2024J v1の新機能
〈v1.1〉Next.js、Nuxt.jsに対応
Next.js、Nuxt.js上での利用に対応しました。

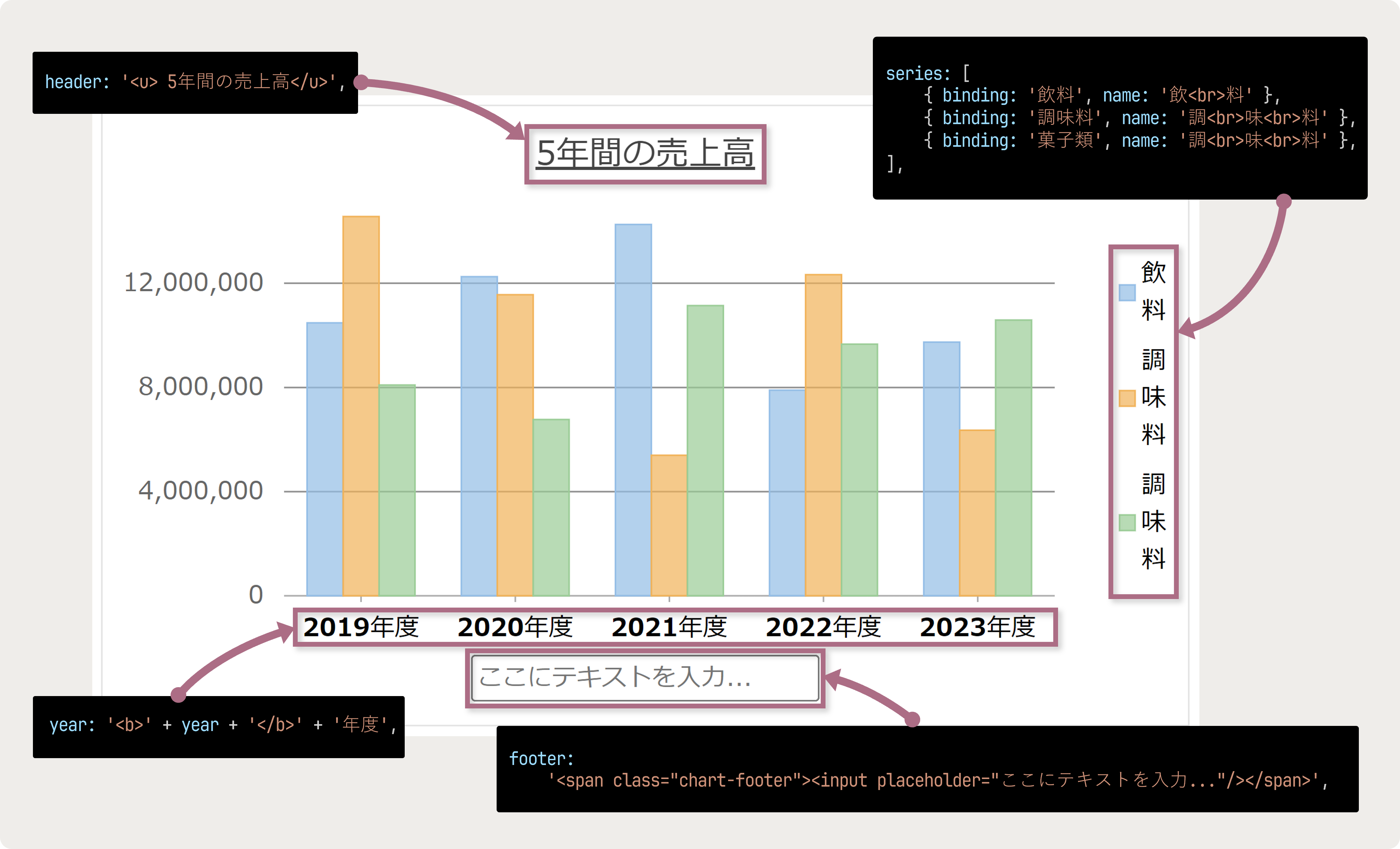
〈v1.1/FlexChart〉チャート内のテキスト要素でHTMLタグが使用可能に
チャート内のラベルや凡例といった各種テキスト要素にHTMLタグを使用して視覚要素や書式を設定できるようになりました。新しく追加されたhtmlTextオプションを使用して、太字や上付き文字、下線といったカスタマイズが可能になります。

〈v1.1〉コントロール内の要素へのフォーカス設定
新しく追加されたfocusFirstメソッドを使用して、Wijmoのコントロール内のフォーカス可能な要素(ボタンやテキストボックスなど)に対して、任意のタイミングでフォーカスを設定できるようになりました。