2023J v2の新機能
〈FlexChart〉チャートデータのグループ化
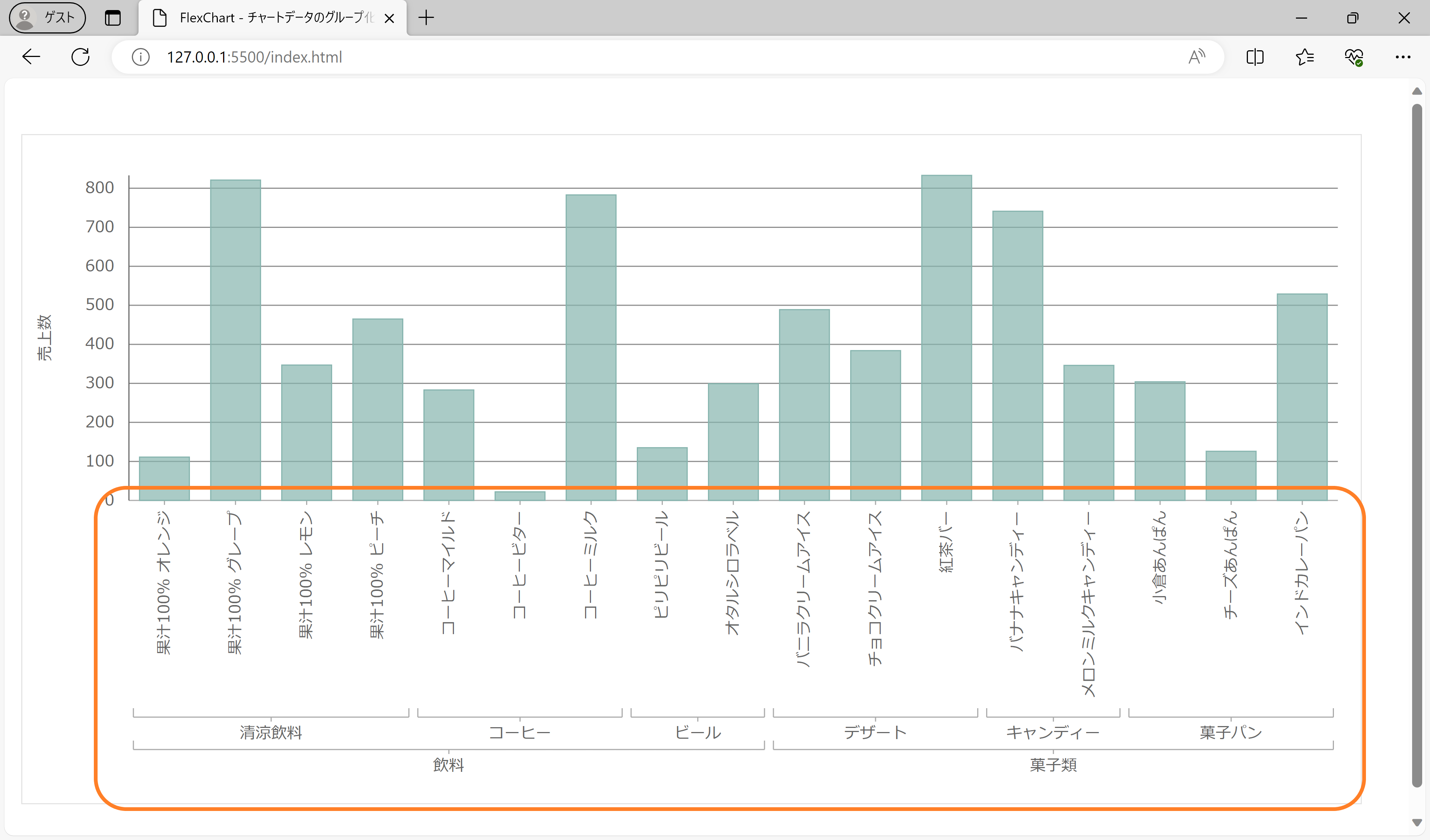
FlexChartのデータをグループ化して表示できるようになりました。axisクラスに新しく追加されたgroupsOptionsオプションを指定することで、CollectionViewのgroupDescriptionsに基づいてデータをグループ化して表示します。

〈FlexGrid〉編集直前のセルの値を取得可能に
FlexGridのcellEditEndingイベントの引数であるCellEditEndingEventArgsオブジェクトに新しくpreviousDataプロパティが追加され、編集前のセルの値を取得できるようになりました。以下のデモアプリケーションのFlexGrid上でセルの値を編集すると、同プロパティから編集前のセルの値を取得し、欄外にその値を表示します。
「Angular 17」に対応
Angularの最新バージョン「17」に対応しました。

〈FlexMap〉マウスホイールでのズームの改善
FlexMapにおいてマウスホイールを使用して拡大/縮小の操作を行う場合、マウスポインタの位置を基準に拡大/縮小がされるように動作を改善しました。
ツールチップのアクセシビリティ改善
ツールチップのアクセシビリティの改善の為、以下の機能強化を行いました。
ツールチップの表示タイミングの制御
triggerプロパティが追加され、メッセージが表示されるタイミングを設定できるようになりました。
検証エラーメッセージのスクリーンリーダー対応
検証エラーメッセージをスクリーンリーダーで読み上げられるようになりました。
FlexSheetの機能改善
FlexSheetにおいて以下の機能改善を行いました。
変更された行の高さを維持する
UI操作で変更された行の高さについて、行や列の挿入・削除を行ったときに、変更した行の高さを維持できるように改善されました。
ドラッグ&ドロップ時のマーキー表示の改善
行や列をドラッグ&ドロップでコピーする時に表示されるマーキーの表示位置やドラッグ時の動作が改善されました。
ダッシュボードサンプル
Wijmoのコントロールを使用した、課題の対応状況を可視化するダッシュボードのサンプルアプリケーションを追加しました。FlexChart、RadialGauge、ListBoxなどを使用し、各分類ごとの課題への対応状況やトレンドを可視化する機能を実装しています。