V15.1Jの新機能
テーブルシート
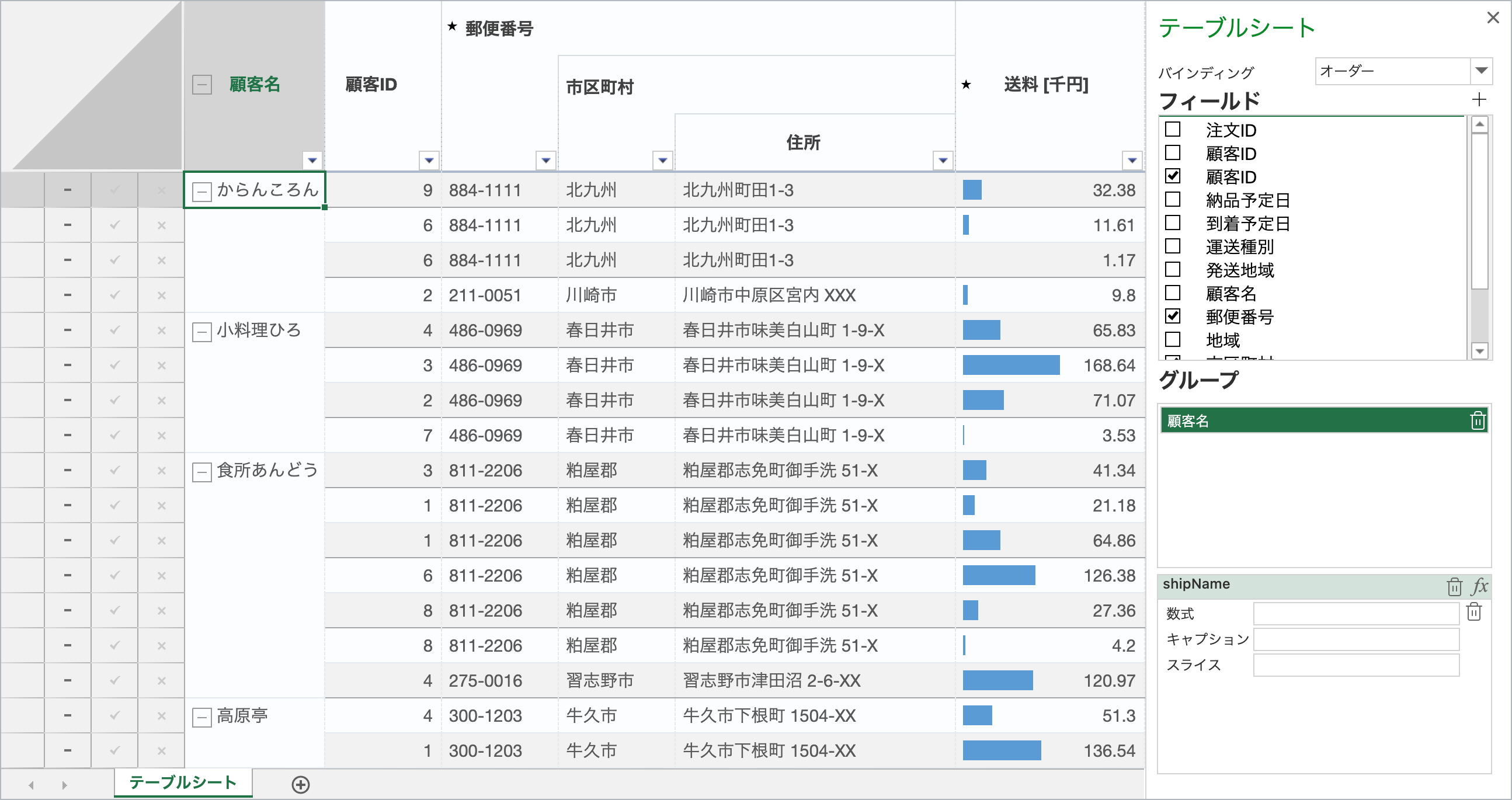
SpreadJSの強力な表計算機能やExcelライクな操作性はそのままに、よりグリッドビューライクなデータ表示を実現できる「テーブルシート」機能を追加しました。同じく新規実装された「データマネージャー」と併せて活用することにより、従来のワークシートでは難しかった多様なデータ表現を実現できるようになります。

〈テーブルシートの主な機能〉集計機能とグループ化
SpreadJSに搭載の数式・関数を利用して、テーブルシートのビューに集計列を追加できます。また、任意のフィールドを指定したデータのグループ化に対応しており、これらのグループは各セルに表示の[+]/[ー]ボタンで展開したり、折り畳んだりすることが可能です。