2023J v1の新機能
〈v1.1/FlexGrid〉列グループヘッダーの高さと幅の改善
FlexGridの列グループヘッダーの高さや幅に関して以下のような機能追加や改善を行いました。
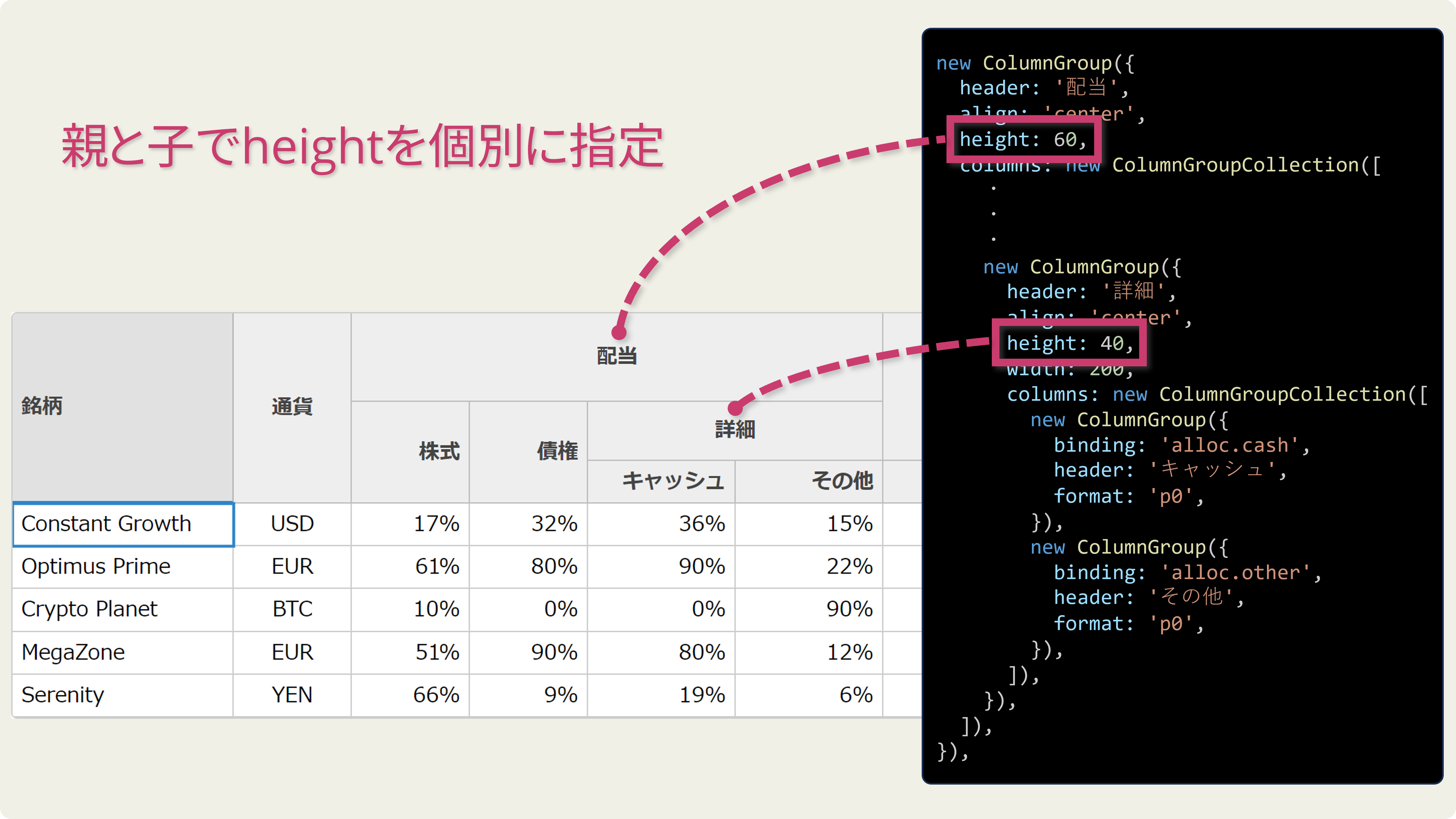
列グループヘッダーにheightプロパティを追加
FlexGridの列グループヘッダーにheightプロパティが追加され、親ヘッダーセルと子ヘッダーセルで別々の高さを指定できるようになりました。

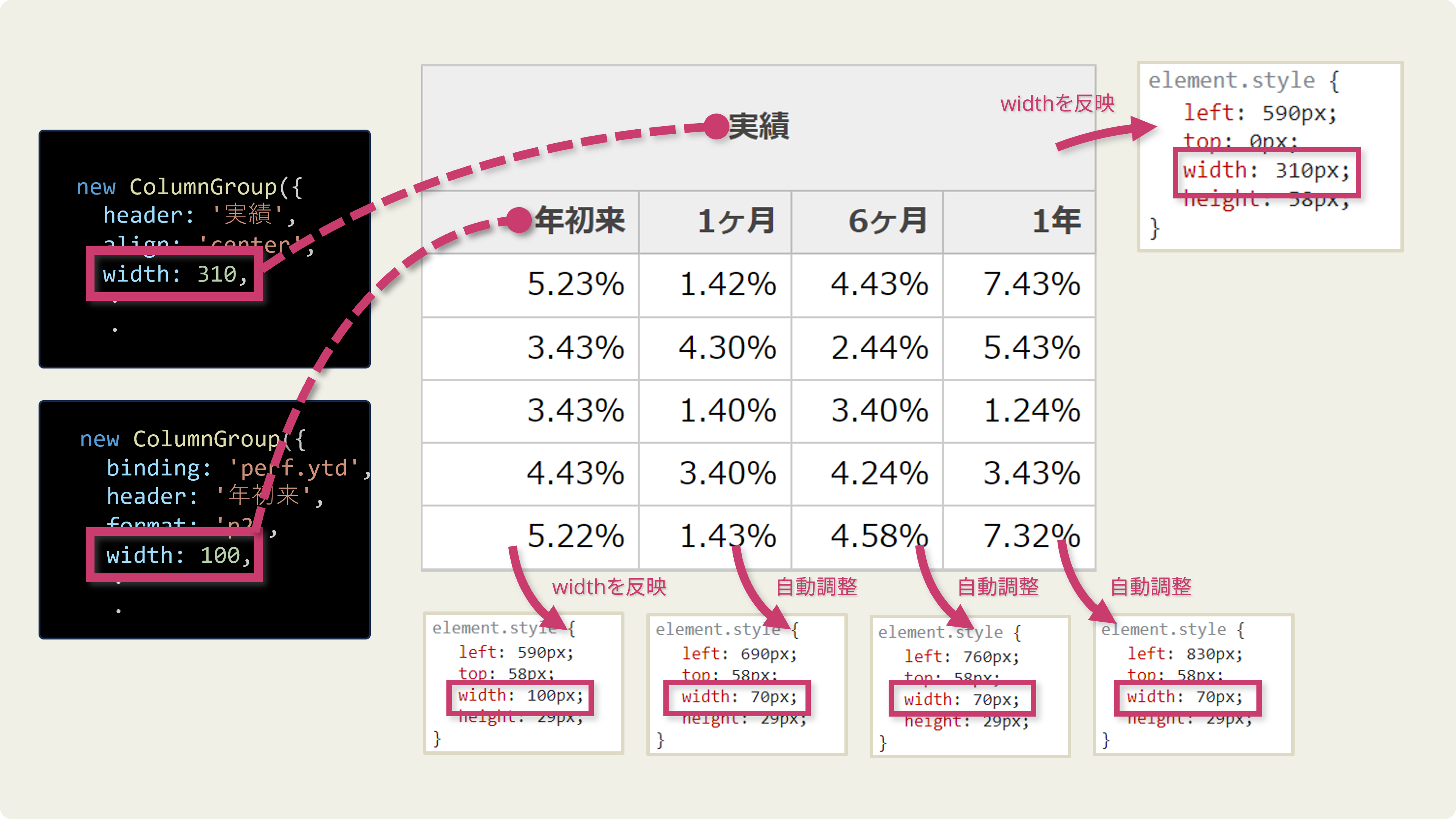
列グループヘッダーのwidthプロパティの動作の改善
FlexGridの列グループヘッダーにおいて、親ヘッダーセルにwidthプロパティを設定した場合に、その幅に応じて子ヘッダーセルの幅が自動で調整されるように動作を改善しました。