より厳格なアクセシビリティの要件に対応できます。また、デフォルトの要素だけでなく、formatItemイベントなどでコントロールに追加した要素にフォーカスを設定することも可能です。
〈v1.1/InputDate、InputTime、InputDateTime〉矢印キーやマウスホイールでの入力の改善
InputDate、InputTime、およびInputDateTimeにおいて、年、月、日、時、分の各要素を矢印キーの上下やマウスホイール操作でそれぞれ個別に変更できるようになりました。
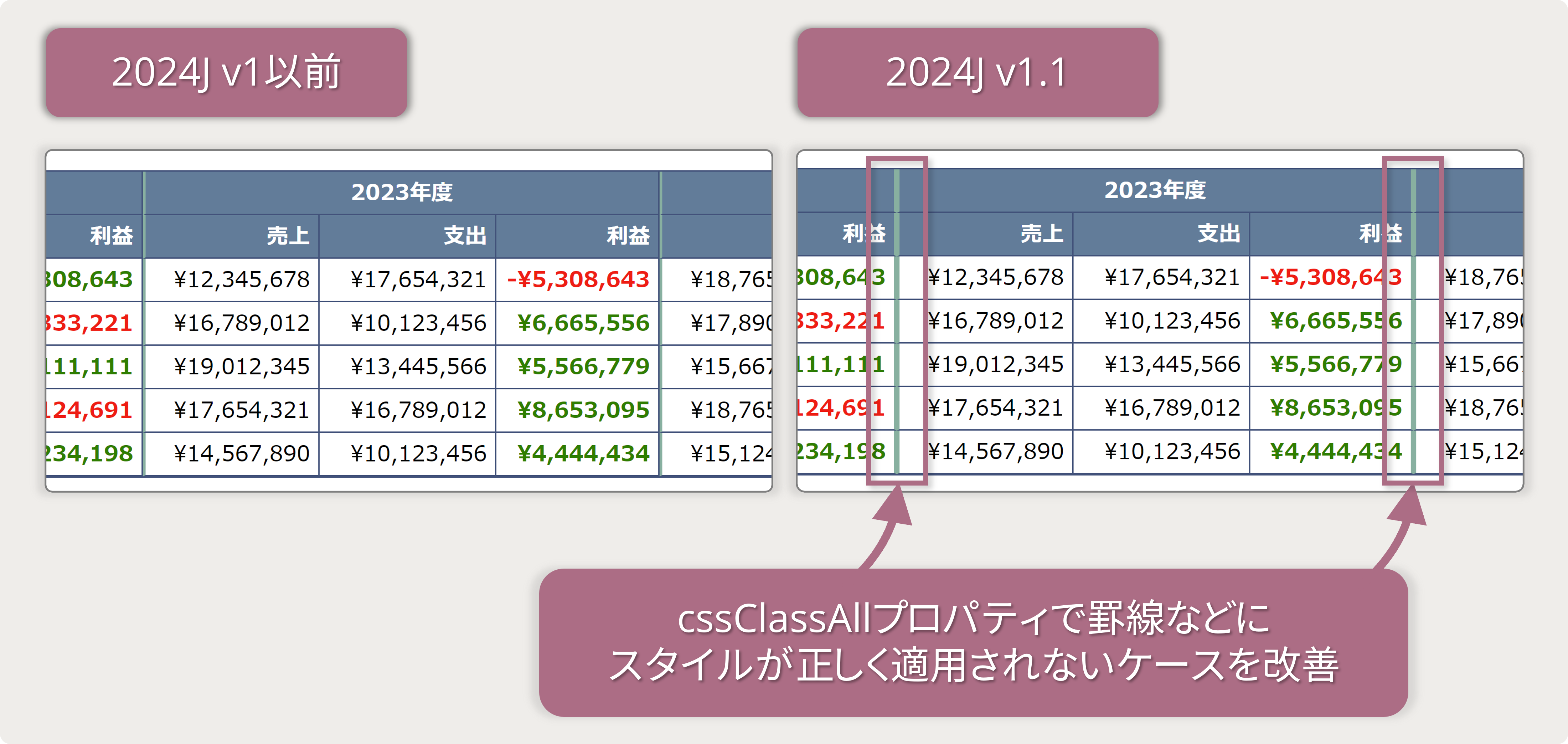
〈v1.1/FlexGrid〉cssClassAllプロパティの改善
FlexGridのcssClassAllプロパティで罫線のスタイルなどが正しく適用されるように改善を行いました。