さらに、このグループ化機能と集計機能を組み合わせることで、特定のデータをグループ毎に集計して表示することもできます。

〈テーブルシートの主な機能〉行/列のピン留め
特定の行や列を「ピン留め」して、シート上部や左端に固定表示できます。この機能はコードによる設定のほか、コンテキストメニューや行ヘッダのクリックといったUI操作からも設定可能です。
〈テーブルシートの主な機能〉新規行とデータ状態に応じたアイコン表示
テーブルシートでは新規行の入力を許可することが可能です。また、入力が完了した新規行(挿入行)や編集した行の状態、列の属性などに応じて、行ヘッダや列ヘッダに各種アイコンを表示できます。
〈テーブルシートの主な機能〉行アクション
アクションと関連づけたアイコンを行ヘッダに表示して、様々な機能を実現できます。この機能では組み込みのアクションとアイコンによる、データの保存/削除/編集内容のリセットといった機能のほか、独自のアイコンとアクションを使った実装も可能です。
〈テーブルシートの主な機能〉パネル
専用のパネルUIを表示して、テーブルシートに表示する内容をインタラクティブに設定できます。パネル操作では列の表示有無やグループ化、グループ化した項目に対するデータ集計の設定などを行うことが可能です。
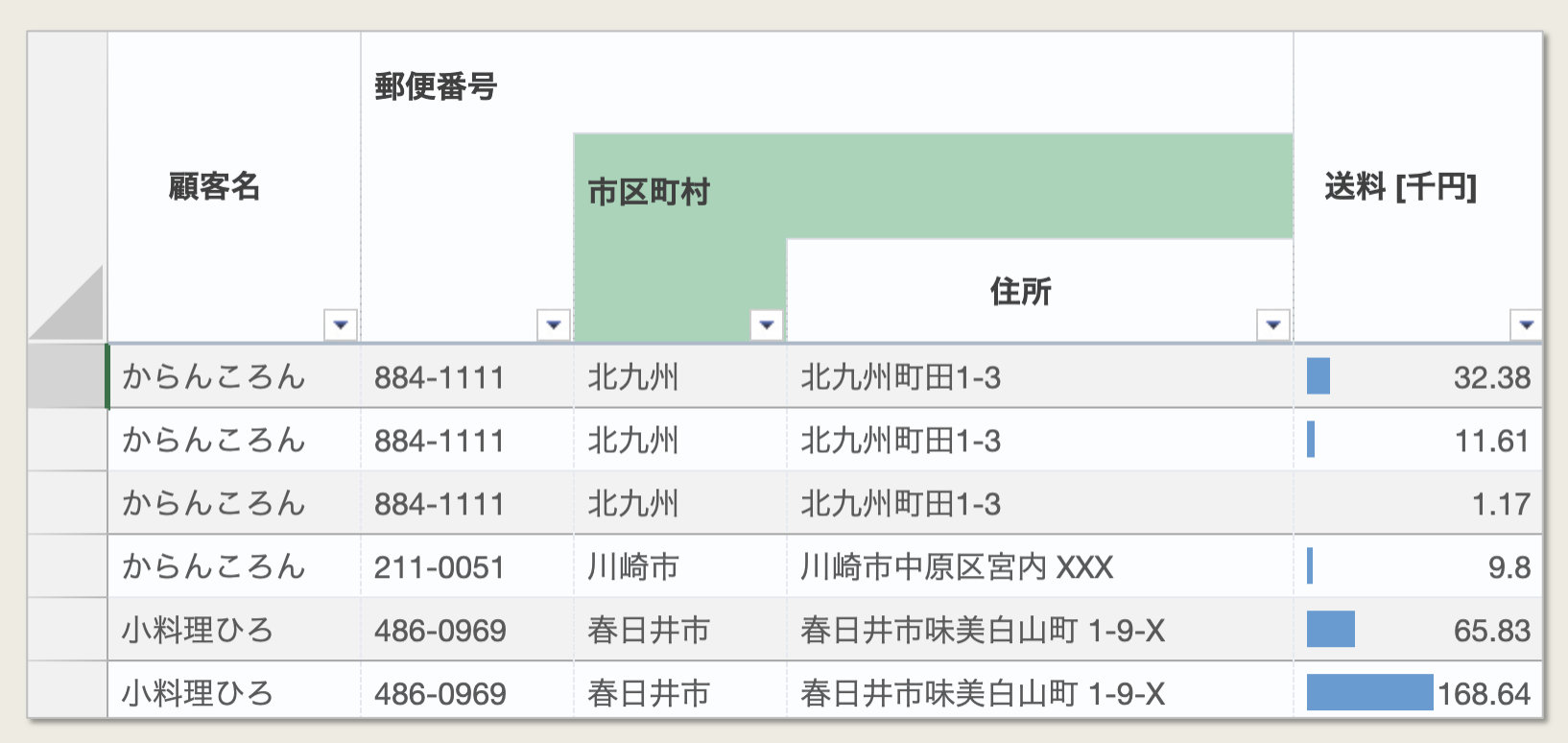
〈テーブルシートの主な機能〉積み上げヘッダ
ヘッダの表示形式を「積み上げヘッダ」に設定して、データフィールド間の関係をより視覚的に表現することが可能です。

〈テーブルシートの主な機能〉フリーヘッダ領域
テーブルシートのヘッダ上部に独自のデータ描画を設定して、訴求力の高いデータ表示を行うことが可能です。

