V5Jの新機能
コメントコンポーネント(GcComment)
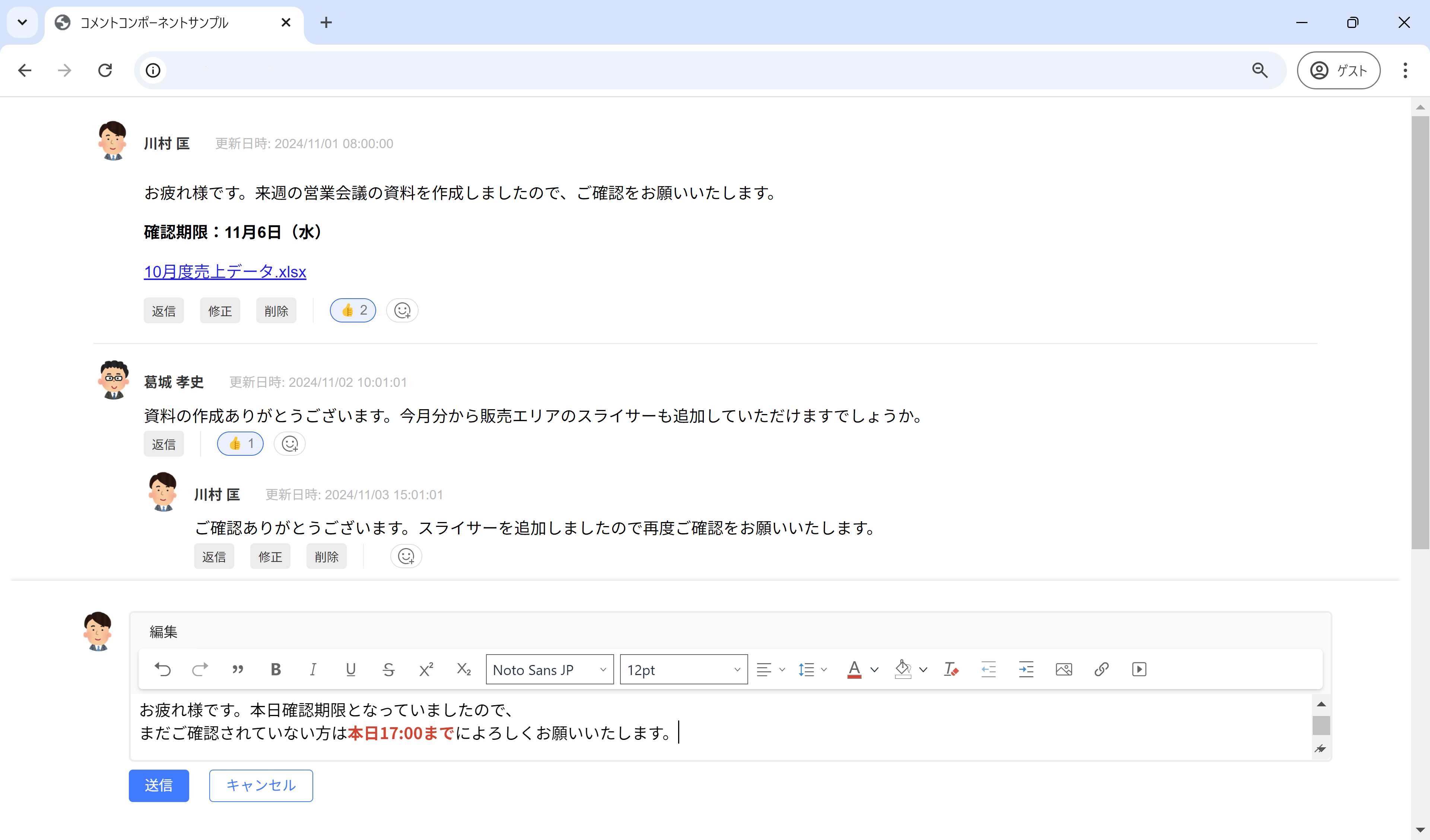
チャットやフォーラム、会話アプリなどで見られるコメント機能をサポートする「コメントコンポーネント(GcComment)」を追加しました。用途に合わせた表示モードや入力エディタの選択、ユーザー制御や投稿へのアクションなど、コメントのUI構築に必要な機能を豊富に搭載しています。

用途に合わせて選べる3つの表示モード
コメントコンポーネントはコメントの表示モードとしてリストモード、スレッドモード、チャットモードの3種が利用可能です。

