V2Jの新機能
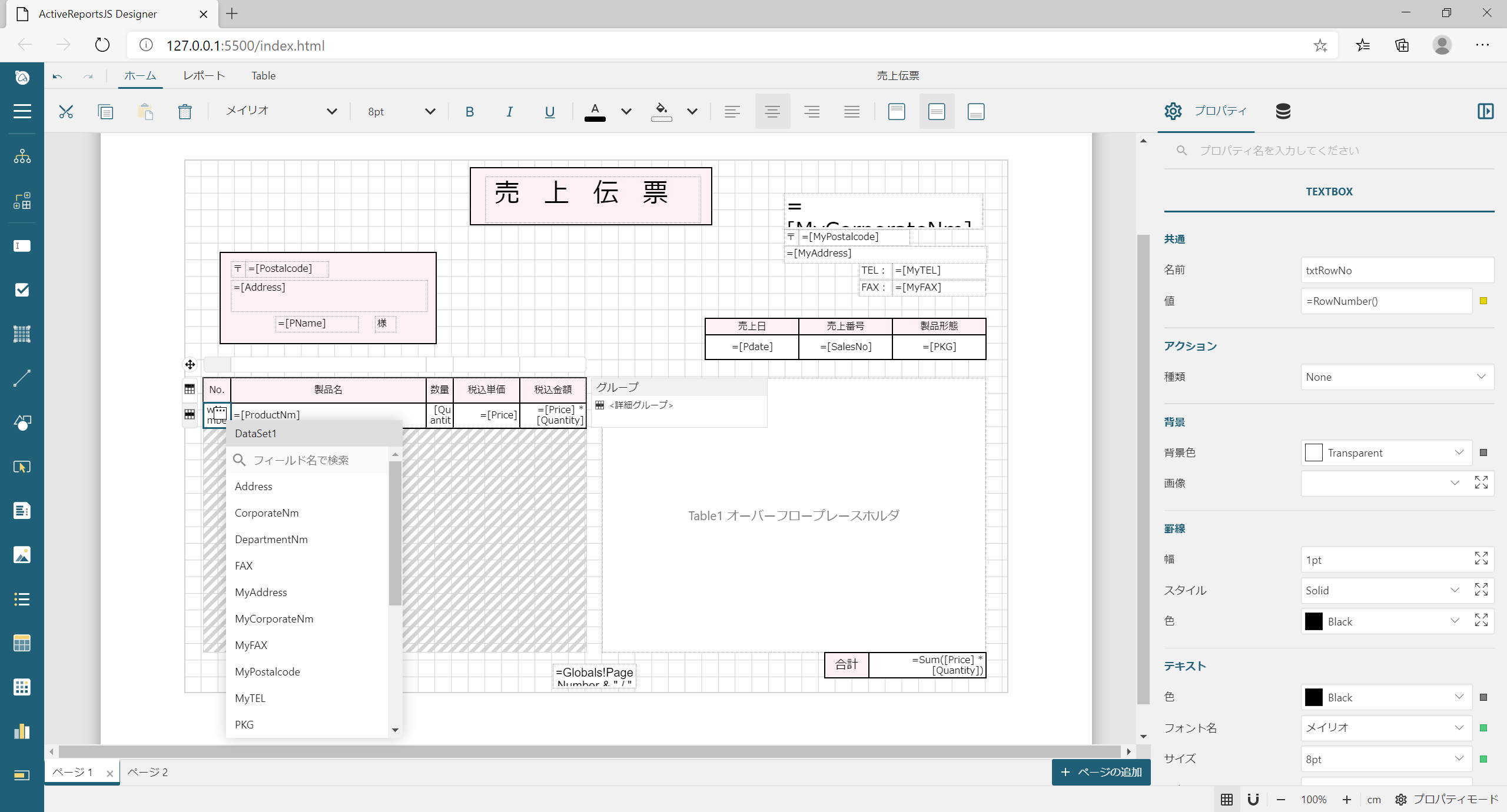
Webデザイナコンポーネント
エンドユーザーがWeb上で帳票の新規作成や変更を行えるデザイナアプリケーションを作成できる、JavaScriptのWebデザイナコンポーネントを提供します。開発者用のデスクトップアプリのデザイナと同等の機能と操作性を備えています。

データソース設定がより使いやすく
