2022J v2の新機能
Wijmoの使用例や高度な使い方がわかるサンプルを追加
実際の業務に即したWijmoの使用例サンプルや、高度な使い方がわかるサンプルを追加しました。
勤務シフト表
Wijmoの各種コントロールを使用した、簡易的な勤務シフト管理アプリケーションのサンプルです。
Calendarで勤務日を範囲で選択し、TransposedGridやFlexGridを使用して各勤務日ごとの出勤人数や、勤務者別の出勤日数などを管理できます。また、CollectionViewを使用してシフトの人数に応じてメッセージを出力します。
営業データ管理
Wijmoの各種コントロールを使用した、簡易的な営業データ管理アプリケーションのサンプルです。
「担当者別進捗状況」のタブではFlexGridを利用して案件データを表示し、LinearGaugeやセルテンプレートを使用して進捗率を可視化しています。
「部門別売上高」のタブではFlexChartを利用して、部門別、四半期別、担当者別に売上データをドリルダウンすることができます。
また、「全体進捗状況」のタブではRadialGaugeで各種データを可視化し、Tooltipを利用してデータに応じた任意のメッセージを表示します。
読み取り専用グリッド
FlexGridの以下の操作を禁止することで、セル内に表示したDataMapやセルテンプレートなどの機能は継続して利用しつつ、シンプルな読み取り専用のグリッドを表現したサンプルです。
- セルの選択
- セルの編集
- 列のソート
- 列の並び替え
- 列幅のリサイズ

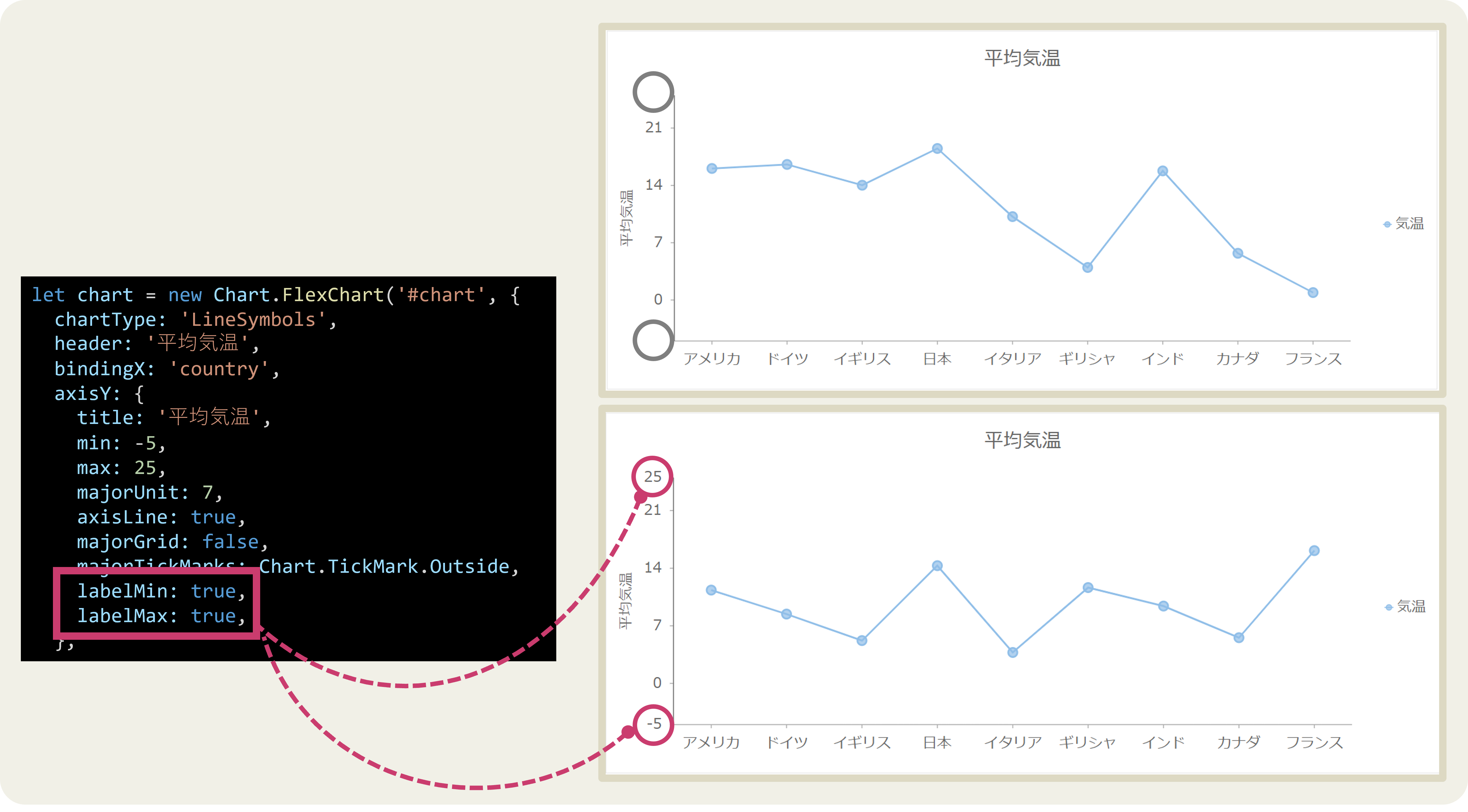
〈FlexChart〉チャートの軸ラベルの最大値・最小値の表示を改善
FlexChartのAxisクラスに新しく追加された「labelMax」プロパティ、及び「labelMin」プロパティを使用することで、チャートの軸ラベルの最大値と最小値を、データの値や目盛りの単位数に関わらず必ず表示できるようになりました。

チャートの軸ラベルの最大値(max)と最小値(min)を必ず表示
〈FlexChart〉凡例をスクロールで表示
FlexChartのLegendクラスにscrollbarプロパティが追加され、凡例が複数ある場合にスクロールバーを表示できるようになりました。モバイルでの表示など大量の凡例を表示するための幅が十分ではない場合でも、凡例をすべて表示できます。