従来のバージョンでは親ヘッダーセルにwidthプロパティを設定しても、子ヘッダーセルの幅に影響を受け、親ヘッダーセルに設定したwidthが正しく反映されない場合がありましたが、2023J v1.1からは親ヘッダーセルのwidthに応じて子ヘッダーセルの幅を自動で調整します。

〈v1.1〉「Angular 16」に対応
Angularの最新バージョン「16」に対応しました。
Wijmoの活用方法がわかる新サンプル2種を追加
Wijmoの高度な活用方法や現実のユースケースに即した使用方法がわかるサンプルを2種追加しました。
モバイルアプリ風サンプル
Wijmoの各種コントロールを使用した、モバイル風アプリケーションのサンプルです。
「電子マネー」、「ポイント」、「クーポン」の3つのタブで構成されており、FlexGrid、FlexChart、MultiRow、Barcode、RadialGaugeなどを使用して、月々の支出データ、現在のポイント数、獲得ポイントの推移、各種バーコードなどを表示する機能を実装しています。
就業月報サンプル
Wijmoの各種コントロールを使用した、月々の勤怠を管理する就業月報アプリケーションのサンプルです。
FlexGridを使用して日々の勤務データを表示し、cellTemplateやCollectionViewを使用した各種ステータスの表示、formatItemを使用したセルのインライン編集といった機能を実装しています。
InputDateを利用した処理対象月の選択や、FlexGridXlsxConverterを利用したグリッドデータのExcel出力も可能です

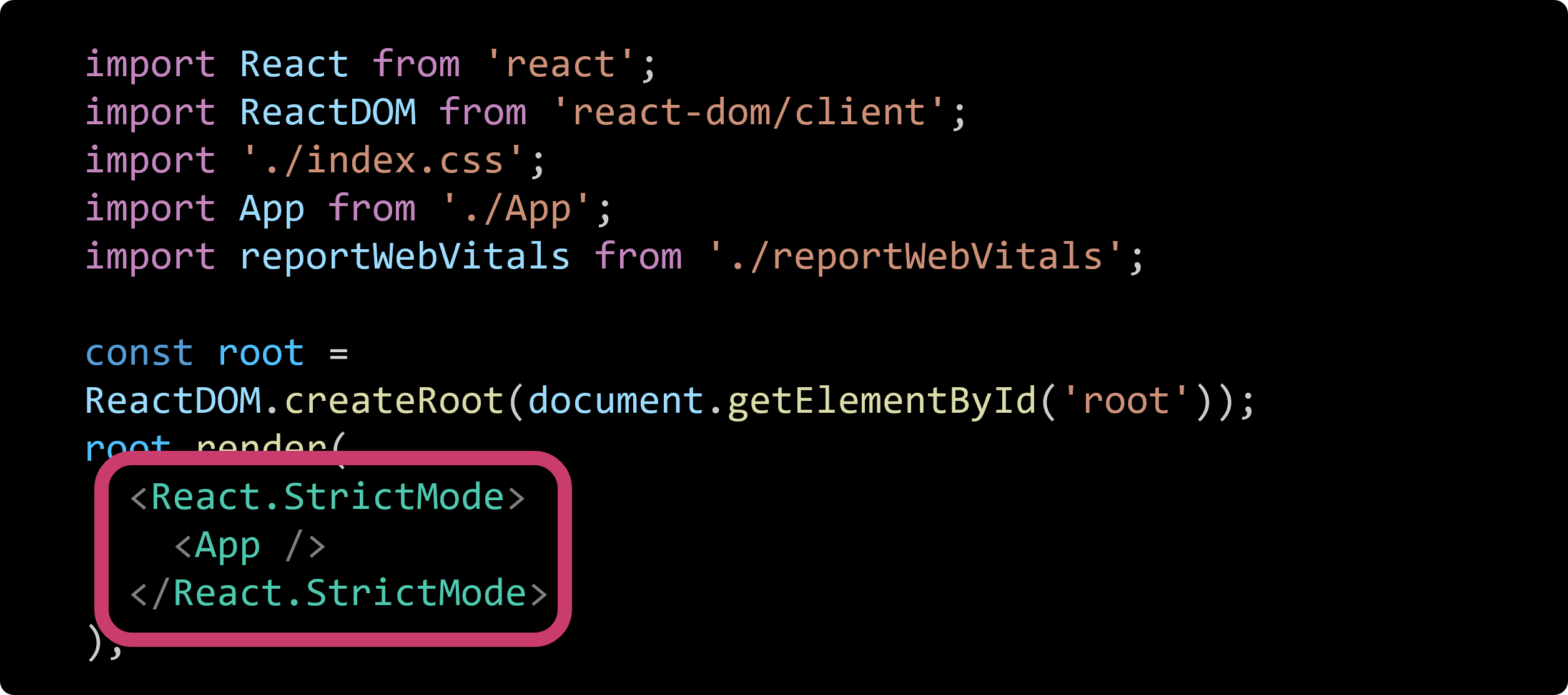
React 18のstrictモードに対応
フロントエンドWebアプリケーションフレームワーク「React」の最新バージョン「18」のstrictモードに対応しました。

動的なカルチャの変更
カルチャの動的な変更を簡単に実現できるメソッドが新しく追加されました。非同期的に実行される「changeCulture」メソッドと同期的に実行される「changeCultureSync」メソッドの2つが利用可能です。