データソースの設定ダイアログを刷新し、Web APIからのデータ取得がより簡単になりました。
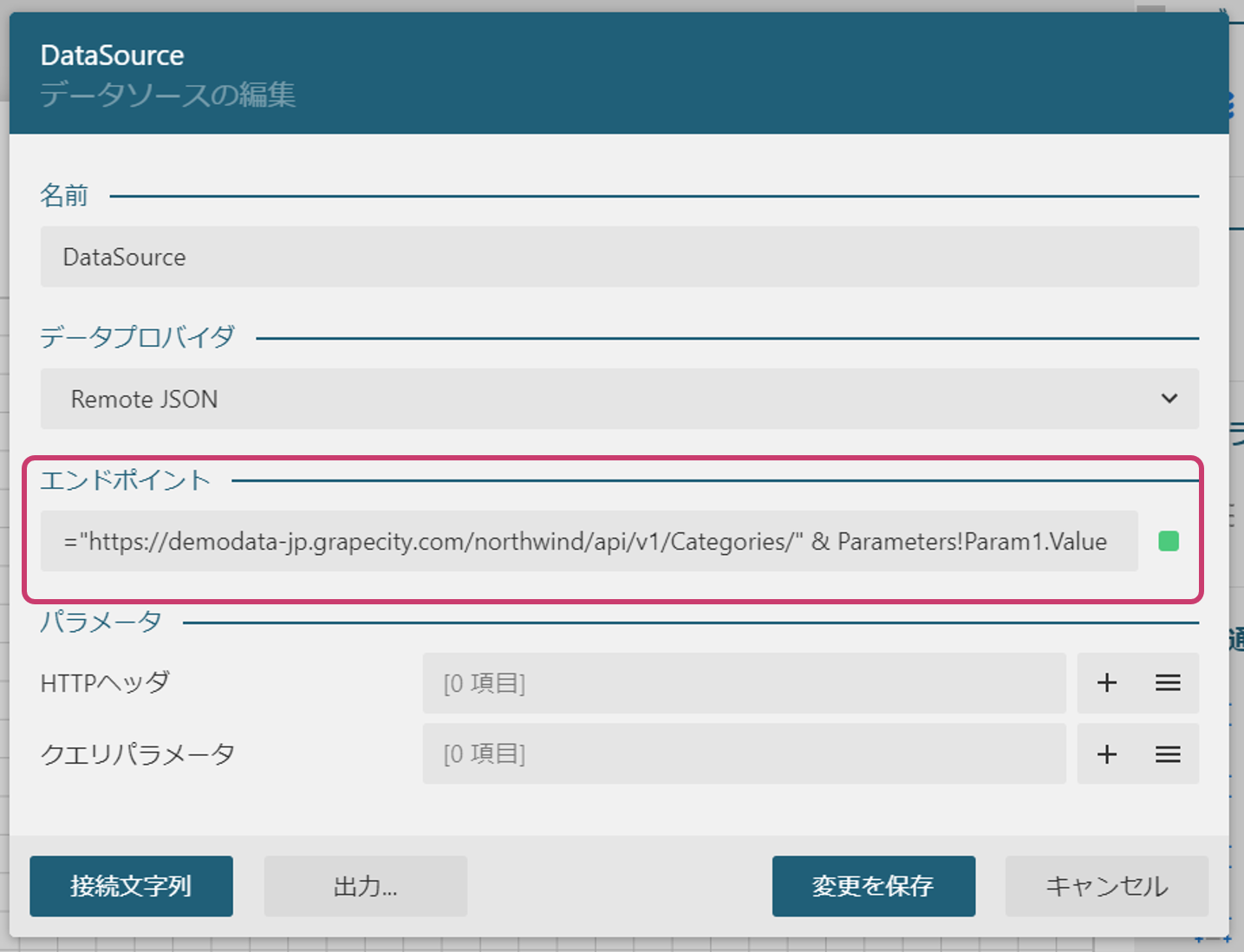
「式」を使った動的なエンドポイントの設定に対応
Web APIにアクセスするためのURIなど、エンドポイントの設定時に「式」が使用できるようになりました。レポートパラメータ等を利用して動的にデータソースを変更することが可能です。