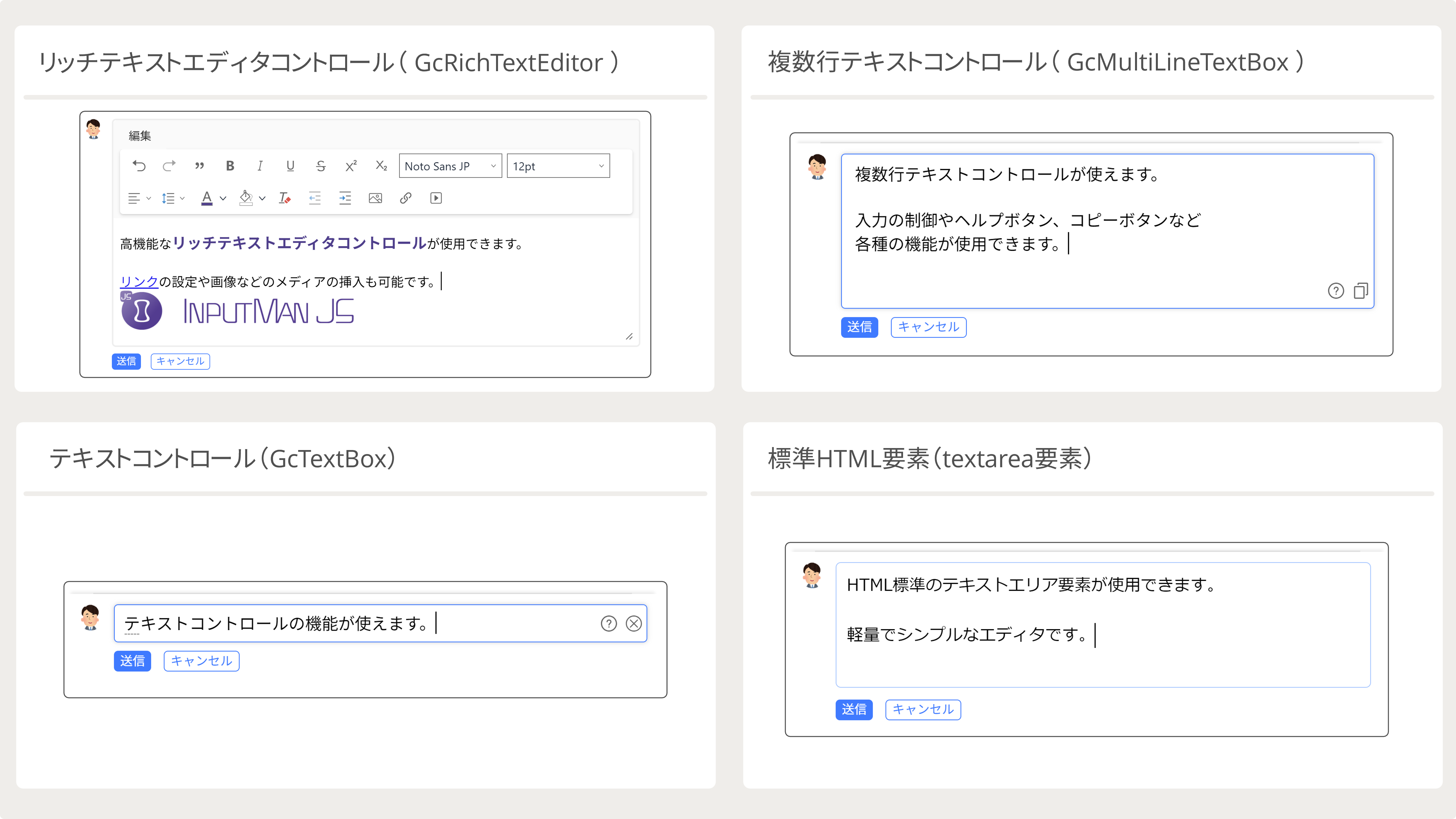
入力エディタにはInputManJSのコントロールが利用可能
コメントコンポーネントにおけるコメントの入力には標準HTML要素だけでなく、リッチテキストエディタコントロールなどのInputManJSの高機能なコントロールが使用できます。

投稿済みのコメントに対するさまざまなアクション
コメントコンポーネントでは投稿したコメントに対して返信、修正、削除といったアクションが可能なほか、絵文字を使ったリアクションにも対応します。また、独自の処理を実装したカスタムのアクションも追加できます。