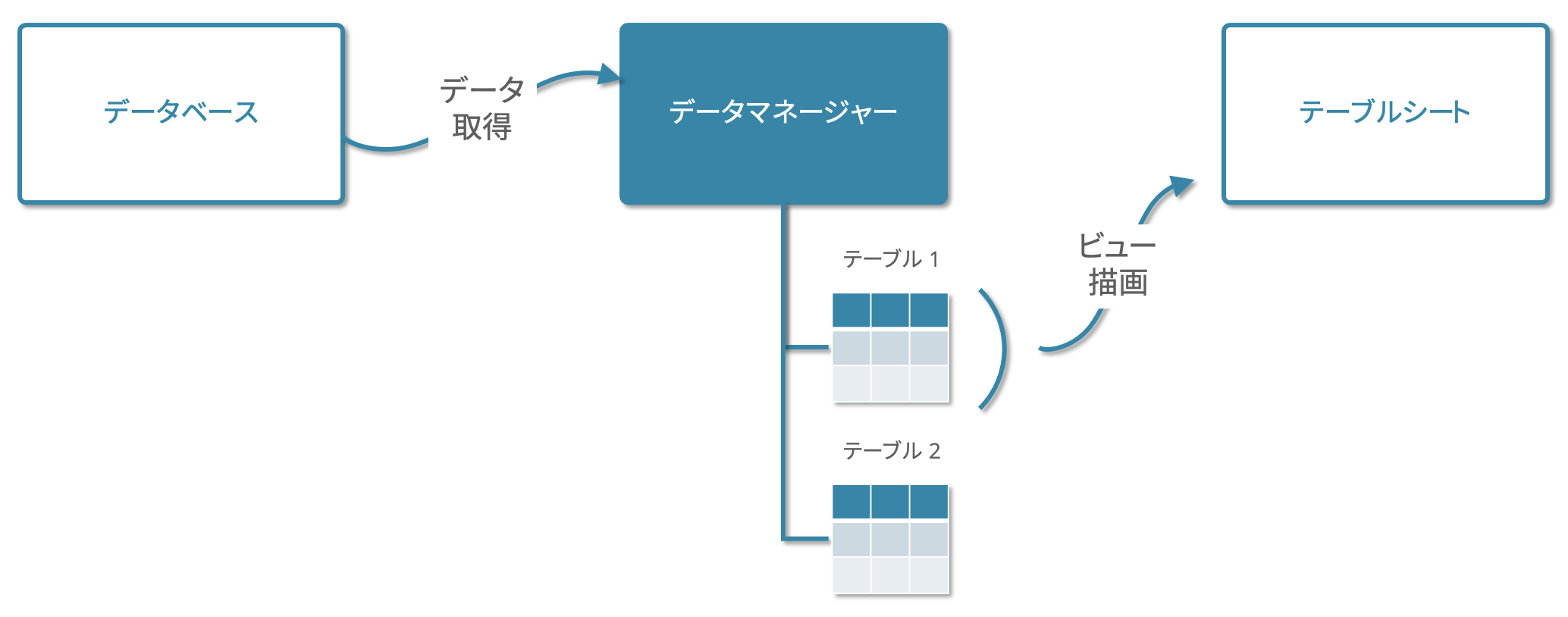
データマネージャー
データマネージャーは、テーブルシートと連動するデータエンジンコンポーネントです。このコンポーネントを使ってサーバーなどからデータソースを取得し、様々な形態の表形式データにしてバインドすることで、テーブルシートにおける多様なデータ表示を実現できます。

また、同コンポーネントはデータの取得だけでなく、更新や削除にも対応しています。この特長を利用した双方向のデータバインディングにより、テーブルシート上の表示とデータソースのスムーズな同期処理を実現可能です。
このほか、データマネージャーは複数のデータソース管理に対応しており、テーブルシートではこの機能を活用したリレーショナルなデータ表示を実現できます。
〈ピボットテーブル〉タイムラインスライサー
