入力画面の開発工数比較
標準コントロールとInputManを比較
業務画面において入力画面は不可欠。見やすく使いやすい入力画面は、入力ミスの少ない正確な入力を促すだけではなく、業務の効率化にもつながります。そこで、入力支援コンポーネントセット「InputMan(インプットマン)」を使用した入力画面の開発について、標準コントロールと比較した結果を紹介します。

InputManPlus(インプットマン プラス)
InputManPlus for Windows Formsは、以下の3つからなる強力なコンポーネントセットです。
- 日本仕様の入力インタフェース構築を極めた InputMan(インプットマン)
- 業務システムに求められる使いやすい画面設計を支援する PlusPak(プラスパック)
- 住所関連の入力に必要な機能を網羅した JPAddress(JPアドレス)
IME制御や用途別に最適化された入力コントロール、さまざまな解像度のディスプレイに対応するリサイズコンポーネント、ファンクションキー制御やバーコード出力、郵便番号と住所の検索、カスタマバーコード(郵便バーコード)の取得など、業務アプリケーションに求められる広範な機能を提供します。
InputManPlusには、InputMan・PlusPak・JPAddressが含まれますので、InputManPlusのライセンスだけで全てのコンポーネントを利用したアプリケーション開発が可能です。
InputMan+PlusPakで入力画面を作成
社員情報管理システムの社員データ入力画面を作成するケースを見てみましょう。
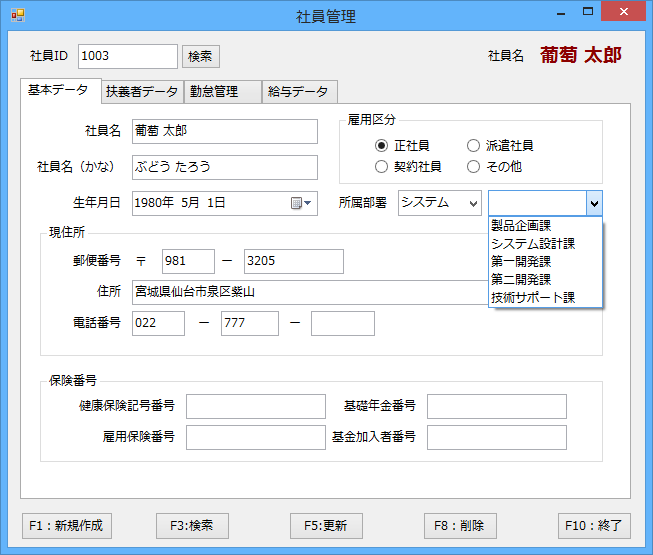
標準コントロールだけで作成した画面
Visual Studioで利用する、Windowsまたは.NET Frameworkが提供する標準コントロールだけでも、要求仕様を満たす画面が作成できます。

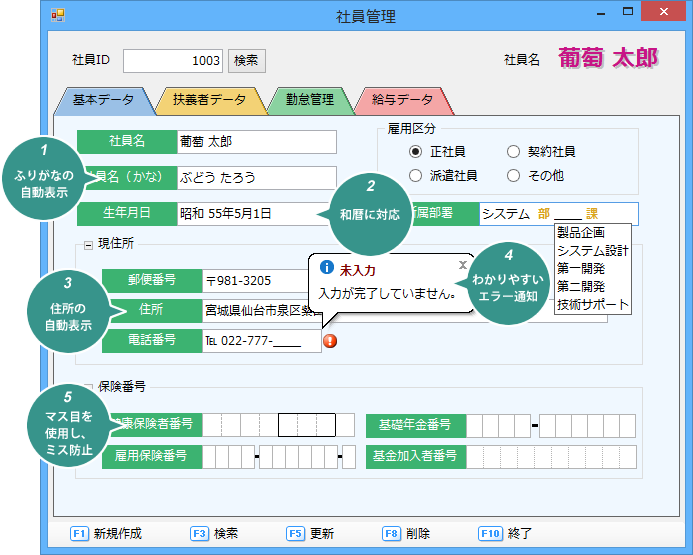
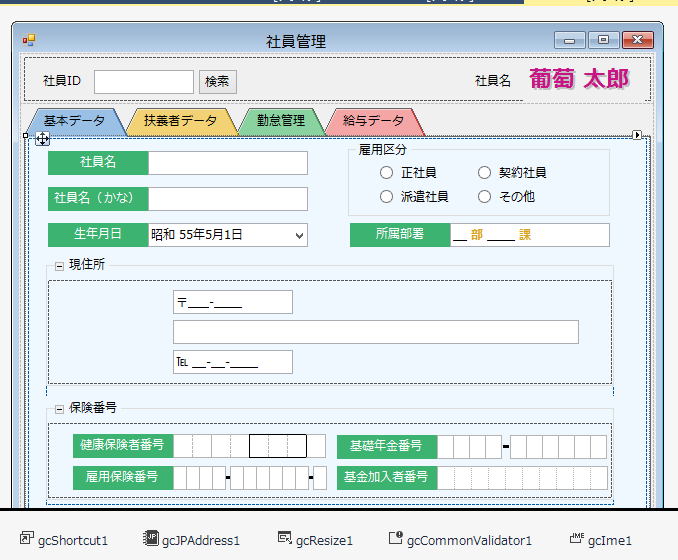
InputManとPlusPakを使用して作成した画面
標準コントロールの代わりに、InputManとPlusPakのコントロールを使用して作成した画面が以下です。