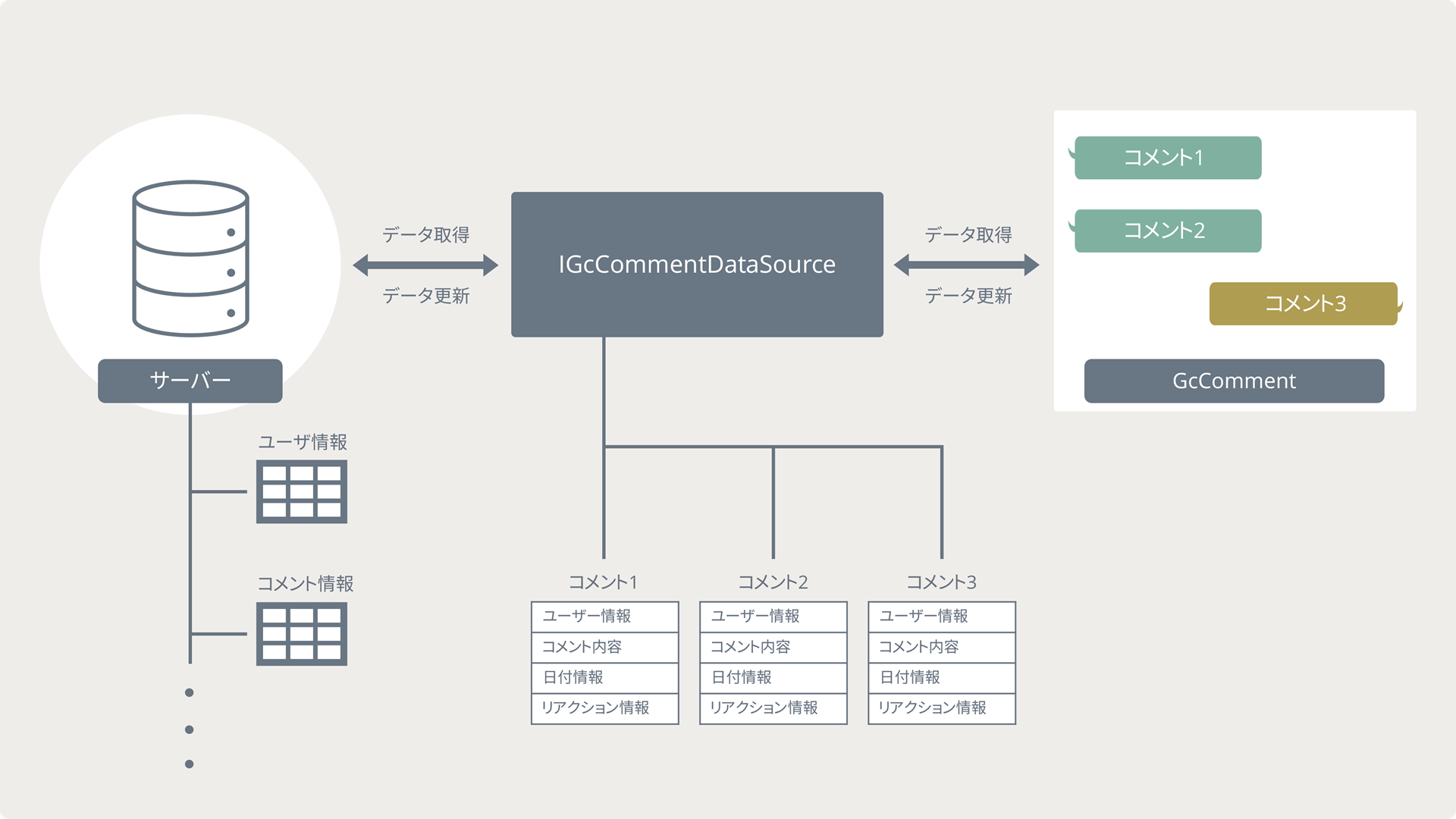
サーバー連携用のインターフェースを用意
コメントコンポーネントはサーバー(データベース)側との連携のためのインターフェースを用意しています。APIを介してコメントコンポーネントとデータベースとの双方向のデータバインディングを実現します。

さまざまなUIコンポーネントと一緒に使える
コメントコンポーネントをさまざまなUIコンポーネントと組み合わせて使うことでコラボレーションツールのようなコミュニケーションや情報共有のためのアプリケーションが開発できます。