2021J v2の新機能
FlexMapを正式リリース
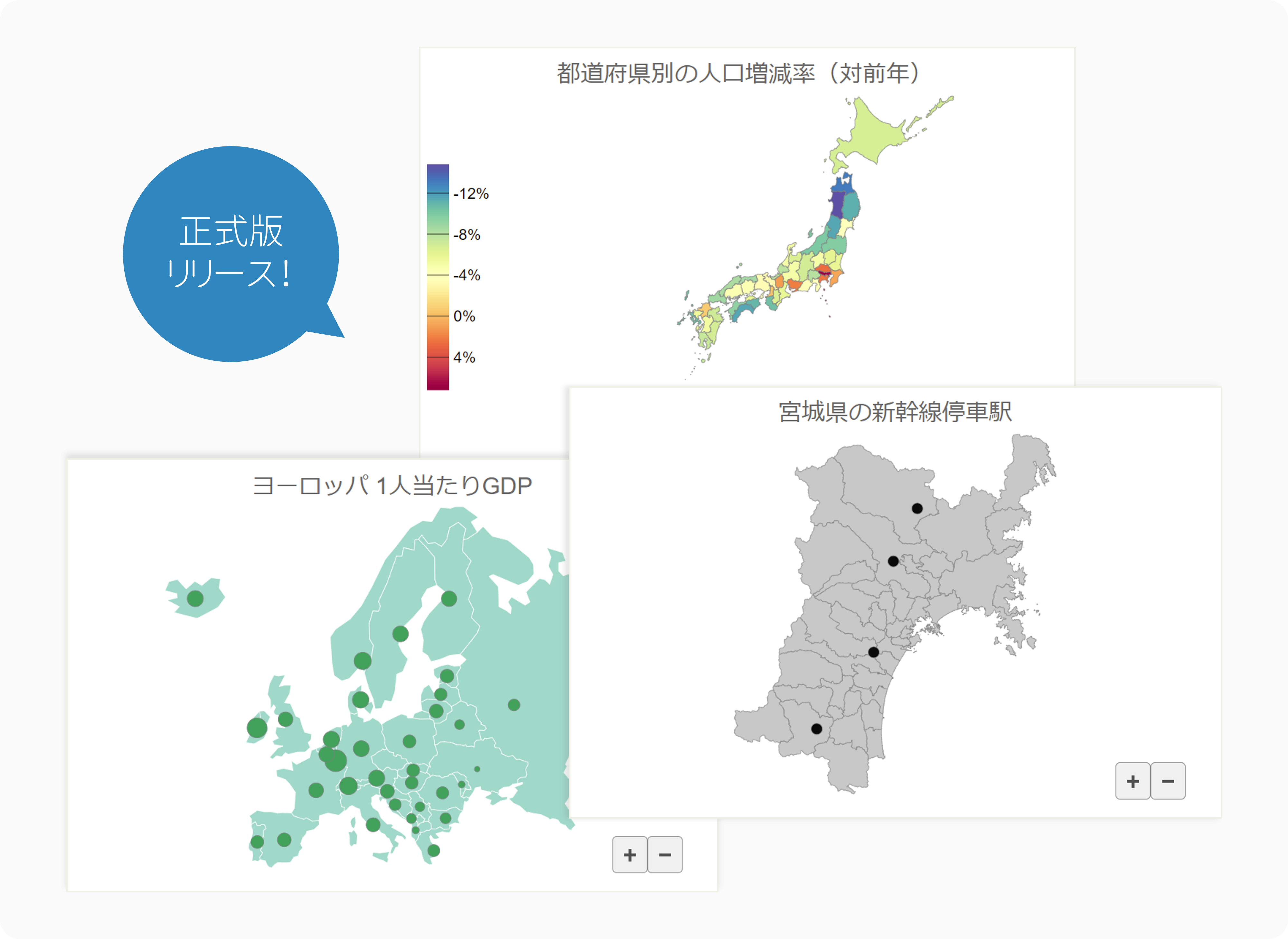
地理空間データを可視化できるコントロール「FlexMap」の正式版を公開しました。FlexMapではデータソースとしてGeoJSON形式のデータをサポートします。また、地図上のレイヤーにプロットしたい地理情報(経度・緯度)の配列を設定することで、散布図やバブルマップなどを作成することも可能です。

〈FlexGrid〉列グループがより使いやすく
FlexGridの列グループに以下のような機能強化を行いました。
ドラッグ&ドロップで並び替え
列グループを設定した状態でもドラッグ&ドロップで列の並び替えができるようになりました。列グループの並び替えはデフォルトで有効となるので、無効にしたい場合は「allowDragging」プロパティをfalseに設定します。
状態の保存と復元
「columnLayout」プロパティを利用して列グループの折りたたみ状態を保存、復元できるようになりました。一時的に列グループの折りたたみ、および展開時の状態を保存しておきたい場面で活用できます。
UndoStackによるアンドゥとリドゥの強化
列グループの以下の操作のアンドゥ(Undo)とリドゥ(Redo)ができるようになりました。
- 列グループの並び替え
- 列グループの折り畳みと展開
各種フレームワークに対応した列グループ用コンポーネント
Angular/React/Vue.jsに対応した列グループ用コンポーネントを追加しました。グループ用コンポーネントを使用して、以下のようにセルテンプレートを定義できます。
Angular
列グループを表す「wj-flex-grid-column-group」コンポーネントを追加しました。セルテンプレートを利用する場合は、wj-flex-grid-column-groupの子要素として、「wjFlexGridCellTemplate」ディレクティブをng-template要素と一緒に利用します。