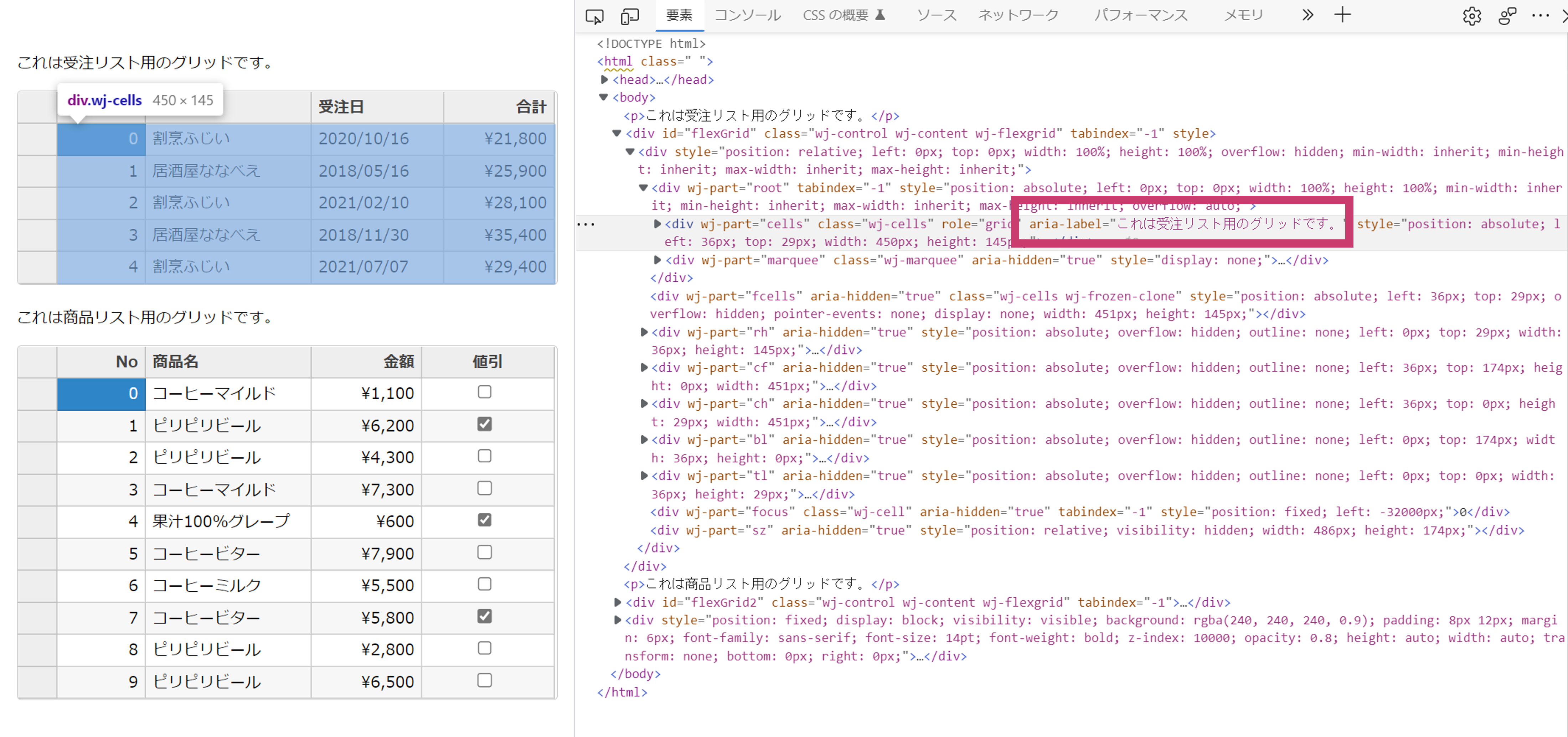
〈FlexGrid〉aria-label属性をサポートしアクセシビリティを向上
W3Cによって定められたアクセシビリティに関する「WAI-ARIA」で定義されている「aria-label」属性をサポートしました。設定したテキストをスクリーンリーダーで読み上げることができるようになり、アプリケーションのアクセシビリティを向上することができます。

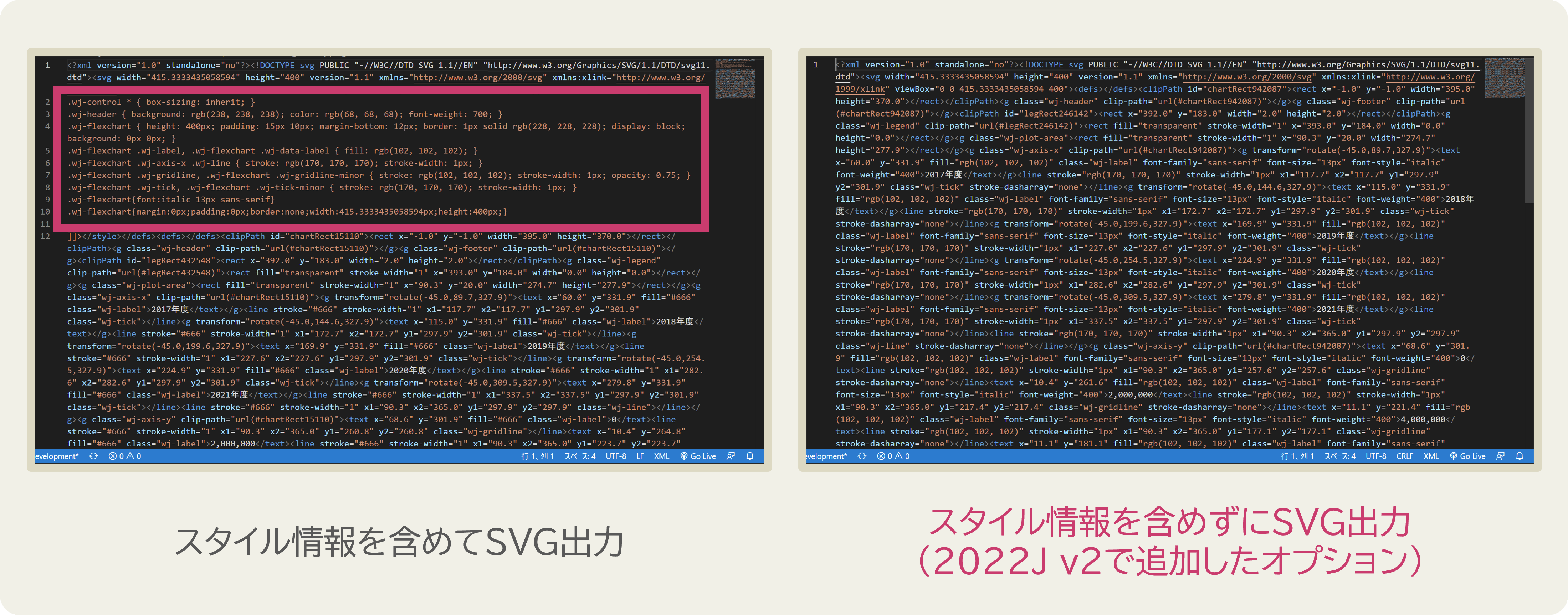
〈FlexChart〉スタイル情報を含めずにSVG出力
FlexChartにsaveSvgToFileおよびsaveSvgToDataUrlメソッドが追加され、SVG出力時にスタイル情報をインポートせずに出力できるようになりました。エクスポートされたSVGを「単純化」することで、SVGの仕様に限定されたサブセットのみをサポートするようなツールとの互換性を高めることができます。

Reactの最新バージョン「18」をサポート
フロントエンドWebアプリケーションフレームワーク「React」の最新バージョン「18」をサポートします。
※ 2022J v2ではStrictモードには対応しません。