〈FlexGrid〉null値を空文字に変更せずに保持可能に
FlexGridでは値がnullのセルを編集状態にした後にEnterなどでセルの編集を完了すると、自動的にセルの値を空文字に変換する仕様でしたが、新しく追加されたcommitEmptyEditsプロパティを使用することで、同操作を行った場合にセルの値を空文字に変更せずにnull値のまま保持できるようになりました。
〈FlexGrid〉カスタムエディタ設定時のIMEの動作を改善
FlexGridにコンボボックスやインプットなどのカスタムエディタを設定している場合であっても、クイック編集時に「imeEnabled」プロパティを使用したIMEの入力制御ができるよう動作を改善しました。
〈FlexGrid〉ヘッダーにキーナビケーションでフォーカス可能に
FlexGridに新たに追加されたheadersFocusabilityプロパティを使用して、キーナビケーション(矢印キー)でヘッダー部分にもフォーカスを移動させることができるようになりました。
各種コントロールのアクセシビリティの向上
FlexGridなど各種コントロールのアクセシビリティに関する機能を改善しました。
- FlexGrid
- ヘッダーセルを非表示、または列ヘッダーセルのみを非表示にしている場合でも、列ヘッダーを読み上げられるようになりました
- FlexGridFilter
- 条件フィルターの抽出条件の指定のラベルをクリックした時に、条件のドロップダウンが選択されるようになりました
- Freedom Scientific社が提供するスクリーンリーダー「JAWS(Job Access With Speech)」で値フィルタ内のリストの選択状態を正しく読み取れるようになりました
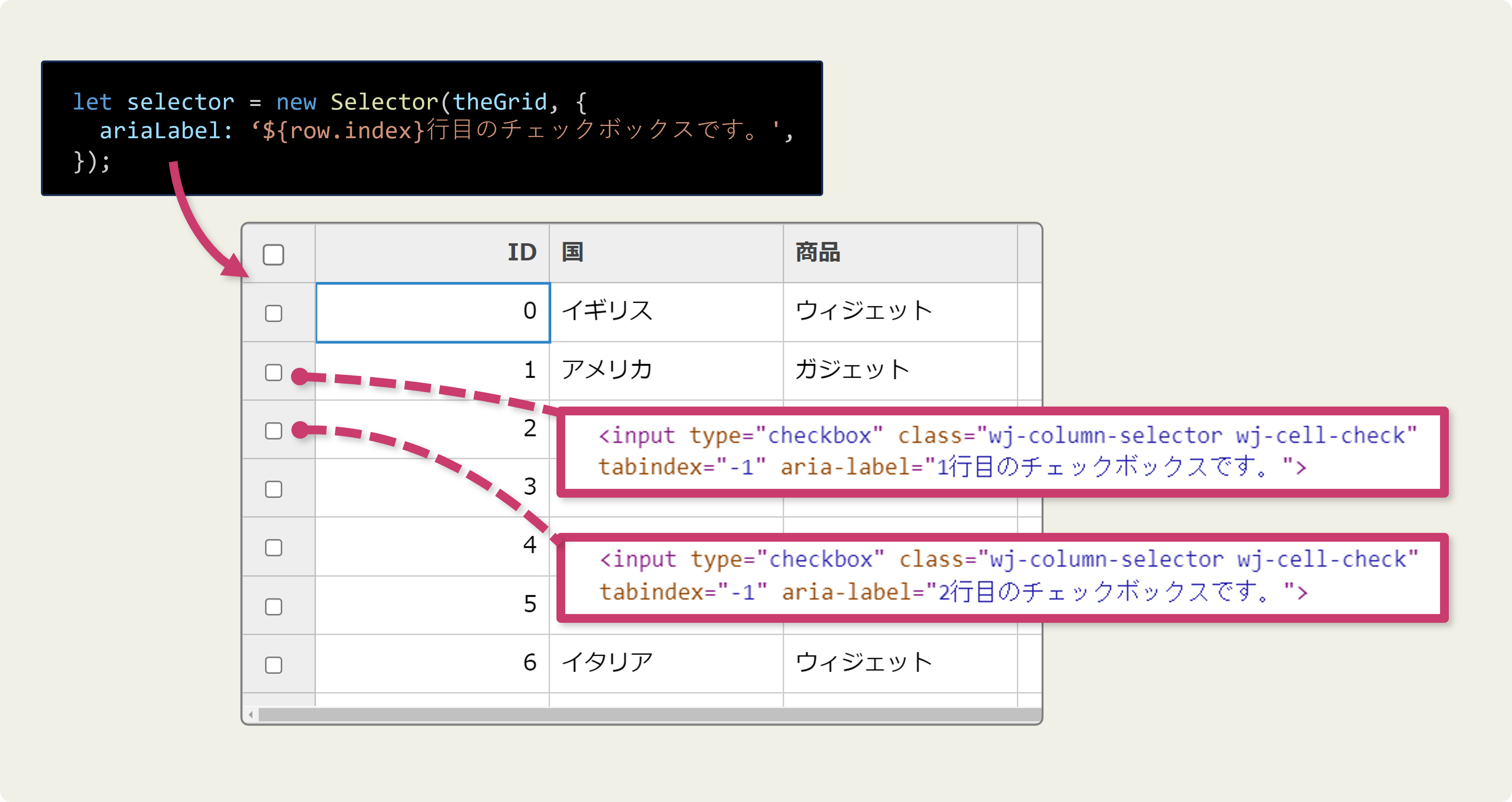
- Selector
- Selectorで追加されたチェックボックスの値をスクリーンリーダーで正しく読み取れるようになりました