2024J v2の新機能
〈v2.1/FlexGrid、MultiRow、TransposedGrid、TransposedMultiRow〉セルのスタイルを範囲指定で変更できる新しいstyleモジュール
新しく追加された「wijmo.grid.style」モジュール、および「FlexGridStyle」クラスを使用して、セル範囲を指定してセルのスタイルを変更できるようになりました。セルのスタイルを範囲指定で変更したい場合、従来はformatItemイベントやitemFormatterプロパティを利用する必要がありましたが、新しいAPIを使用することでより直感的かつ簡潔にスタイルを変更できるようになりました。

新しいstyleモジュールでは以下の4種のメソッドが利用可能です。
applyStyleメソッド
applyStyleメソッドでは第1引数にスタイルを設定したいセル範囲を、第2引数に設定したいCSSのセレクタ名やスタイルのオブジェクトを設定します。

toggleClassメソッド
toggleClassメソッドでは第1引数にスタイルを設定したいセル範囲を、第2引数に設定するCSSクラス名を指定してスタイルを設定します。

clearAllStylesメソッド・removeStyleメソッド
FlexGridStyleクラスのオブジェクトに設定したスタイルの削除は、指定したセル範囲のすべてのスタイルオブジェクトを削除するclearAllStylesメソッドと、指定したセル範囲の特定のスタイルオブジェクトのみを削除するremoveStyleメソッドを使用して実施することができます。
〈v2.1/FlexGrid〉プレースホルダーに任意の文字列を設定
新しく追加されたplaceholderプロパティを使用してプレースホルダーに任意の文字列を設定できるようになりました。プレースホルダーを有効にした場合、従来は列名をプレースホルダーとして表示する仕様でしたが、本プロパティを使用することで、よりユーザーが理解やすい文字列を設定できるので、UXの向上に寄与します。

〈v2.1/FlexGridFilter〉現在の選択範囲をフィルターに追加する
Excelのフィルタ機能同様に、「現在の選択範囲をフィルターに追加する」のメニューが利用可能になりました。本メニューを利用することで、すでにフィルタされた状態の表に対して新たにフィルタする項目を追加することができます。新しく追加されたshowIncludeSelectionプロパティをtrueに設定することで本メニューが有効となり、グリッド全体もしくは列単位での設定が可能です。

〈v2.1/MultiRow〉フッター行に集計値の表示
MultiRowでフッター行を追加している場合に、aggregateプロパティによって集計値を表示することができるようになりました。

〈v2.1/FlexChart〉対数軸で副グリッド線と目盛りマークの表示
対数軸を表示している場合でも、副グリッド線の表示や目盛りマークの表示ができるようになりました。目盛りの単位を設定することも可能です。

〈v2.1/InputDate〉ドロップダウンカレンダーを再度開いた時の動作の改善
ドロップダウンカレンダーで別の月を表示し、日付を変更せずに閉じ、再度カレンダーを開いた際に、従来のバージョンでは閉じた際に表示していた日付の月のカレンダーを引き続き表示する仕様でしたが、新しく追加されたpreserveCalendarNavigationプロパティを使用することで、カレンダーを再度開いた際に現在設定されている日付の月を表示できるようになりました。
〈v2.1〉「React 19」に対応
Reactの最新バージョン「19」に対応しました。
※ refのクリーンアップ関数機能はサポートしていません。
〈FlexGrid〉FlexGridコントロールの各種機能を強化
FlexGridコントロールに以下のような機能追加を行いました。
右側の列および下部の行を固定する
より柔軟な行と列の固定が実現できるfrozenCellsプロパティを新しく追加しました。従来の左側の列、上部の行の固定に加えて、右側の列および下部の行も固定してスクロール時に常に表示できるようになりました。右側の列と上部の行、左側の列と下部の行のような固定も可能です。
条件フィルタで選択できる抽出条件を追加
FlexGridFilterの条件フィルタで選択できる抽出条件として、Excelのカスタムフィルタと同様の「指定の値で始まらない」と「指定の値で終わらない」の条件を追加しました。より複雑なフィルタリングの要件に対応できます。