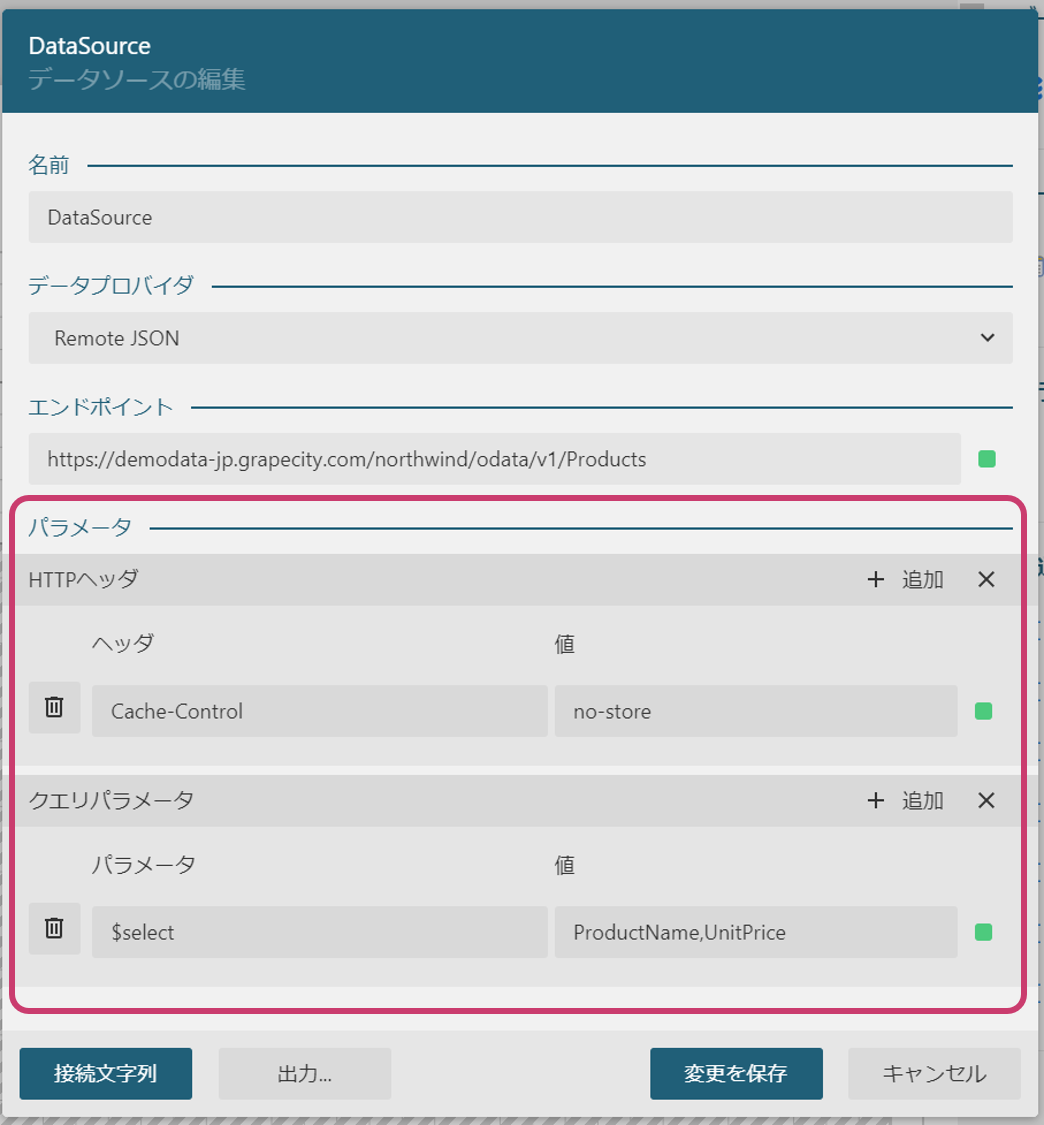
ヘッダ/クエリパラメータの設定がより簡単に
Web APIを実行する際のヘッダやクエリパラメータを、GUIのダイアログから設定できるようになりました。各種クラウドサービスや外部システムとの連携を簡単に実現することができます。

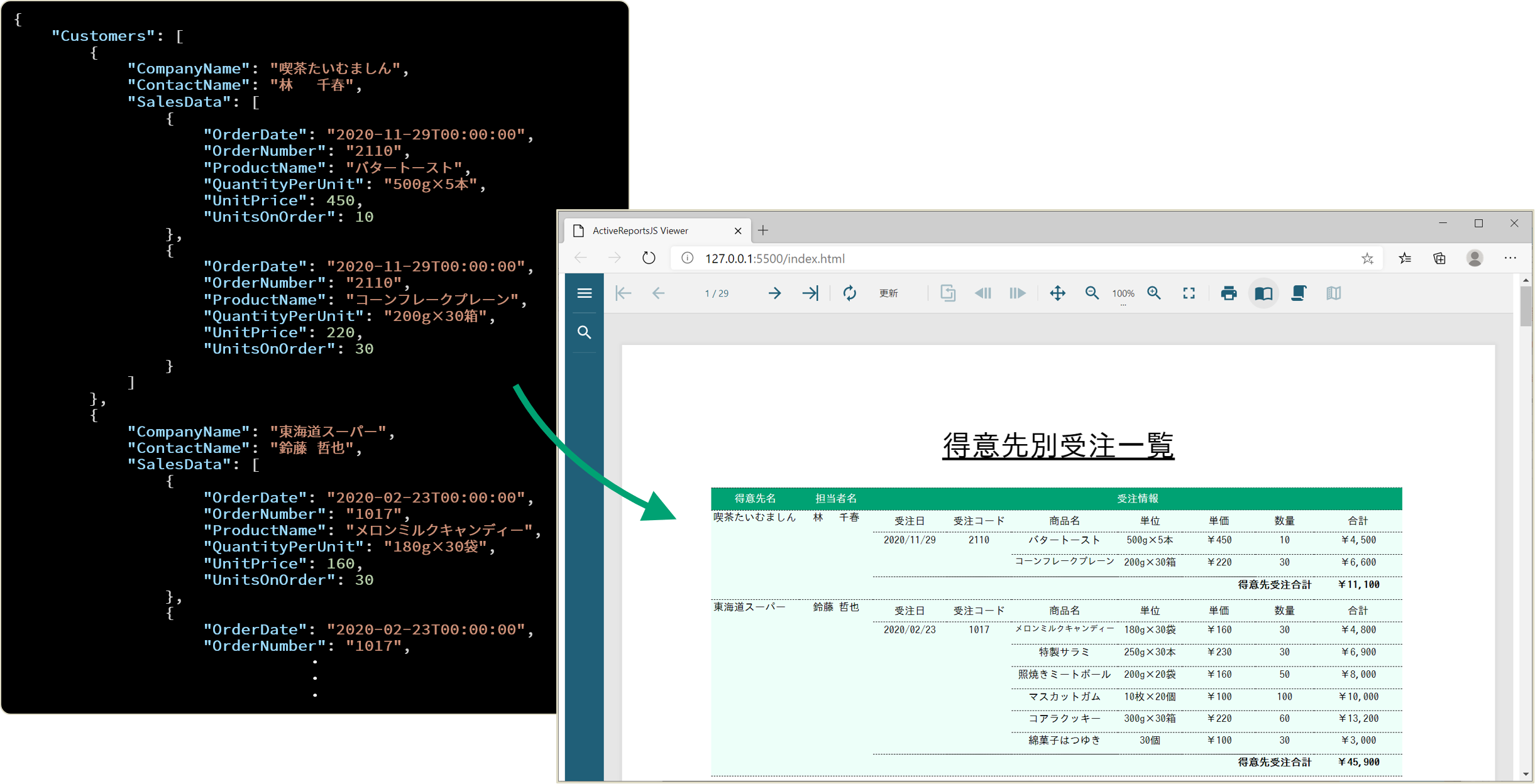
階層形式のJSONデータをサポート
