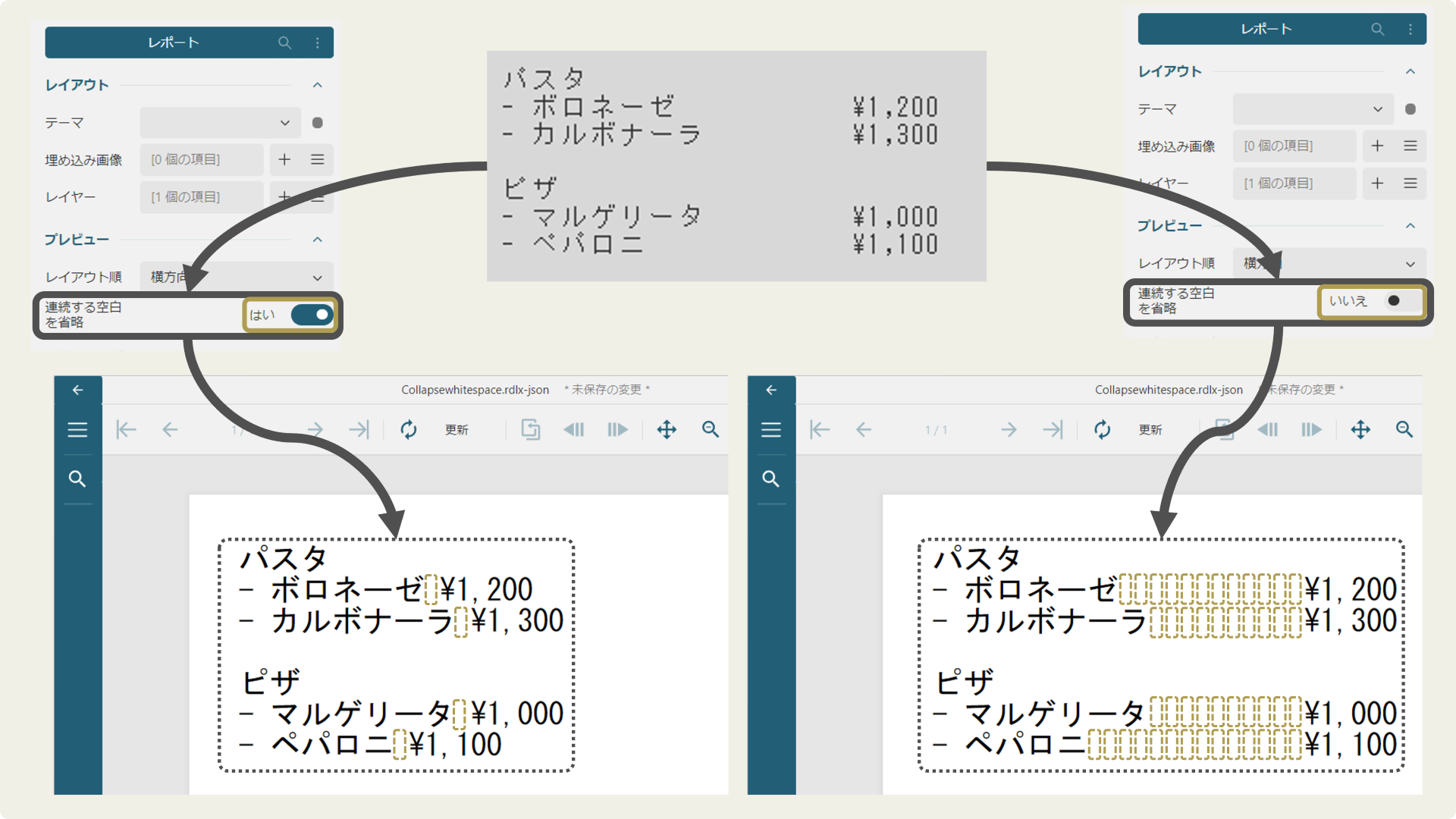
連続する空白の表示対応
これまで、TextBoxやMixedFormatTextに連続する空白を入力すると、空白が1つに省略される動作となっていました。これはHTMLの仕様に起因する問題でしたが、新たに追加した「連続する空白を省略」プロパティの設定により、正確に表示できるようになりました。

レポートパーツ
レポートの構成部品をグループ化して1つの部品としてデザイナ上で再利用できる機能「レポートパーツ」が追加されました。「レポートパーツ」は「TextBox」、「Image」、「Table」などのレポートコントロールに、あらかじめ表示するデータや、色、スタイルなどを設定したうえでグループ化し、一つのコンポーネントとして使用することが可能となります。この機能を利用することで新帳票作成においてよく利用される「会社ロゴ」、「見出し」、「定型文」などをグループ化し再利用することが可能となり、帳票作成の作業効率が大幅に向上します。
CheckBoxコントロールにアクションプロパティを追加
CheckBoxのコントロールに対話的な動作が可能となる、アクションプロパティが追加されました。
「Angular 18」のサポート
「Angular」の最新バージョン「18」をサポートしました