使いやすい!と思わせる業務システムの画面設計
エンドユーザーが使いやすいと感じる業務システムとは?
利用者の直接的な「使いやすさ」につながるのは、アプリケーション画面上に配置された各要素(コントロール)の見た目や一つ一つの細かな動作、そして操作を促す誘導です。たとえば、データ入力時のカーソル移動の順番や入力検証のタイミング、画面遷移の回数、関連データの視認性などがあります。
「使いやすさ」は感覚でありますが、いくつかのポイントを押さえることでより多くの人に実感してもらうことも可能です。
ここでは、ユーザーが使いやすいと感じる3つのポイントを解説し、そのユーザーインタフェースの具体例とコンポーネントでの実現方法を紹介します。
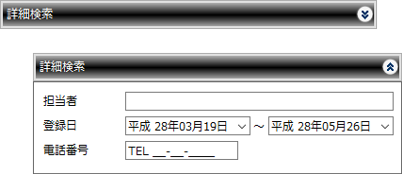
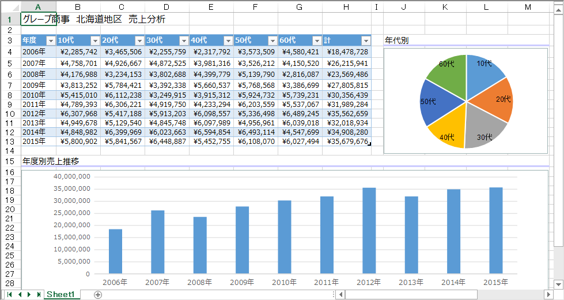
整理された画面レイアウト
業務システムに限らず、作業を行いやすくするためには、「同じ作業に使うモノ(道具・機能)をまとめて収納すること」と「どこに何があるのかひと目で分かるようにしておくこと」が必要です。
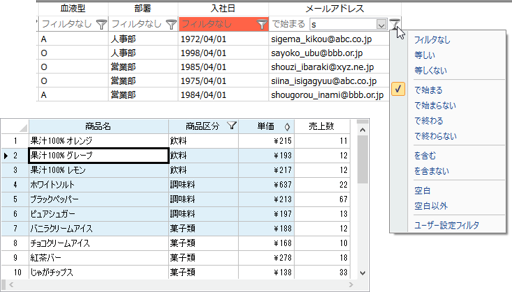
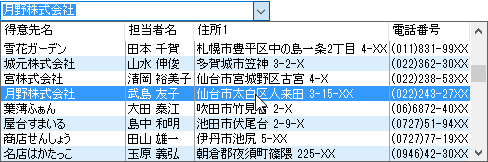
アプリケーション画面であればレイアウトが整理されていることが重要になります。「どこに何があるのかひと目でわかるようにしておく」については、コントロールの配置やサイズ・視認性で解決できます。
整理されたレイアウトを実現するには、それぞれの案件を取り巻く環境や利用者属性などによって変わってきますが、メシウスでは多様なレイアウトに対応できる機能をもつコントロールを提供しています。
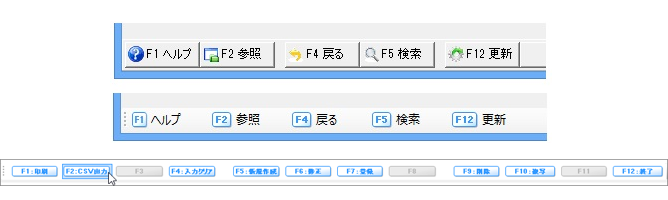
操作に迷わないUI/UX
利用者が操作に迷うのは、大きく分けると以下の2つです。
「画面操作の経験が浅く慣れていない状態」
業務やシステムに不慣れな場合、業務ルールに変更があった場合やたまにしか行わない処理などの状況で生じる「迷い」です。
「他の経験と異なる」
たとえば、ある画面では「エクスポート」というボタンが設置され、別の画面では「ファイルとして出力」というボタンが設置されている場合や、類似した処理の操作手順が画面によって異なるなど全体的な統一がされていない場合です。
後者は画面仕様の設計段階で行われる文言統一やUXルールで対応できますが、前者は仕様では対応できません。
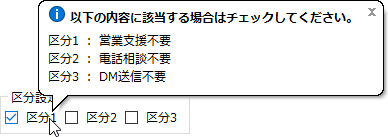
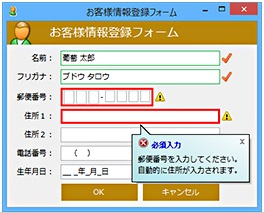
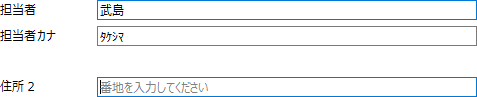
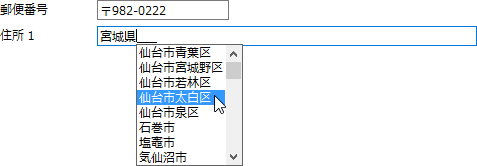
そこで、操作をガイドする機能を搭載したコンポーネントを利用し、操作に迷わない画面を作成します。
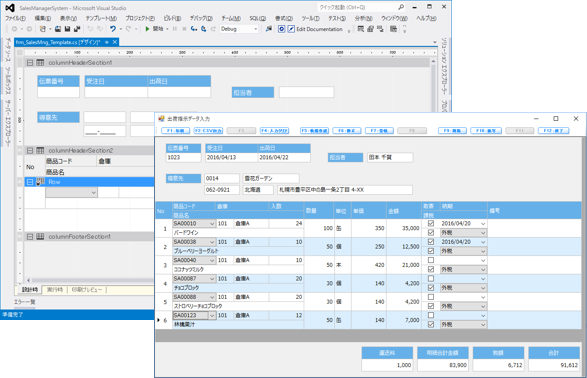
少ない操作手順
業務システムのシンプルな操作手順例を考えます。
- 処理をする画面(メニュー)を探す
- 処理対象のデータを探す
- 内容の追加/更新/削除」を行う
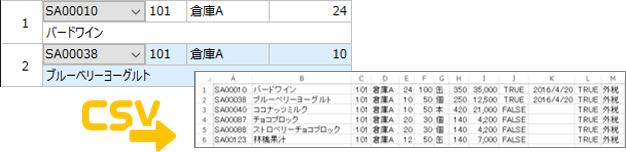
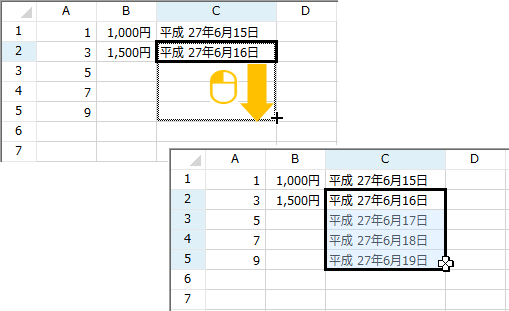
そのため一概に手順を減らすことはできませんが、「画面の移動を少なくする」ことと「入力項目を減らす」などの対応が可能です。それはコンポーネントの機能を使用して実現できます。
関連技術情報

顧客と開発者の生産性を格段に向上させる、業務システムの画面UI
製品を紹介した技術記事が数多く掲載されています。旧バージョンを対象とした記事でも利用方法は最新版と同様です。
CodeZineサイトで記事を見る