階層構造を持つJSONデータをサポートしました。データセットを作成するときに、元のJSONデータのように階層形式で作成することができます。TableやListなどのデータ領域をネストし、それにあわせて階層形式のデータセットを設定することで、マスター詳細形式の帳票などを簡単に作成することができます。

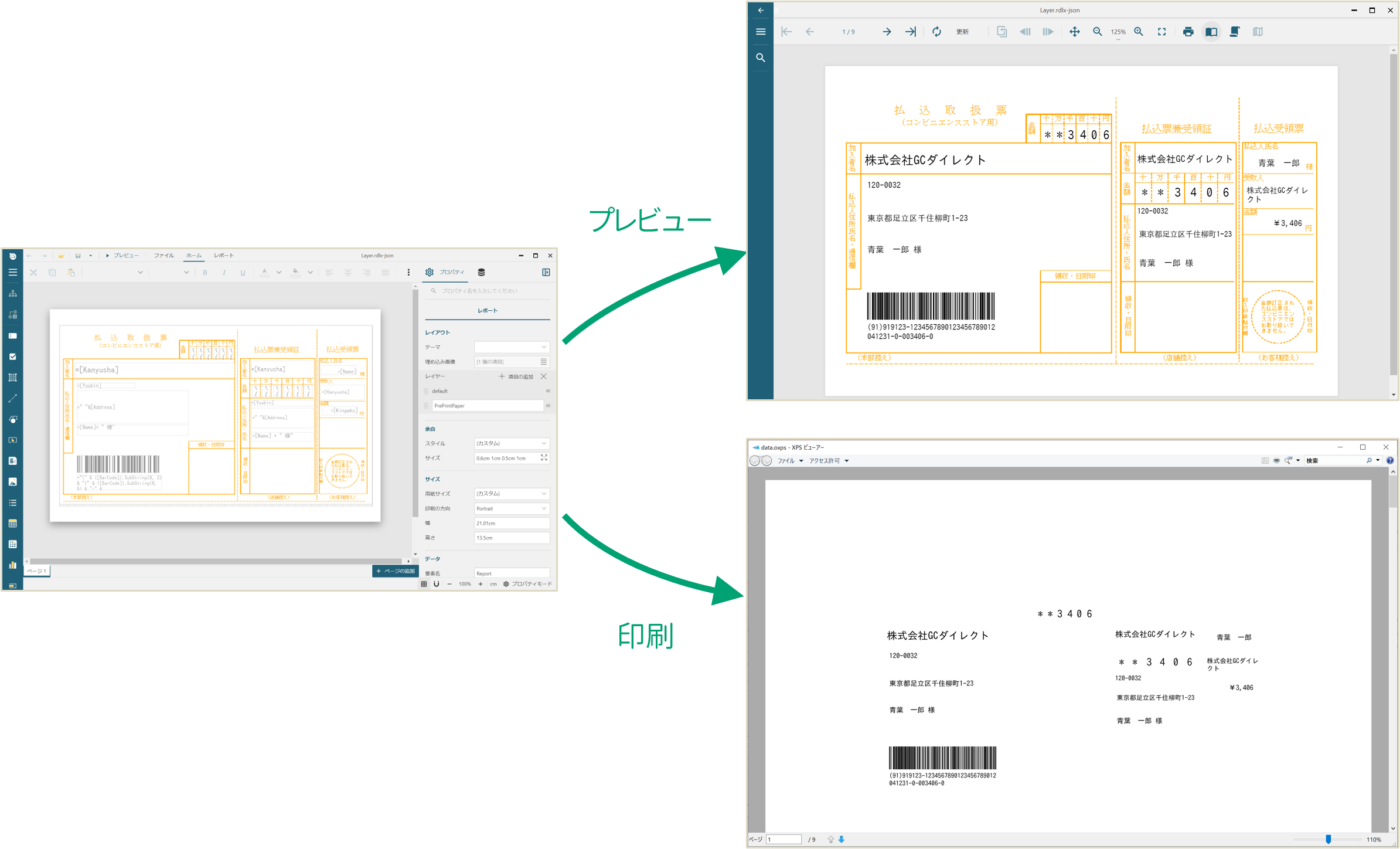
レイヤー機能