※ この改善に伴い、cssClassプロパティは互換性維持のために、データセルにのみスタイルが適用されるよう変更されました。

〈v1.1〉「Angular 18」に対応
Angularの最新バージョン「18」に対応しました。
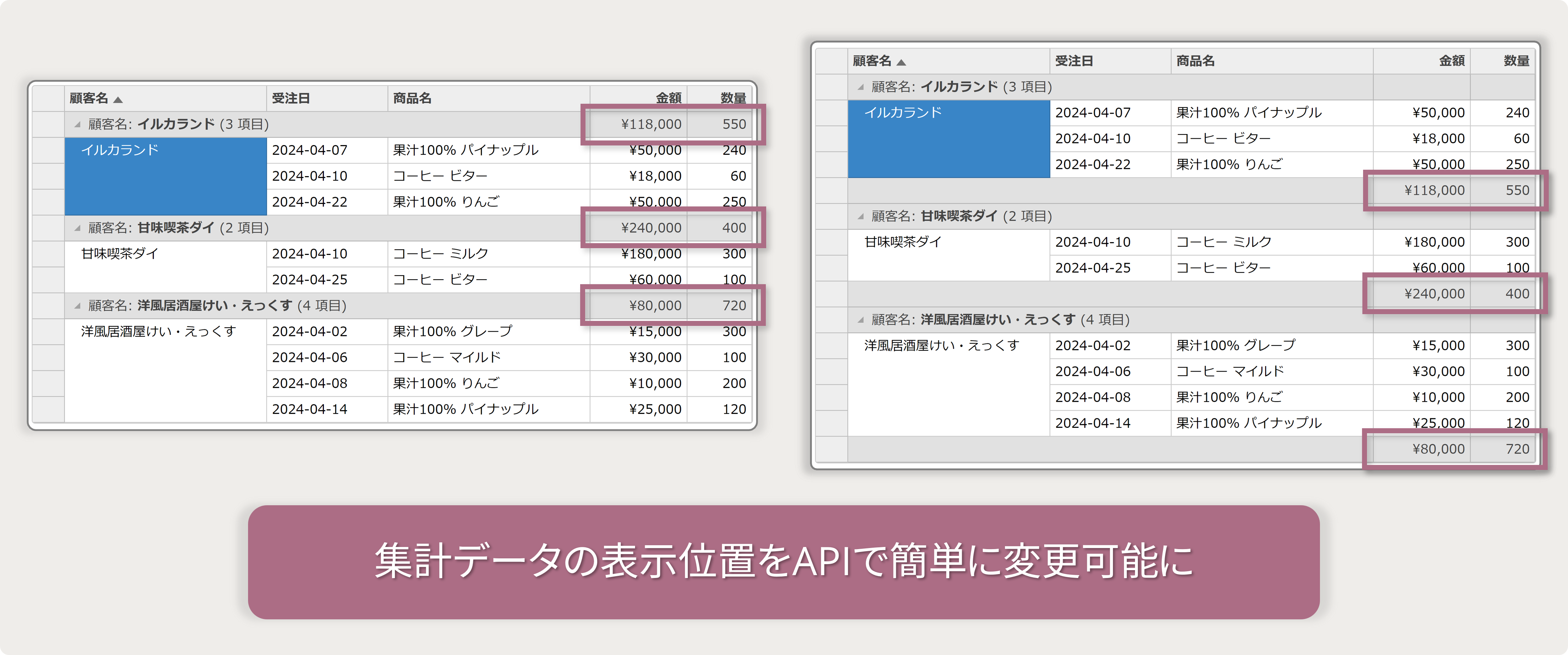
〈FlexGrid〉集計データの表示位置が変更可能に
FlexGridでグループ化して集計したデータの表示位置をAPIで簡単に変更可能になりました。新しく追加されたgroupSummaryPositionプロパティに以下のGroupSummaryPosition列挙体の値を指定することで表示位置を変更できます。
- Top(デフォルト):集計値をグループ行の上部に表示する
- Bottom:集計値をグループ行の下部に表示する
- Auto:集計値をグループ行を展開した時は下部に、折りたたんだ時は上部に表示する