デモサイトではWijmoのTabPanelコントロールを利用した、社内のコミュニケーション用のチャットアプリケーションのサンプルも公開しています。

〈GcComboBox、GcTagBox〉ツリービュー
ドロップダウンリストに階層データを設定してツリー形式で表示できるようになりました。単純なツリー表示だけでなく、テンプレートを使用したグラフィカルなツリー表示も可能です。そのほか、ソートやフィルタ、オートコンプリート、複数ノードの選択、遅延読み込みなど豊富なオプションを提供します。
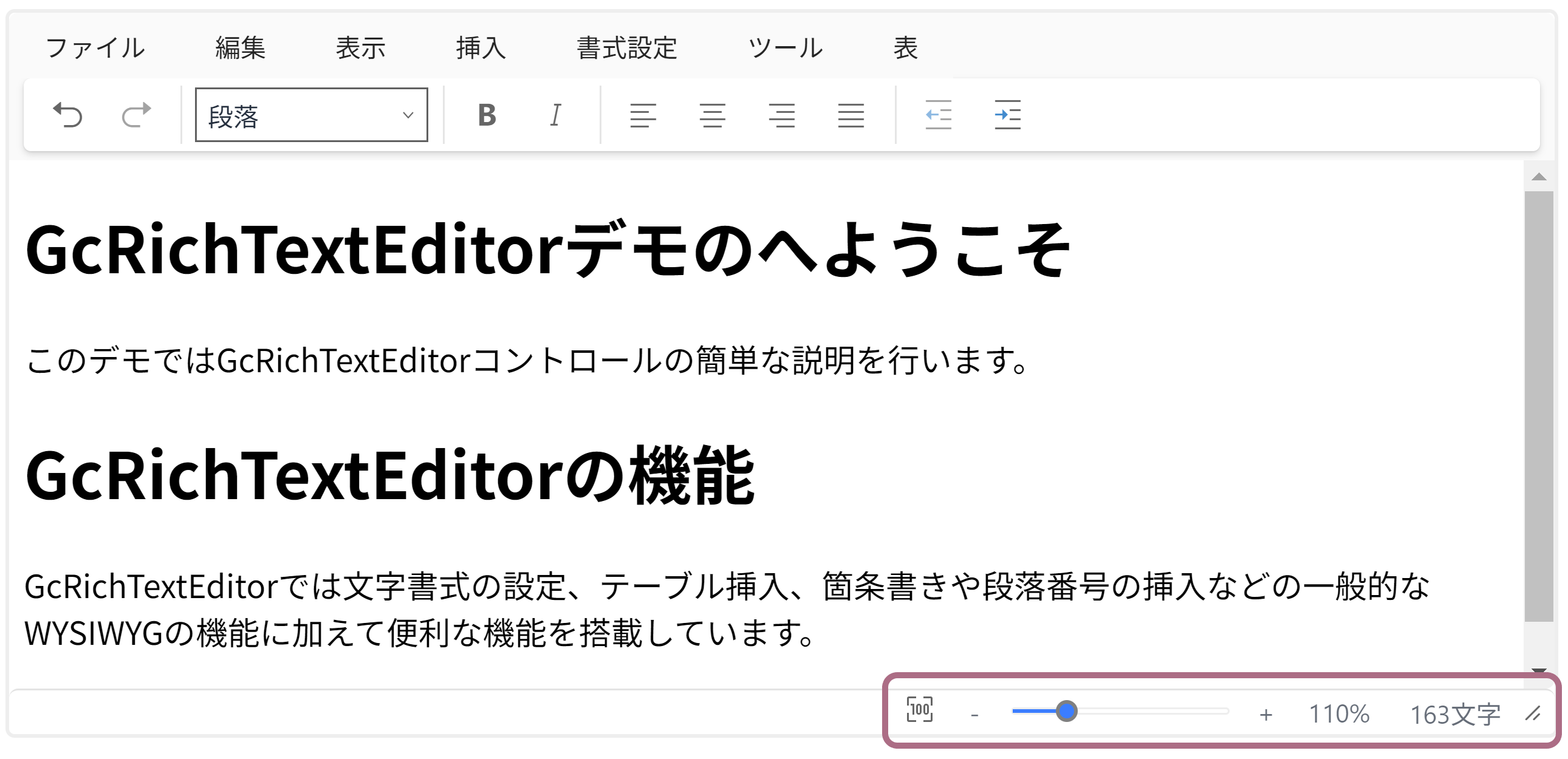