カラフルなタブや影付き文字で見栄えがよくなったというだけではありません。
適切な入力を支援する多くの機能が実装できています。
(実装できる機能の例)
- 「社員名」を漢字で入力すると、ふりがなが自動的に表示されます。(1)
- 「生年月日」は和暦に対応。入力時は西暦で行うこともできます。(2)
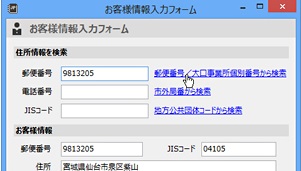
- 「郵便番号」を入力すると、該当の住所が自動的に表示されます。(3)
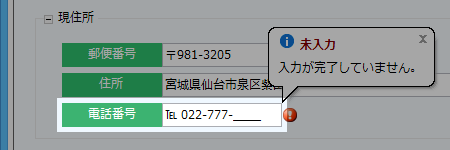
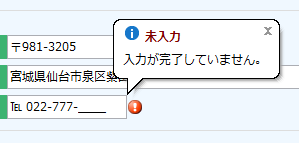
- 入力が完了していない場合は、わかりやすくユーザーに通知します。(4)
- 桁数やフォーマットが決まっている保険番号は、マス目を使用すればわかりやすく入力できて、ミスを防げます。(5)
画面作成に使用しているコントロールの数は、標準コントロールだけで作成した画面では53個なのに対し、InputMan・PlusPakを使用した画面では29個!
少ないコントロールで充実の機能を実装できます。
InputMan+PlusPak、JPAddressで工数削減
上の例で紹介した入力画面の、それぞれの入力欄について実装例を具体的に紹介します。
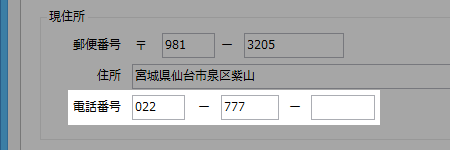
郵便番号・電話番号
標準コントロールで郵便番号や電話番号の入力欄を作成するには、TextBoxと”―”(ハイフン)を設定したLabelコントロールを組み合わせますが、InputManのコントロールなら1つずつ配置するだけで実装できます。
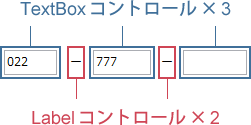
標準コントロール

標準コントロールで電話番号入力欄を作成する場合は、Labelコントロール2つとTextBoxコントロール3つを組み合わせます。

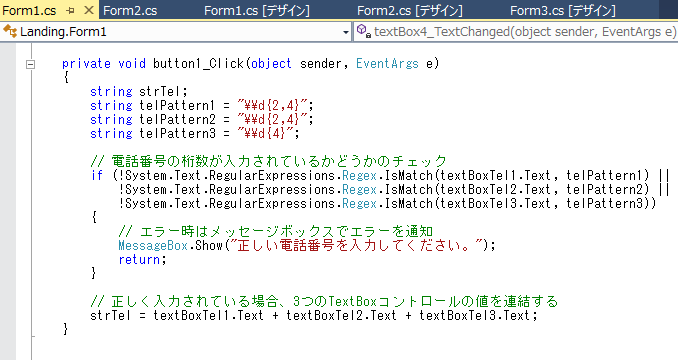
また、正しく電話番号が入力されているかどうかチェックし、不完全な入力な場合にはメッセージボックスを表示させ、電話番号データ(10~11桁の半角数字)を取得するためには以下のようなコードの記載が必要です。