レポートデザイナ上に複数のレイヤーを作成し、各レイヤー上にレポートコントロールを配置できます。デザイン時にはレイヤーの表示/非表示や透明度設定できるほか、実行時にはレイヤー毎に出力先を設定できます。
プレ印字の用紙にデータ部分のみを印刷したり、既存の帳票をスキャンした画像を配置したレイヤーを用意して、トレースしながらのデザインなども可能です。

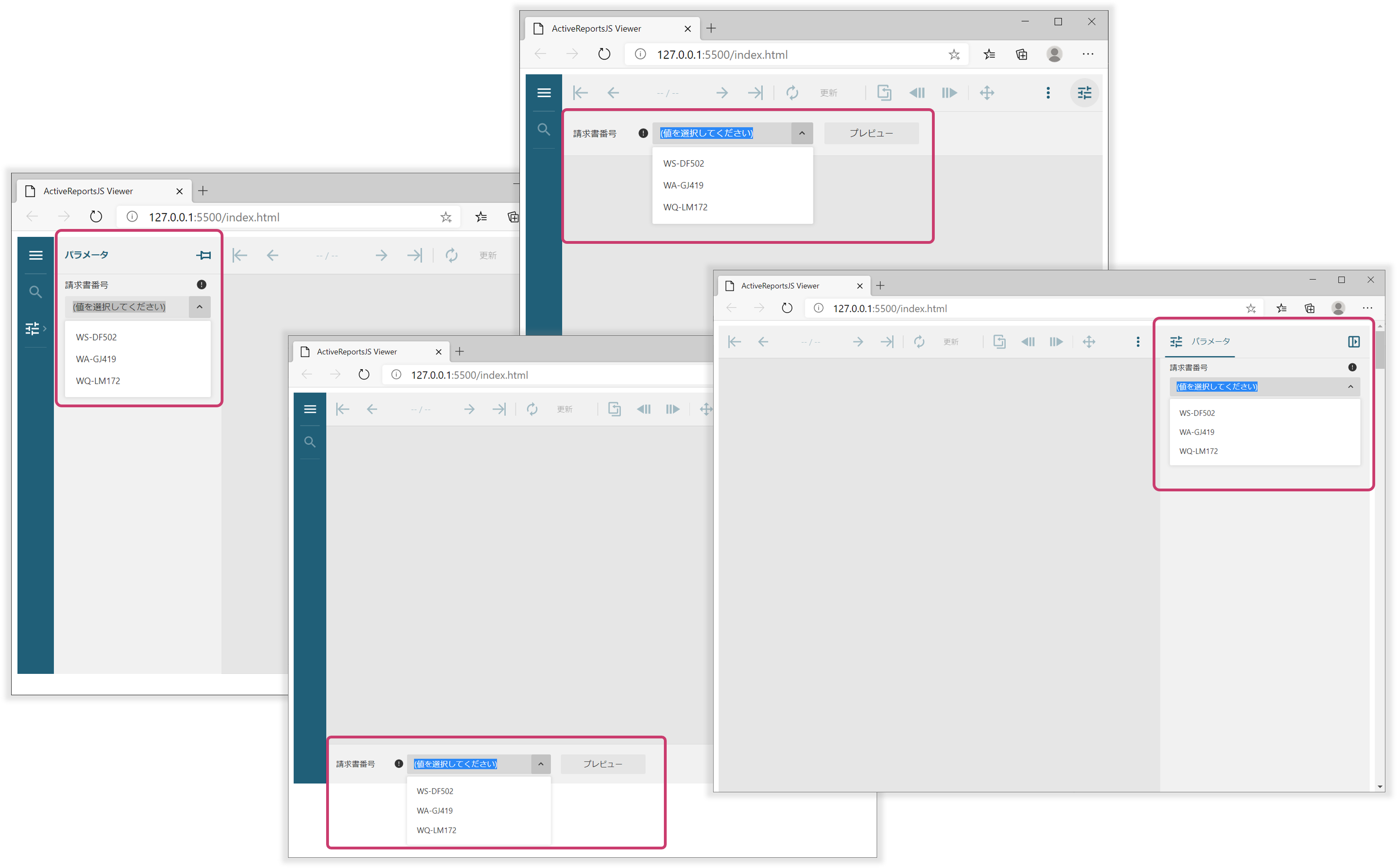
パラメータパネルの表示位置のカスタマイズ