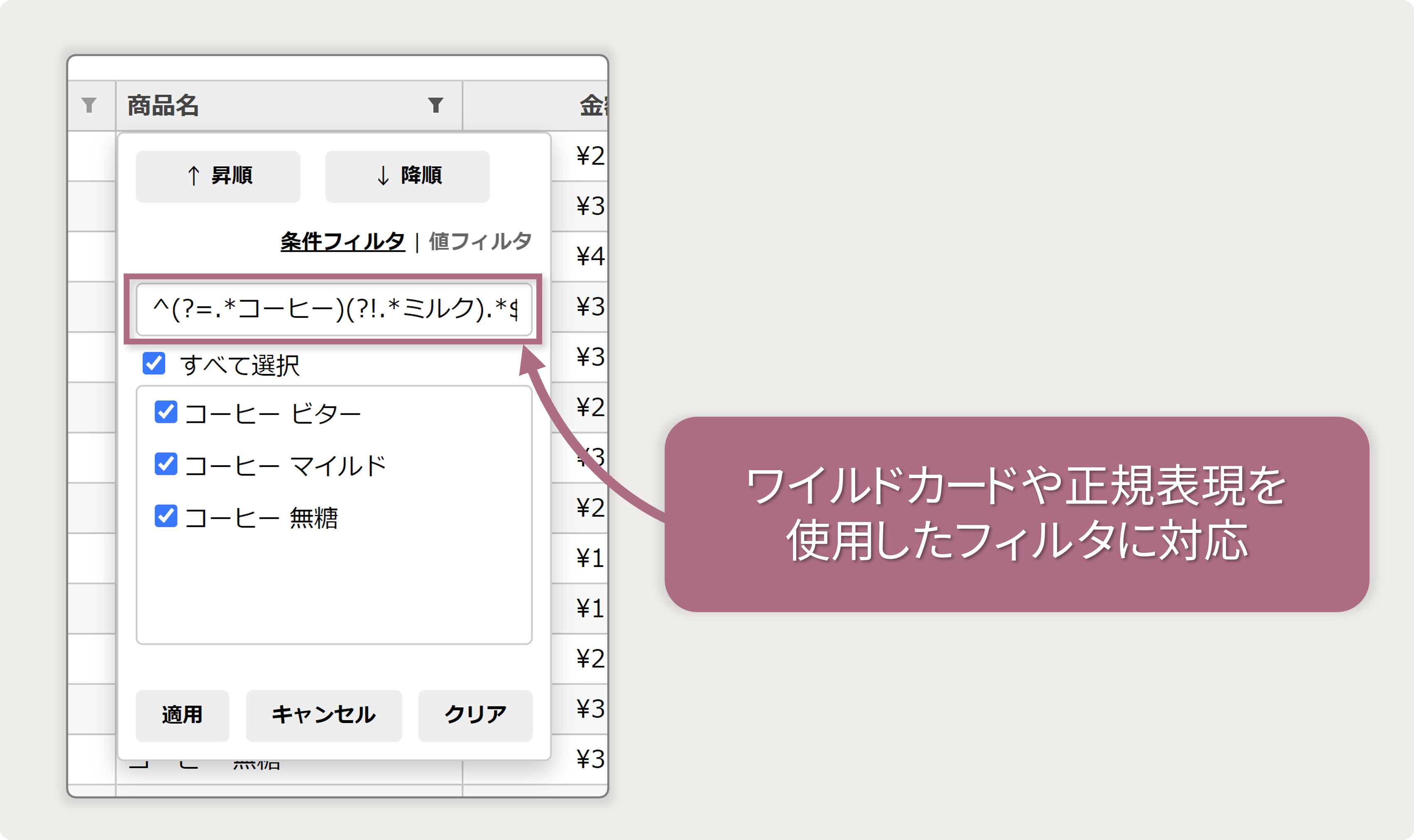
〈FlexGrid〉ワイルドカードや正規表現を使用したフィルタに対応
FlexGridのフィルタの検索機能を強化し、ワイルドカードや正規表現を使用したフィルタリングができるようになりました。ValueFilterクラスに新しく追加されたsearchTypeプロパティに以下のValueFilterSearchKind列挙体の値を指定することで検索方法を細かく設定できます。
- Text:単純なテキストのみで検索する
- Regex:正規表現を使用して検索する
- Excel(デフォルト):Excelのフィルタのようなワイルドカード(?,*,~)を使用して検索する

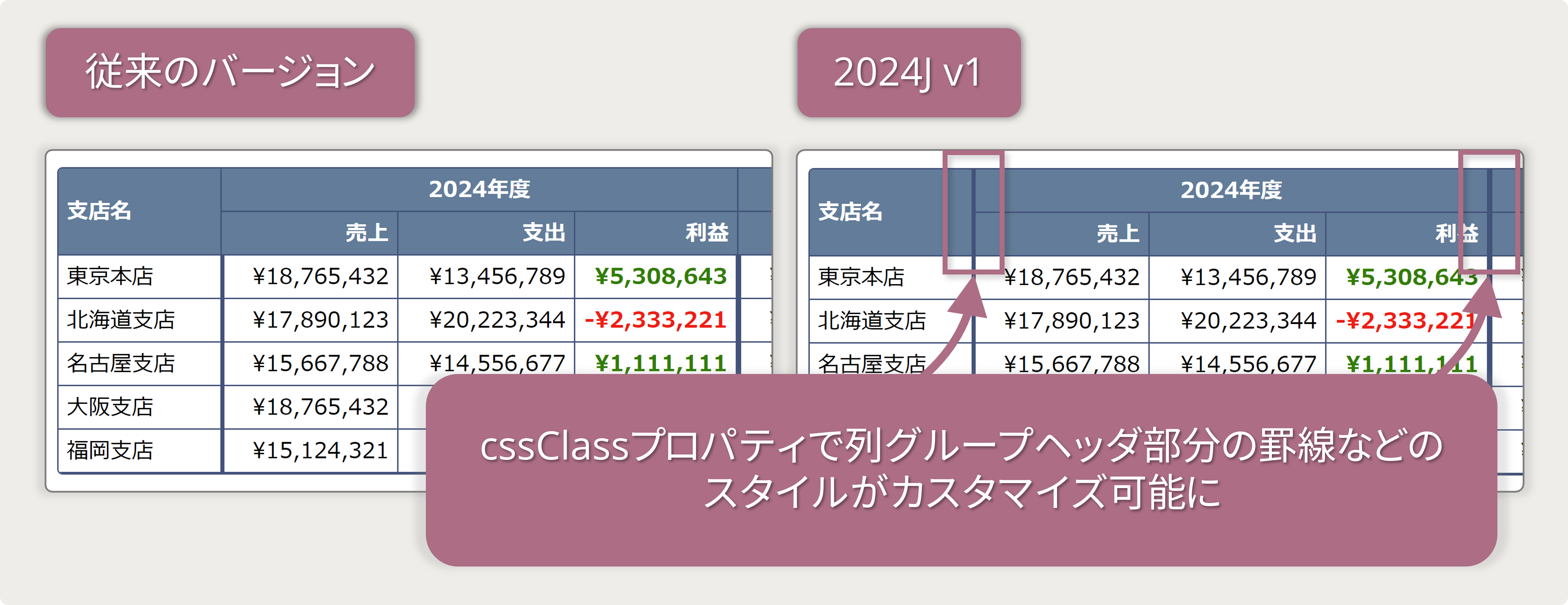
〈FlexGrid〉cssClassプロパティで列グループヘッダのスタイルがカスタマイズ可能に