ピボットテーブル機能が強化され、日付によるデータの絞り込みに便利な「タイムラインスライサー」が利用できるようになりました。この機能を活用することにより、集計データに対する年や月、四半期ベースの絞り込みなどが専用UIで実現できるようになります。
〈ピボットテーブル〉データのない項目の表示
新しく追加されたshowNoDataメソッドを使用することで、集計条件に合致せずデフォルトでは非表示となるデータ項目を表示できるようになりました。

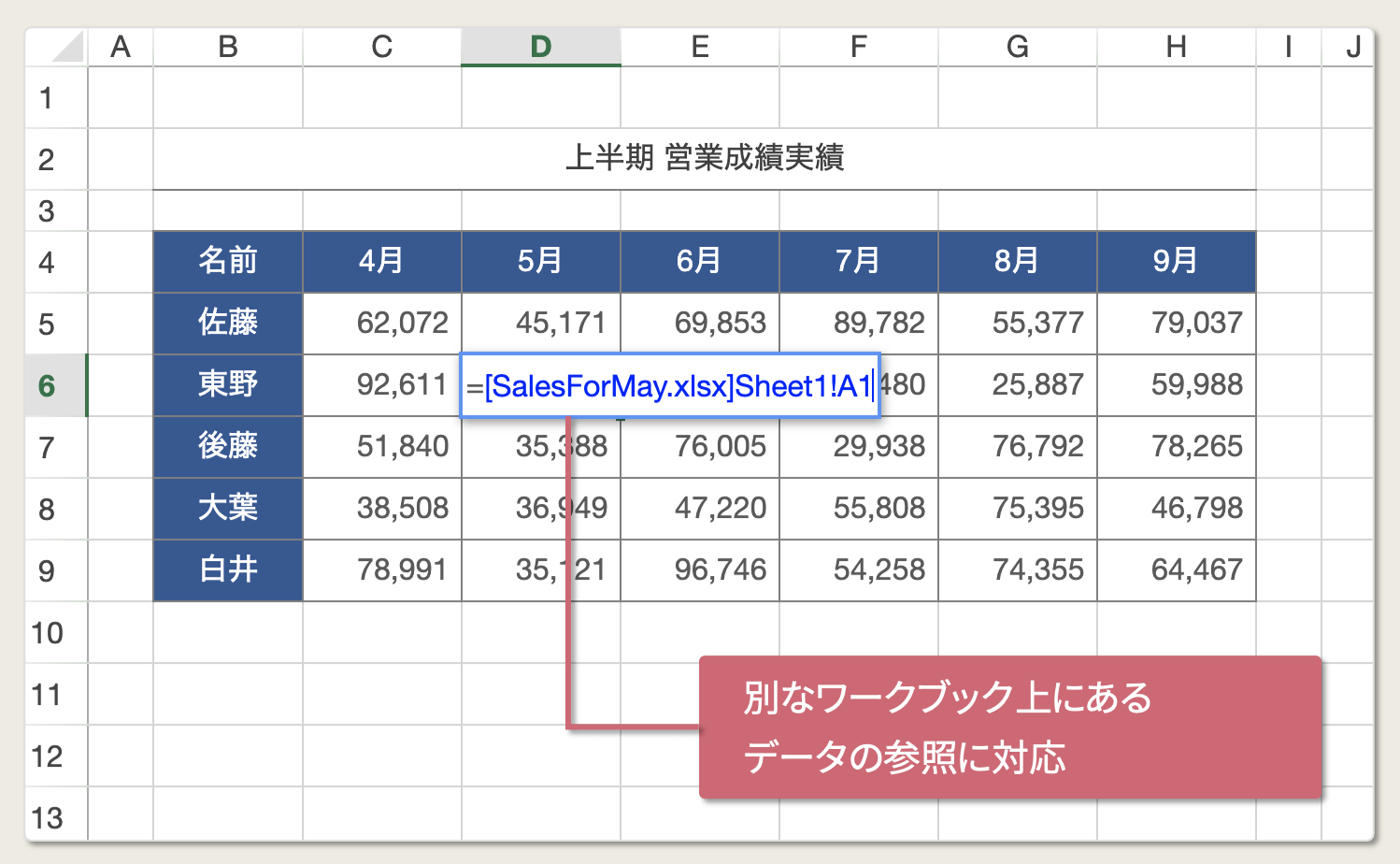
〈数式〉クロスワークブック計算
異なるワークブック上のデータを参照して計算する「クロスワークブック計算」に対応しました。この機能を活用することにより任意のSpreadJSから、別なSpreadJSやExcelファイル内にあるセルを参照してデータ表示や計算を実施することが可能になります。