InputManコントロール

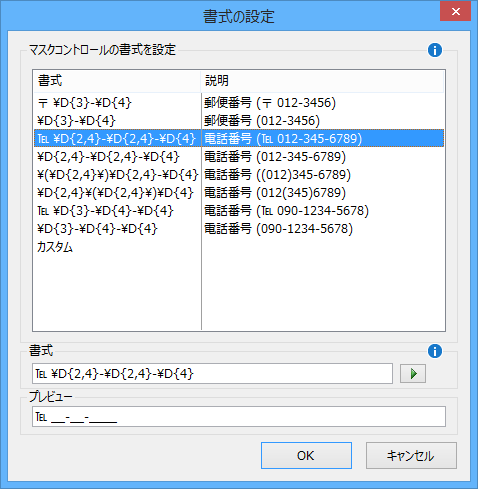
InputManではGcMaskコントロールを1つ配置するだけです。あとは書式をデザイン画面で設定すれば完了。難しいチェックロジックも不要で、桁数だけではなく不正な文字種の入力を防ぐこともできます。

10~11桁半角数字の電話番号データの取得も、たった1行だけですみます。
![]()
検証コンポーネントと組み合わせれば、視覚的なエラー通知もノンコーディングで実装できます。

InputMan + JPAddress
InputManは、住所入力支援コンポーネント「JPAddress」を同梱しています。
郵便番号から住所の取得はもちろんのこと、住所から郵便番号の検索、カスタマーバーコードの取得など各種の自動入力に対応しているため、InputManで作成した郵便番号入力領域に、簡単に住所入力支援機能を組み込み可能です。

ファンクションキー
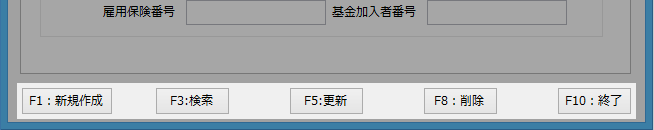
ファンクションキーの押下をフックしたい場合は標準コントロールならばButtonを使用するファンクションキーの数だけ配置しますが、PlusPakには専用のファンクションキーコントロールが搭載されています。
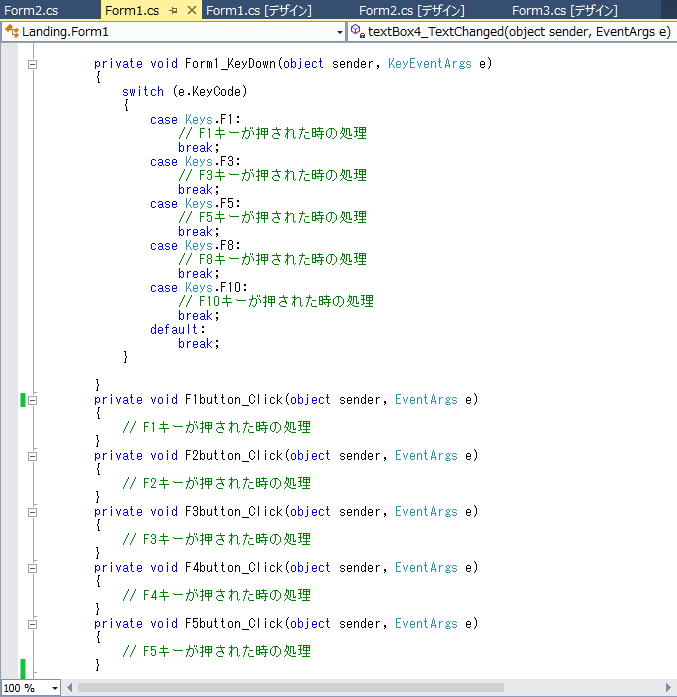
標準コントロール

標準コントロールの場合、押下をフックしたいファンクションキーの数と同じ数のボタンを実装する必要があります。今回のケースは、Buttonを5個配置しそれぞれにクリックイベントと、ファンクションキーが押されたことをフックするためのFormのKeyDownイベントを実装します。