FlexGridのcssClassプロパティを強化し、データセルだけでなく列グループヘッダ部分のスタイルもカスタマイズ可能になりました。列グループ毎に罫線を強調表示する、といったスタイルのカスタマイズも簡単にできるようになります。
※ 本機能はv1.1で機能改善が実施されています。詳しくはこちらをご覧ください。

〈FlexGrid〉データマップでドロップダウンからの選択入力のみを許可する
データマップを設定した列のセルにおいて、ドロップダウンリストからの選択入力のみを許可するように設定できるようになりました。従来のデータマップでは直接の文字列入力も可能であったため、モバイルデバイス等での入力時にソフトウェアキーボードが表示されてしまい入力の妨げとなることがありました。
dataMapEditorオプションにDataMapEditor列挙体に新しく追加された「Menu」を指定することでドロップダウンリストからの選択入力のみを許可できるようになるので、モバイルデバイス使用時のUXが向上します。
〈FlexGrid〉動的なデータマップで同一の表示値のフィルタ
動的なデータマップにおいて、複数の異なる項目が同じDisplayValueを持つ場合、従来は表示値の最初に一致した値が設定されてしまいましたが、新しく追加したuseFilterプロパティとgetFilteredItems関数を使用することで、親データの項目に応じたカスタムフィルタ関数を設定し、親データに紐づく動的なデータマップを作成できるようになりました。
〈FlexGrid〉フィルタ項目が表示しきれない場合の警告
FlexGridのフィルタでフィルタ項目を表示した際に、表示できる項目の最大数(デフォルトでは250個)を超えた場合に警告を表示するようになりました。また、表示された警告をクリックすることで、より詳細な内容のダイアログが表示されます。