帳票ビューワのサイドバーの中から、パラメータパネルの表示位置をツールバーの上部、または下部に変更することが可能になりました。
従来のサイドバーのカスタマイズ機能とあわせて、上下左右のお好きな位置にパラメータパネルの表示位置を調整できます。

Angular、React、Vue.jsの最新バージョンをサポート
以下のAngular、React、Vue.jsの最新バージョンをサポートします。
- Angular V11
- React V17
- Vue.js V3

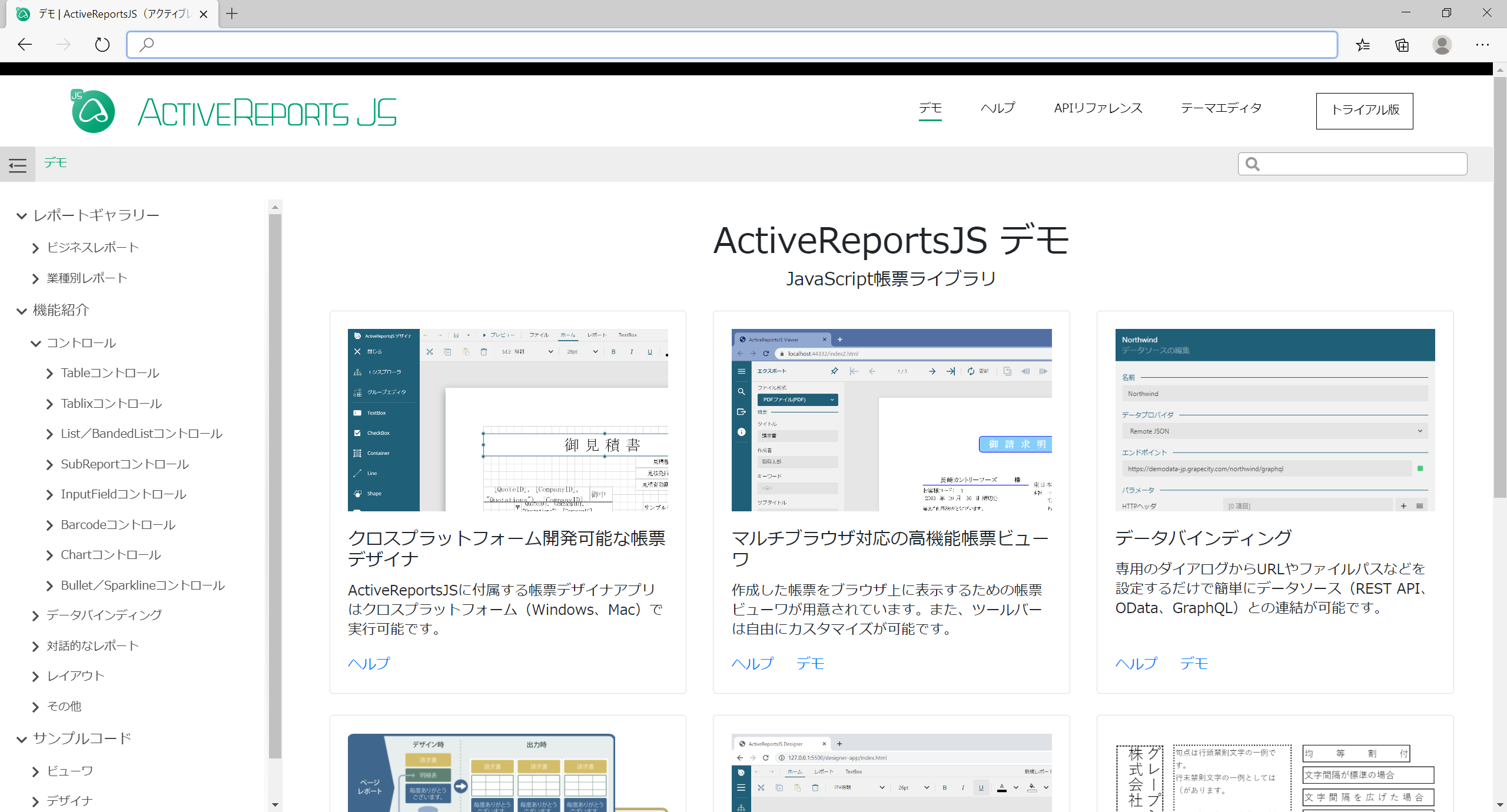
デモアプリケーションをより使いやすくリニューアル
デモアプリケーションをリニューアルしました。
業種別やレポートコントロール毎に分けられたサンプルレポート、各種データソースとのデータバインディングの方法、エクスポートなどAPIの使用方法などを実際のアプリケーションの画面を見ながら体感できます。