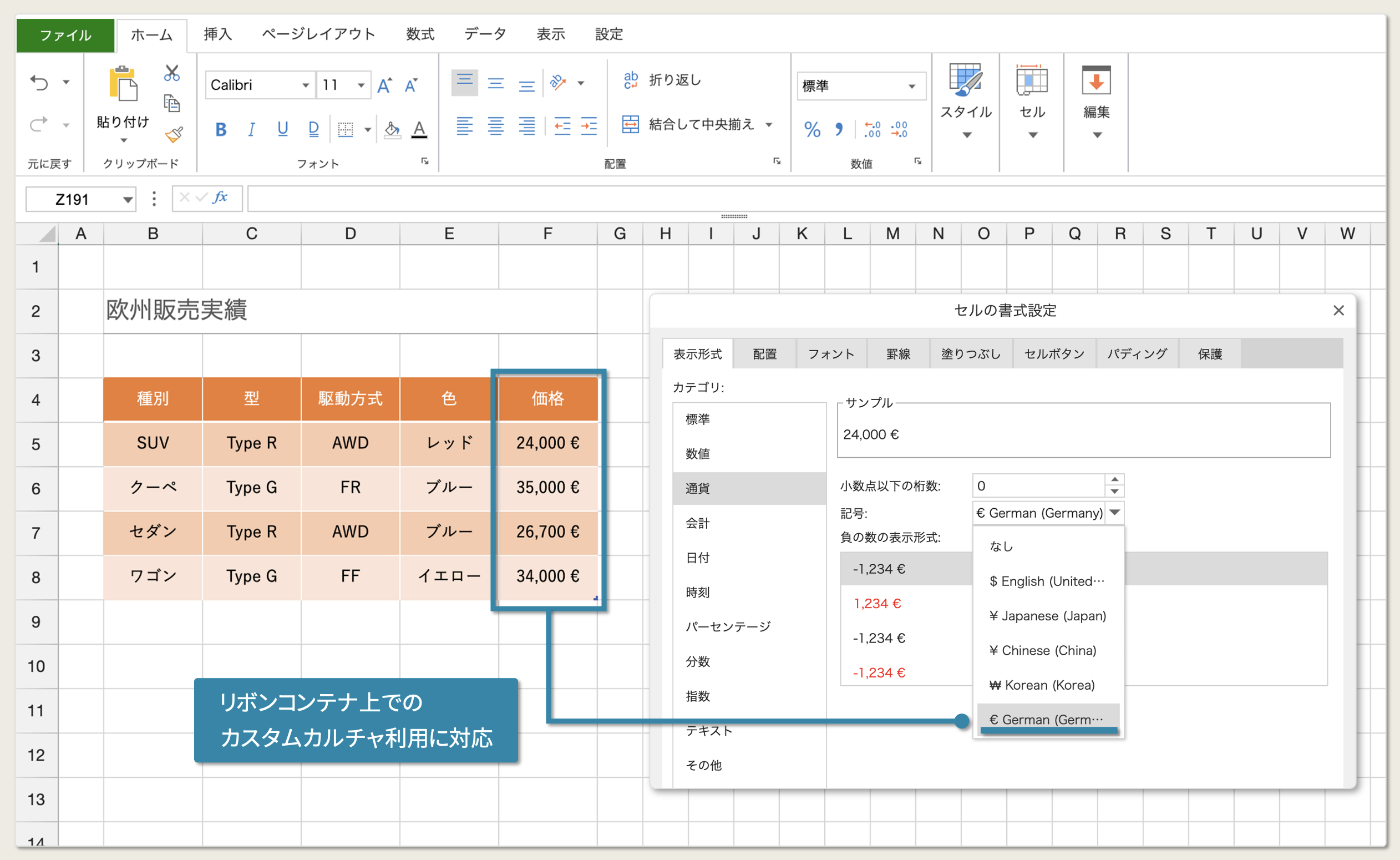
〈リボンコンテナ〉カルチャサポートの強化
SpreadJS本体に加え、リボンコンテナでも独自のカルチャ情報を設定できるようになりました。また、この機能強化とあわせて、450を超えるカルチャ情報をgithubで公開しています。このカルチャ情報はSpreadJS本体、およびリボンコンテナのカルチャ情報設定でお使いいただけます。

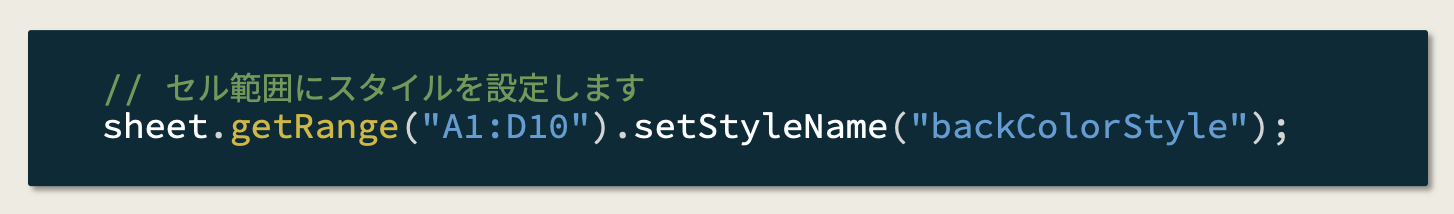
〈セル〉セル範囲へのスタイル設定
単一のセルだけでなく、セル範囲を指定して一括でスタイルやスタイル名を設定できるようになりました。