〈FlexSheet〉フィルタ適用時の行挿入などの動作の改善
FlexSheetでフィルタを適用した場合、従来のバージョンでは新規挿入した行や、フィルタ適用後に編集した値にも即時にフィルタが適用されてしまいましたが、即時にフィルタが適用されないように動作を改善しました。また、新たに追加されたreApplyFilterOnUpdateプロパティをtrueを設定することで、従来の動作に戻すことも可能です。
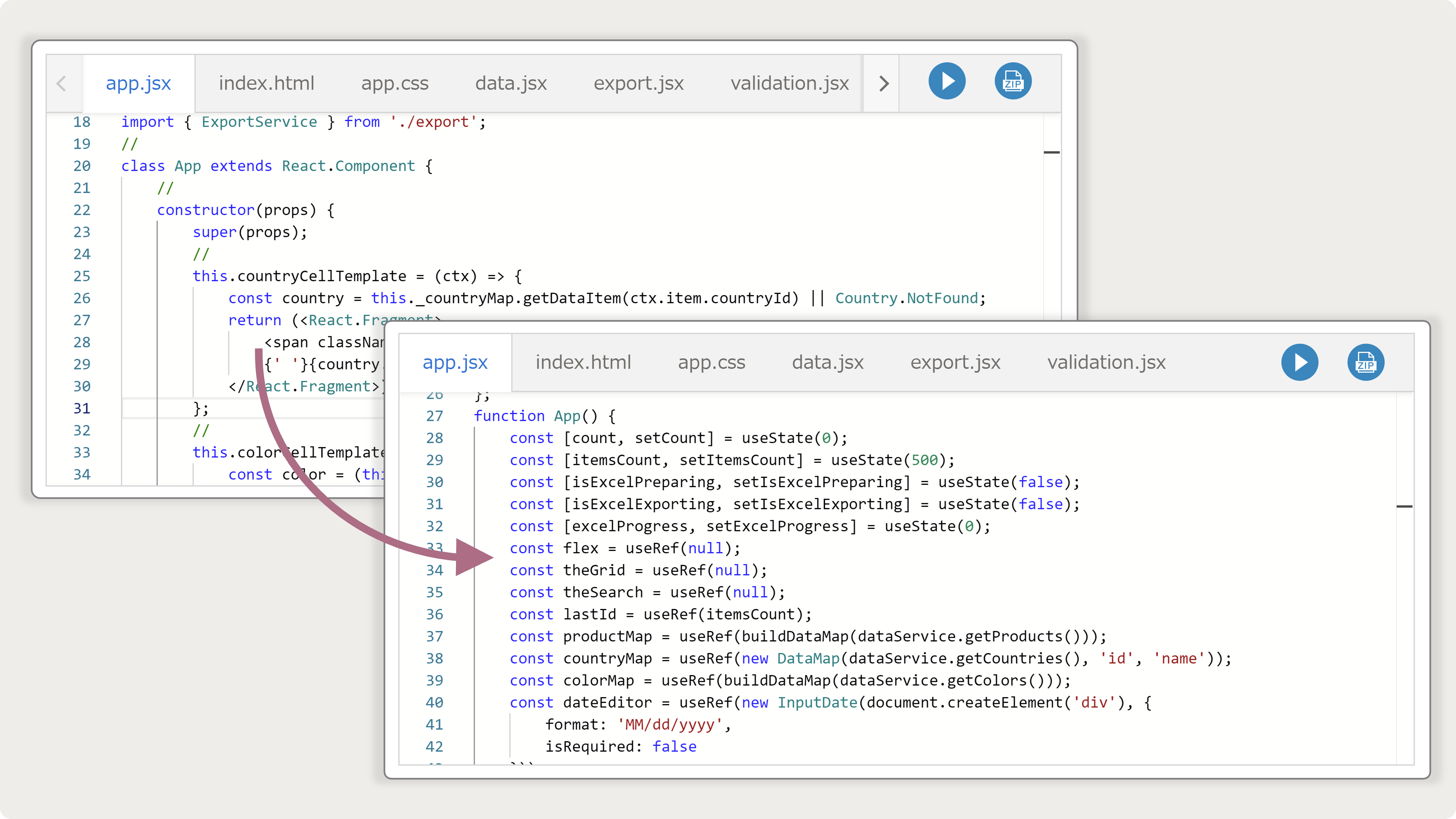
Reactのデモサンプルを関数コンポーネントでリニューアル
これまでクラスコンポーネントで作成されていたReactのデモサンプルアプリケーションを、現在のReactの主流である関数コンポーネントを使用したものにリニューアルしました。