〈FlexChart〉FlexChartコントロールの凡例機能を強化
FlexChartコントロールの凡例機能に以下のような機能追加を行いました。
凡例の表示位置をより細かく指定可能に
FlexChartの凡例の表示位置として従来の上下左右に加え、チャートの四隅(左上、右上、左下、右下)を指定できるようになりました。四隅に表示する場合は凡例の表示方向を水平方向か垂直方向か指定することも可能です。
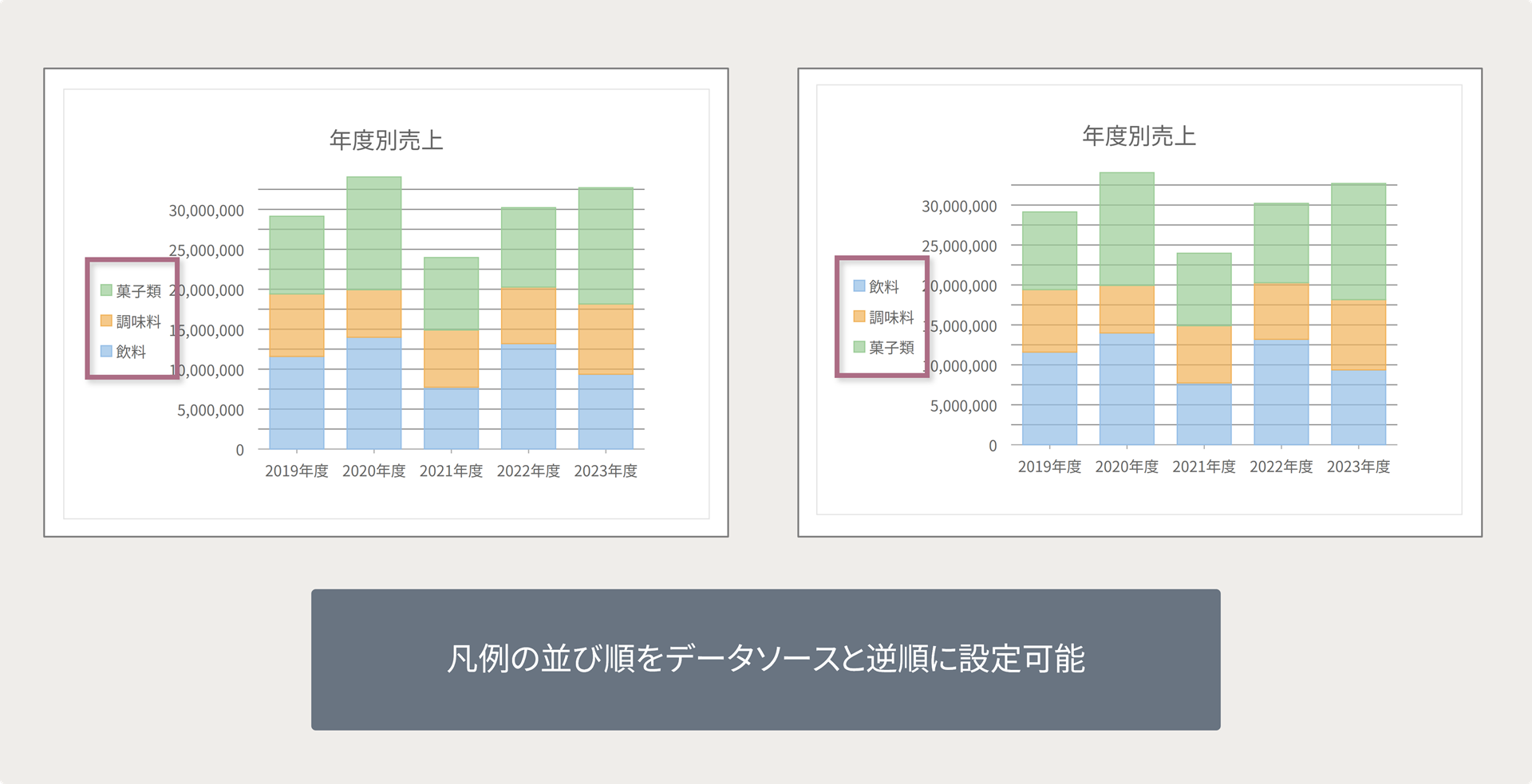
チャートの凡例を逆順で表示
FlexChartのlegendクラスに新しく追加されたreverseプロパティを使用して、チャートの凡例を逆順(データソースと逆の順番)で表示できるようになりました。積み上げチャートと一緒に使用することで、積み上げチャートのデータの積み上げ順(データソースの順に下から積み上げ)と凡例の表示順(デフォルトではデータソースの順に上から表示)を揃えることができます。

〈TreeView〉TreeViewコントロールの各種機能を強化
TreeViewコントロールに以下のような機能追加を行いました。
ドラッグ&ドロップで複数のノードを移動
新しく追加されたallowMultiSelectプロパティを使用して、選択した複数のノードをドラッグ&ドロップで移動できるようになりました。
ノードヘッダをクリックしたときにノードの展開のみを行う
新しく追加されたpreserveSelectedNodeプロパティを使用して、ノードヘッダをクリックしたときに、ノードヘッダを選択状態にすることなくノードの展開のみを行うように設定できるようになりました。
〈RestCollectionView〉RestCollectionViewの各種機能を強化
RestCollectionViewに以下のような機能追加を行いました。
仮想化によるフィルタリングとソート
RestCollectionViewでサーバーからデータを取得する際に、仮想化機能を有効にできるようになりました。大量のデータを扱う際のパフォーマンスを向上させます。
サーバーサイドのグルーピング
RestCollectionViewでサーバーサイドでのグルーピング機能を利用することができるようになりました。また、大量のデータを扱う際に有効な、遅延読み込みや仮想化のオプションにも対応します。
〈InputDate、InputDateRange〉invalidInputイベントでユーザー経由の入力かどうか判断可能に
InputDate、およびInputDateRangeに以下の2つのプロパティを追加しました。これらを組み合わせることで、不正な値が入力されたときに発生するinvalidInputイベントの中で、ユーザからの不正入力なのか、それ以外(例:プロパティを経由して不正な値が設定される)なのかを判断し、ユーザからの不正入力以外は不正な値を維持する、といった制御が可能になります。
- isUserInput:入力された不正な値がユーザー入力によるものかどうかを返却します
- keepInvalidText:入力された不正な値をそのまま維持するかどうかを指定します
販売実績管理アプリケーションサンプルを追加
MultiRow、FlexChart、RadialGauge、CollectionViewといったWijmoのコントロールを使用した、販売実績データの集計と可視化を行うアプリケーションのサンプルをデモサイトに公開しました。