React
列グループを表す「FlexGridColumnGroup」コンポーネントを追加しました。セルテンプレートを利用する場合は、FlexGridColumnGroupの子要素として、「FlexGridCellTemplate」コンポーネントを利用します。
Vue.js
列グループを表す「wj-flex-grid-column-group」コンポーネントを追加しました。セルテンプレートを利用する場合は、wj-flex-grid-column-groupの子要素として、「wj-flex-grid-cell-template」コンポーネントを利用します。
新しい列グループのデータモデル
新たに追加された「ColumnGroup」クラスと「ColumnGroupCollection」クラスを使用して列グループを定義できるようになりました。各クラスのAPIを利用して列グループを操作できます。また、従来のようにJavaScriptの配列によって列グループを定義する方法も引き続きサポートします。
〈Excel〉Excelのメモ
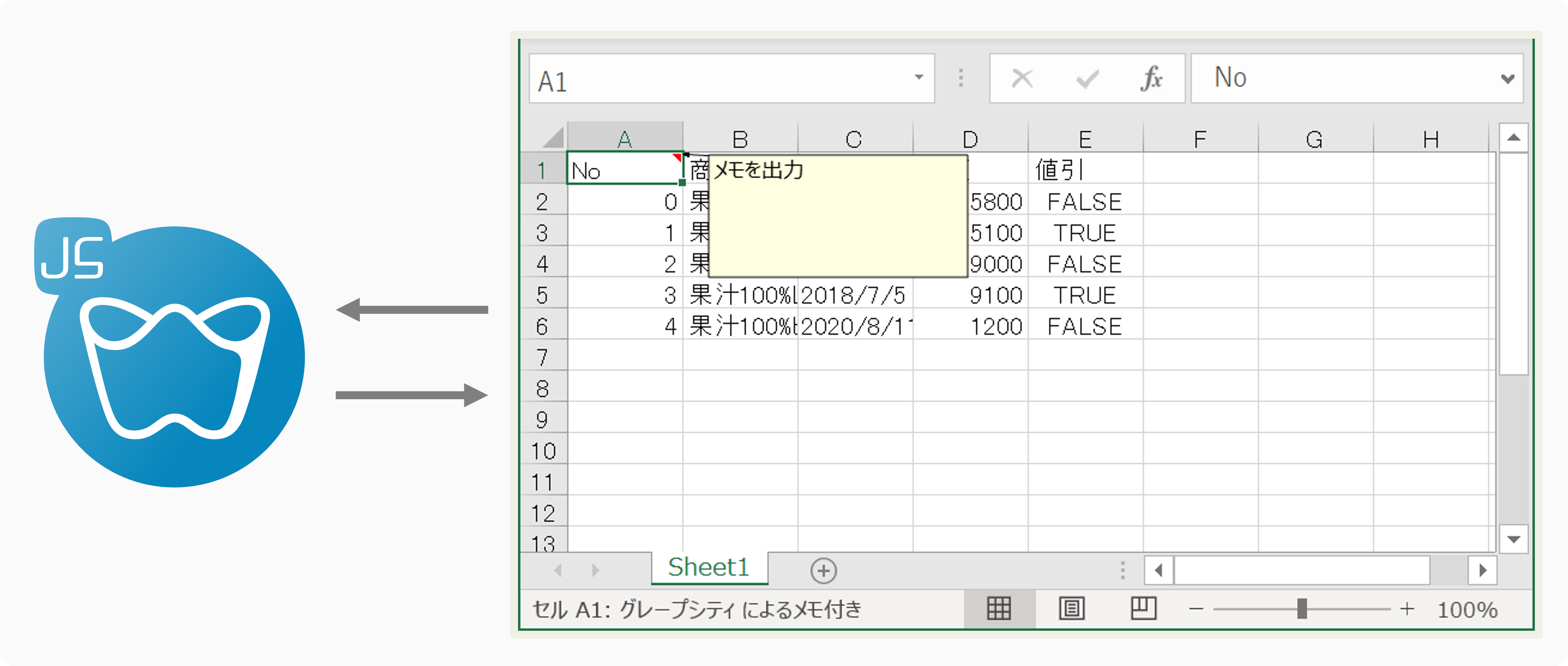
Excelのメモ機能に対応しました。WorkbookCellクラスに追加された「note」プロパティを使用し、読み込んだExcelファイルからメモを取得したり、作成するExcelファイルにメモを設定したりできます。

〈OLAP〉PivotPanelの更新をAPIで制御〈Enterprise限定機能〉
PivotPanelクラスに追加された「deferredUpdate」プロパティを使用して、APIを経由で「レイアウトの更新を保留」オプションの切り替えができるようになりました。