V13.2Jの新機能
人気のJSフレームワークを使った開発をさらにサポート
製品の使用方法を網羅的に確認できる「チュートリアルデモ」に、人気のJavaScriptフレームワークを使用したサンプルを追加しました。同デモの各ページでは、SpreadJSの機能解説と共にAngular、React、Vue.jsを使ったサンプルコードとその動作をご確認いただけます。
新しいInputManJSセル
InputManJSの機能を使って高度な入力を実現できる「InputManJSセル」機能を強化しました。これまでに利用可能だったGcMask型セル、GcNumber型セル、GcDateTime型セルに加えて「GcComboBox型セル」の利用が可能になりました。このセル型を利用することにより、InputManJSのGcComboBoxコントロールによる高度なコンボボックス機能をセル上で使用できるようになります。(※本機能のご利用にはInputManJSライブラリが必要です)
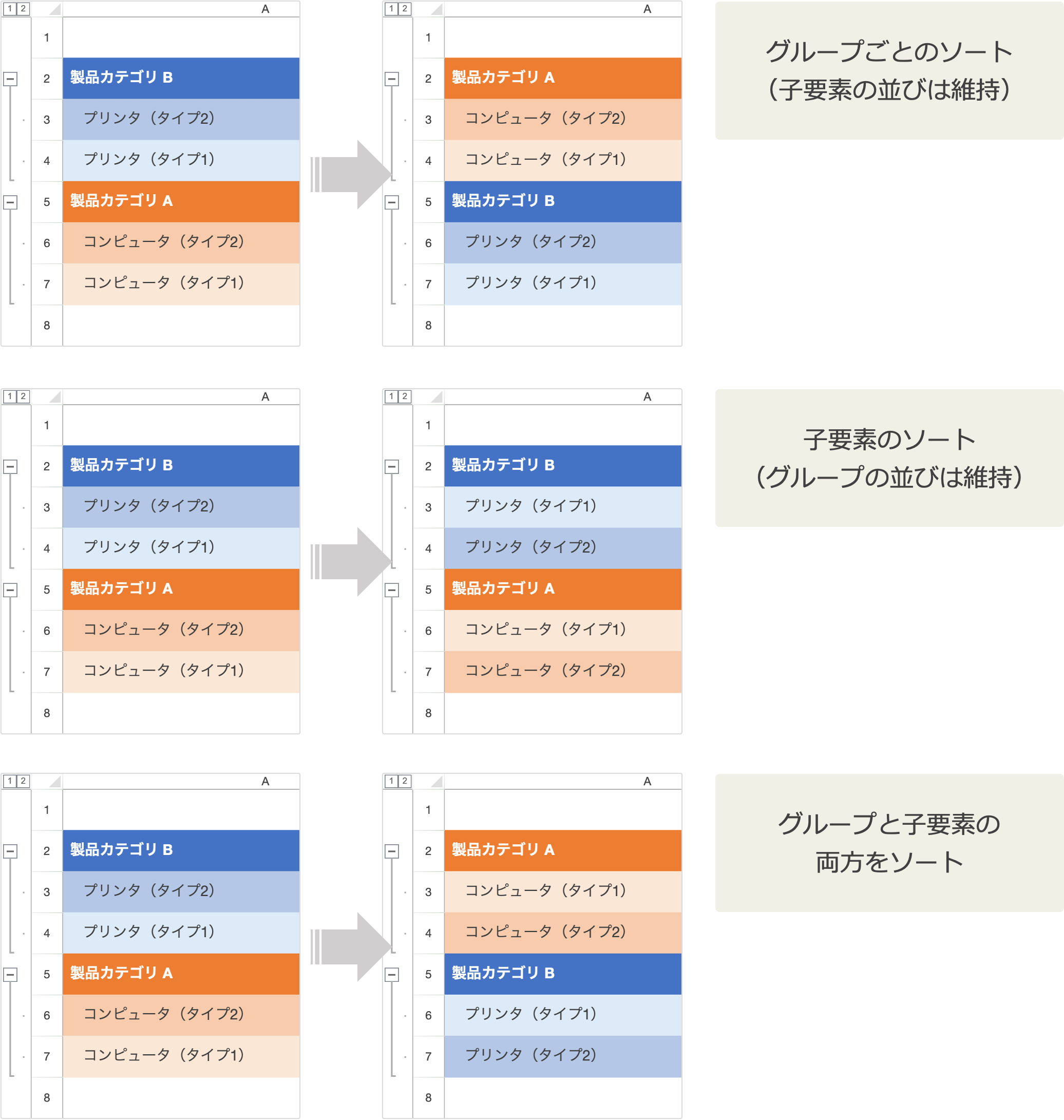
グループ化したデータのソート
グループ化したデータのソートに対応しました。ソート実行時のオプション指定により、子要素の表示順を維持しながらグループごとにデータを並び替えたり、グループの表示順は維持しながらその子要素のみを並び替えたりすることが可能になりました。

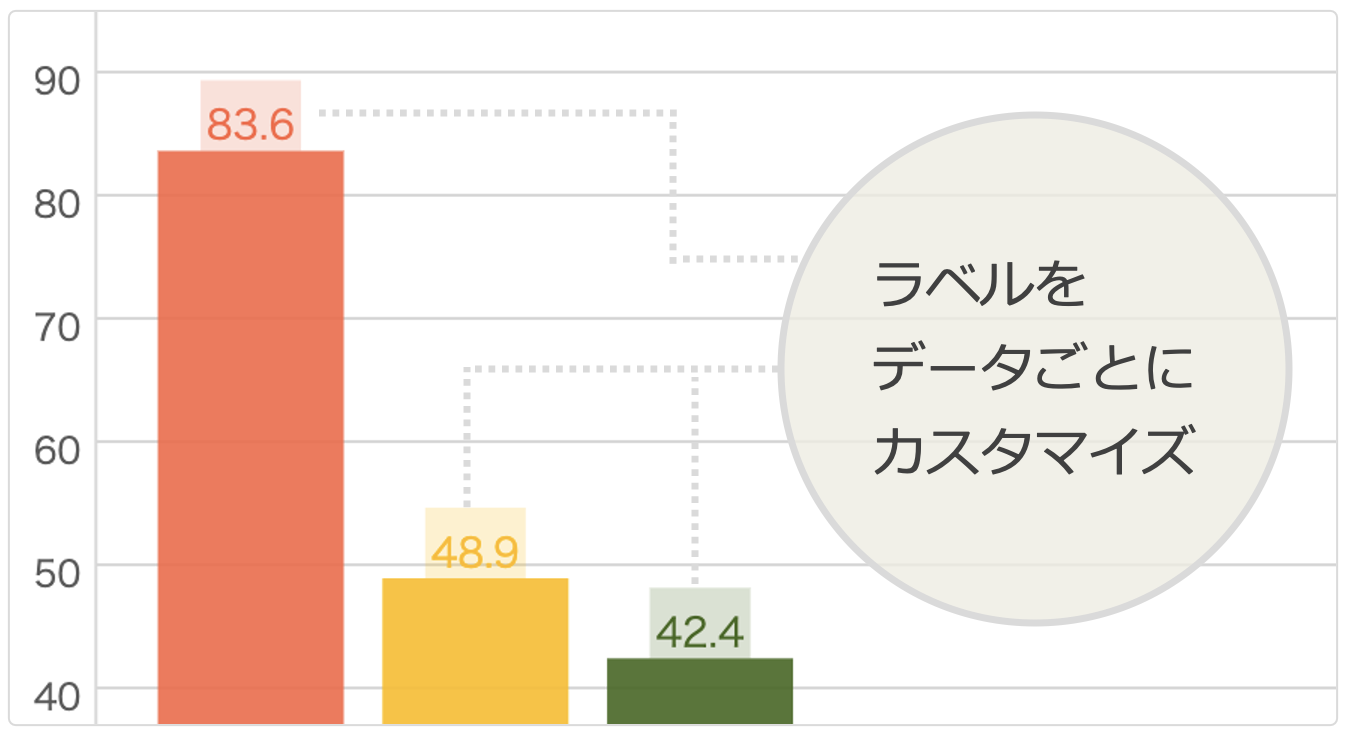
〈チャート〉データラベルのカスタマイズ
チャートのデータラベルを柔軟にカスタマイズできるようになりました。この機能を利用することにより、データシリーズごとにデータラベルの文字色や背景色、境界線の幅を設定できます。

スクロールバー表示のカスタマイズ