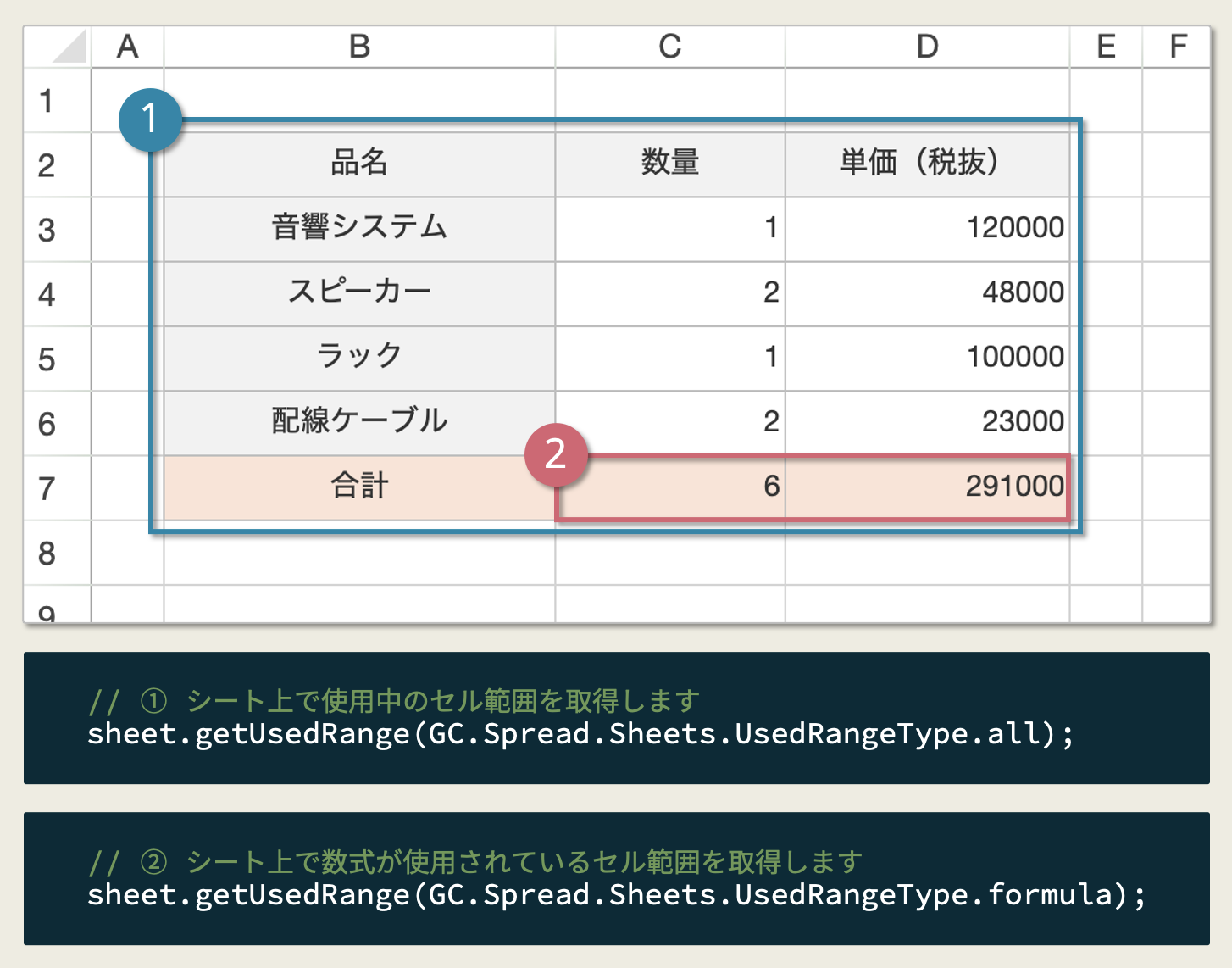
〈ワークシート〉使用中のセル範囲の取得
新しく追加されたgetUsedRange()メソッドの利用により、ワークシート上でデータや数式、スタイルなどが設定されているセルの範囲を取得できるようになりました。

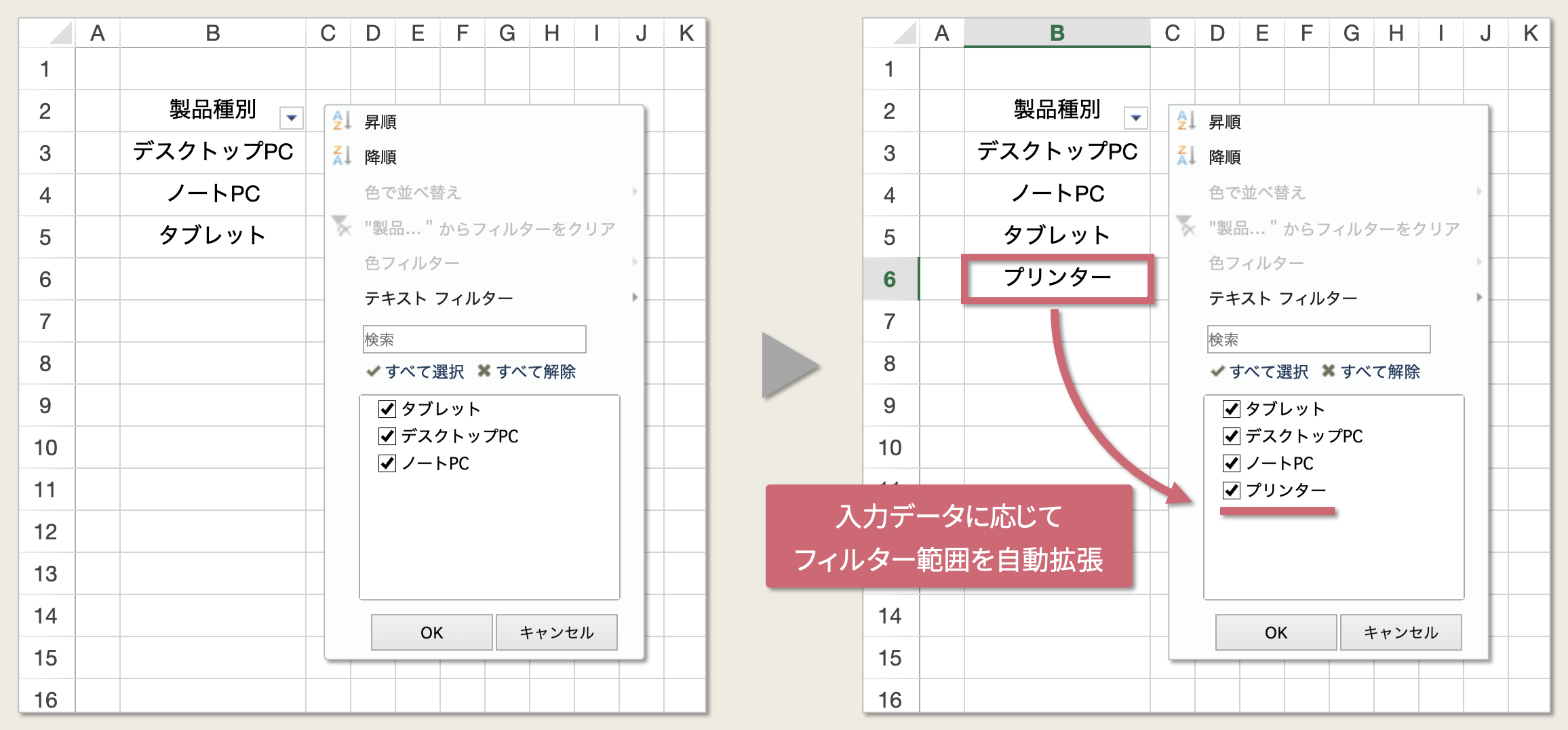
〈ワークシート〉フィルター範囲の自動拡張
新しく追加されたallowAutoExtendFilterRangeオプションの利用により、フィルター範囲の自動拡張整ができるようになりました。この機能を有効化するとワークシートに対するデータの追加や削除に応じて、フィルター範囲が自動で拡張されるようになります。

〈ワークブック〉ハンバーガーボタン
ワークブックのタブストリップエリアに「ハンバーガーボタン」が表示されるようになりました。タブストリップエリアが狭く全てのワークシートを視認できない場合でも、同ボタンの押下により表示されるリストから簡単に各ワークシートにアクセスできるようになります。
その他の機能強化
ワークシート関連の以下の機能に対応しました
- シートの再表示不可設定
数式関連の以下の機能に対応しました
- 表計算機能における“.”(ドット)演算子を使用したオブジェクト型データの参照
印刷関連の以下の機能に対応しました
- カスタム名を使用した印刷範囲の設定
シェイプ関連の以下の機能に対応しました
- 数式を使ったシェイプ上テキストの表示
スパークライン関連の以下の機能に対応しました
- 非連続のセルをデータソースとするスパークラインの表示
以下の環境対応を実施しました
- Angular 14、React 18環境のサポート