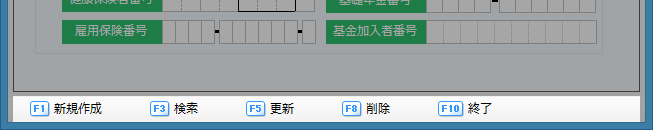
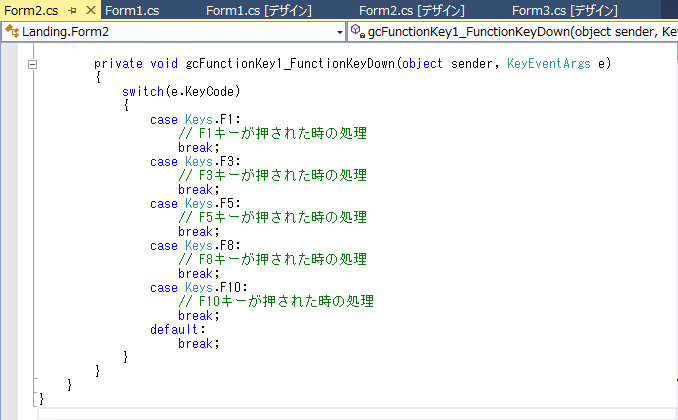
PlusPakコントロール

PlusPakではGcFunctionKeyコントロールを1つ配置するだけです。あとは、FunctionKeyDownイベントを実装すれば完了。二重クリック防止やキーを押し続けたときの処理などもプロパティで設定可能です。

キャプションの文字
各入力エリアにある「社員名」「社員名(かな)」などのキャプション。標準コントロールでは、この数のLabelを配置する必要があります。実際、この画面だけで19個使用しています。
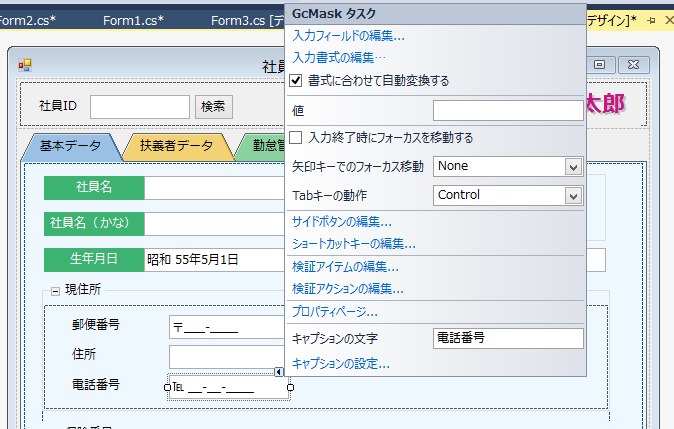
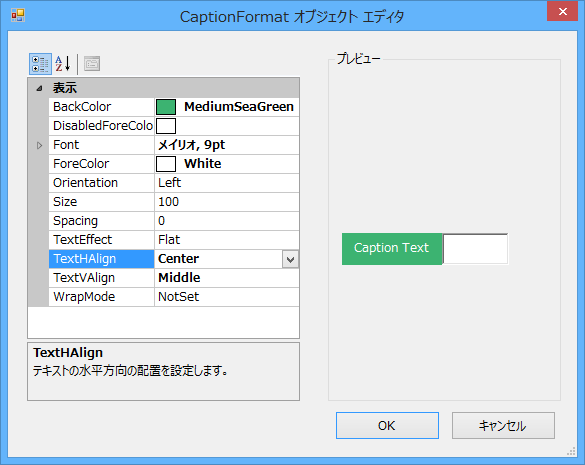
PlusPakのコンテナでは、配置されたコントロールに対してキャプションの文字を付与できる機能を提供しています。背景色や文字色、文字の配列など一括で設定できるので、画面全体に共通のキャプションスタイルを適用することもできます。

PlusPakのコンテナ(キャプションの設定例)
1)現住所(PlusPakのGcAccordionContainer)のところにコントロールを配置

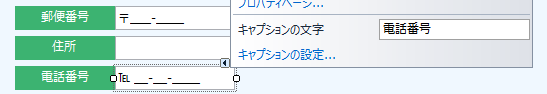
2)スマートタグからキャプションテキストを設定

3)コンテナのキャプションスタイルを設定

以上の操作でコンテナ上のキャプションに一括で適用されます。
ここで紹介した機能は、すべてノンコーディングで実装可能です。InputManとPlusPakで見やすく使いやすい入力画面を大幅に工数削減しながら実現できます。