モバイルデバイスでの利用時に最適なスクロールバーの表示設定が可能になりました。scrollbarAppearanceオプションを"mobile"に設定すると、スクロール操作時やシート端エリアでのマウスホバー時にのみスクロールバーが表示されるようになります。この機能を活用することで、小さな画面上でもデータの表示領域を最大限に確保することが可能です。また"mobile"設定を適用したスクロールバーは、CSSによる外観設定にも対応します。
その他の機能強化
シート関連の以下の機能に対応しました
- sortRangeメソッドおよびRangeSortingイベントによる非表示行のソート除外設定
- ズーム時/ズーム後に発生するViewZooming/ViewZoomedイベントの追加
- clearPendingChangesメソッドによるダーティ状態クリア範囲の指定
- RangeChangedイベントの引数によるアンドゥ操作有無の判別
チャート関連の以下の機能に対応しました
- preserveUnsupportedChartメソッドによる、未対応チャートインポート時の表示設定
- dataLabelsメソッドのseparatorパラメータによるデータラベル区切り文字の指定
シェイプ関連の以下の機能に対応しました
- allowRotateメソッドによるShapeオブジェクトの回転許可設定
- showHandleメソッドによるシェイプ操作用ハンドルUIの表示/非表示設定
このほか、以下の動作改善を実施しました
- 連続していないセル範囲のコピー時にInvalidOperationイベントが発生するようになりました。
- コンテキストメニューによるコピー・ペースト操作において、コピー元のセル値が変更されている場合はペーストが無効になるように動作を改善しました。