〈GcRichTextEditor〉リッチテキストエディタコントロールの各種機能を強化
リッチテキストエディタコントロール(GcRichTextEditor)に以下のような機能追加や改善を行いました。
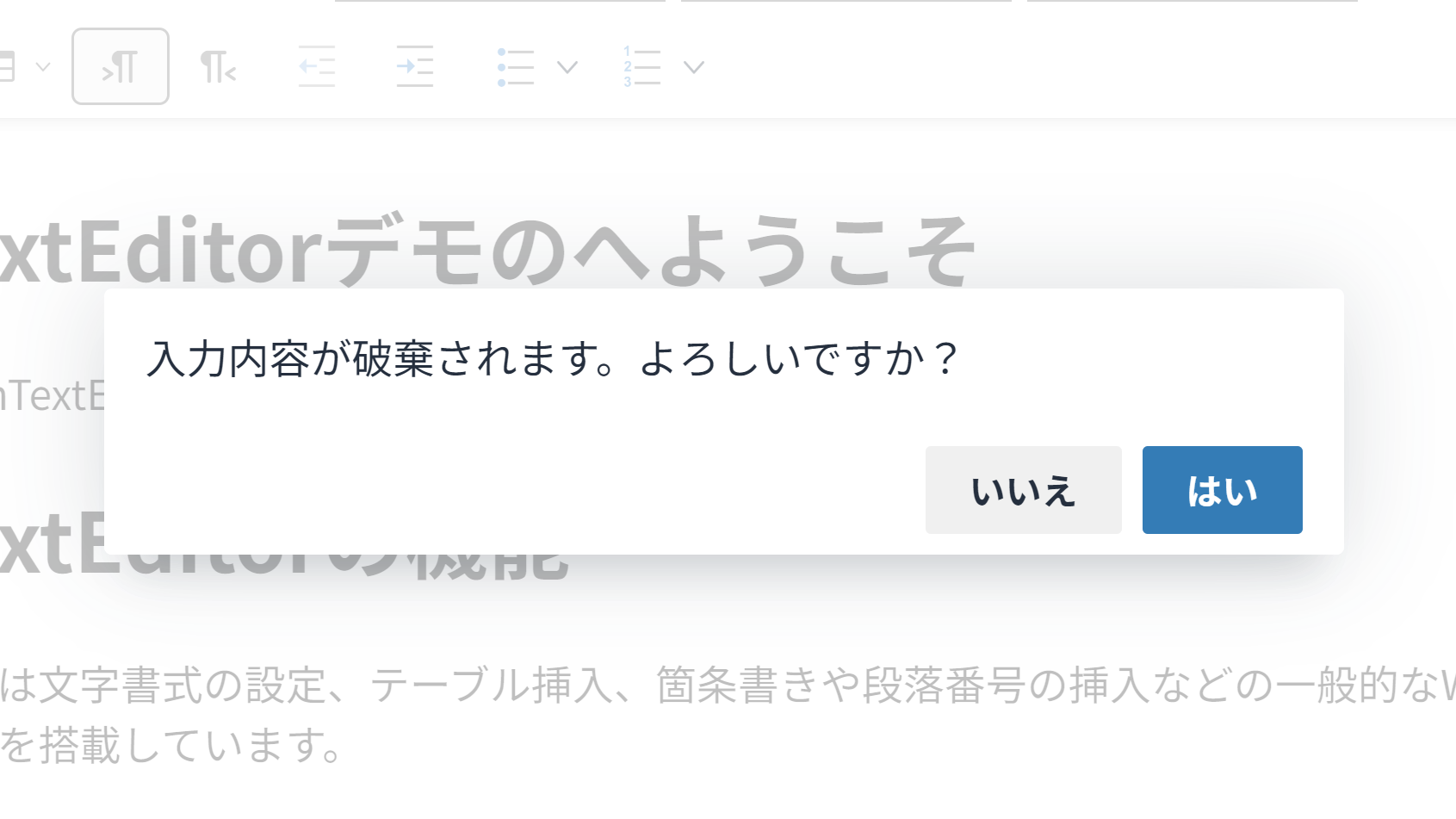
新規ドキュメント作成時の確認表示
現在入力中のコンテンツが存在する状態でメニューから「新規ドキュメント」を押下して新規ドキュメントを作成する際に、確認のダイアログを表示するようになりました。エンドユーザーが誤って編集中の内容を削除してしまうリスクを軽減します。

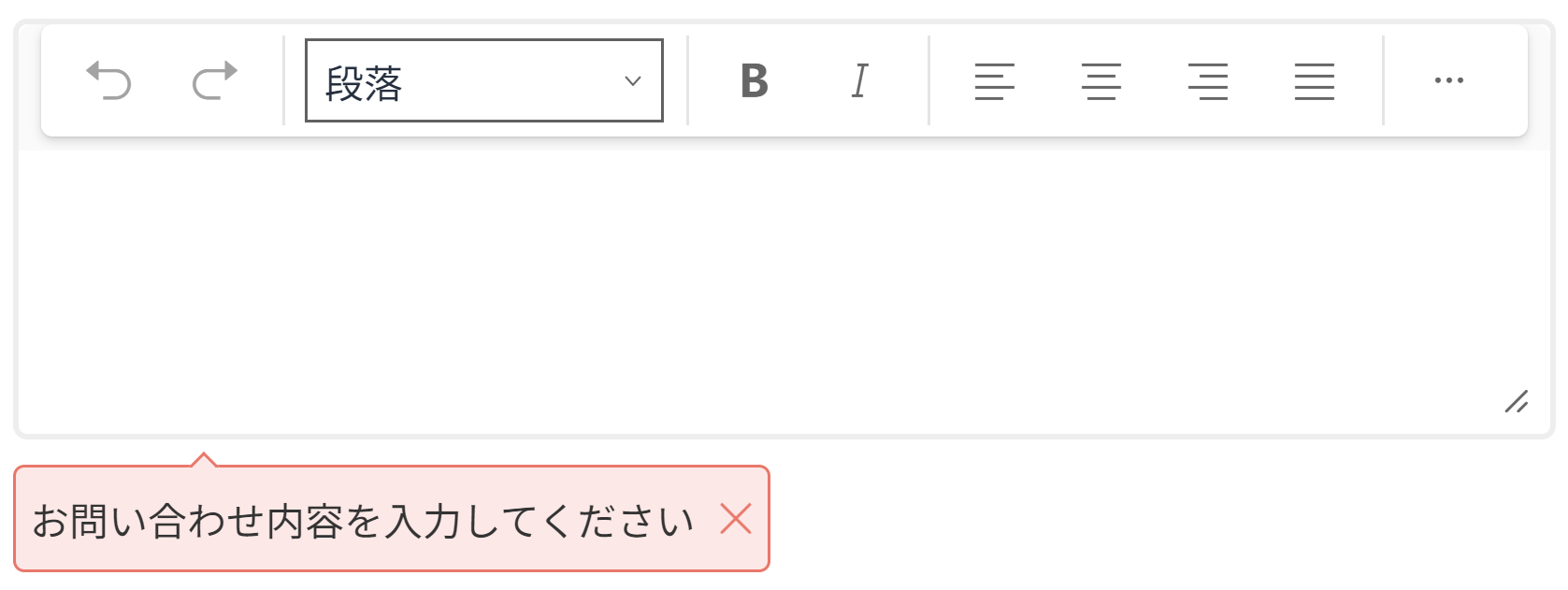
検証機能
リッチテキストエディタコントロールで検証機能(GcValidator)が使用できるようになりました。検証のタイミングや検証ルール、通知方法スタイルのカスタマイズなど、他のコントロールと同様に検証機能を使用できます。

〈GcTagBox〉タグボックスコントロールの各種機能を強化
タグボックスコントロール(GcTagBox)に以下のような機能追加や改善を行いました。
フローティングラベルに対応
タグボックスコントロールでフローティングラベルを表示できるようになりました。ラベルの表示位置やスタイルなどのカスタマイズも可能です。
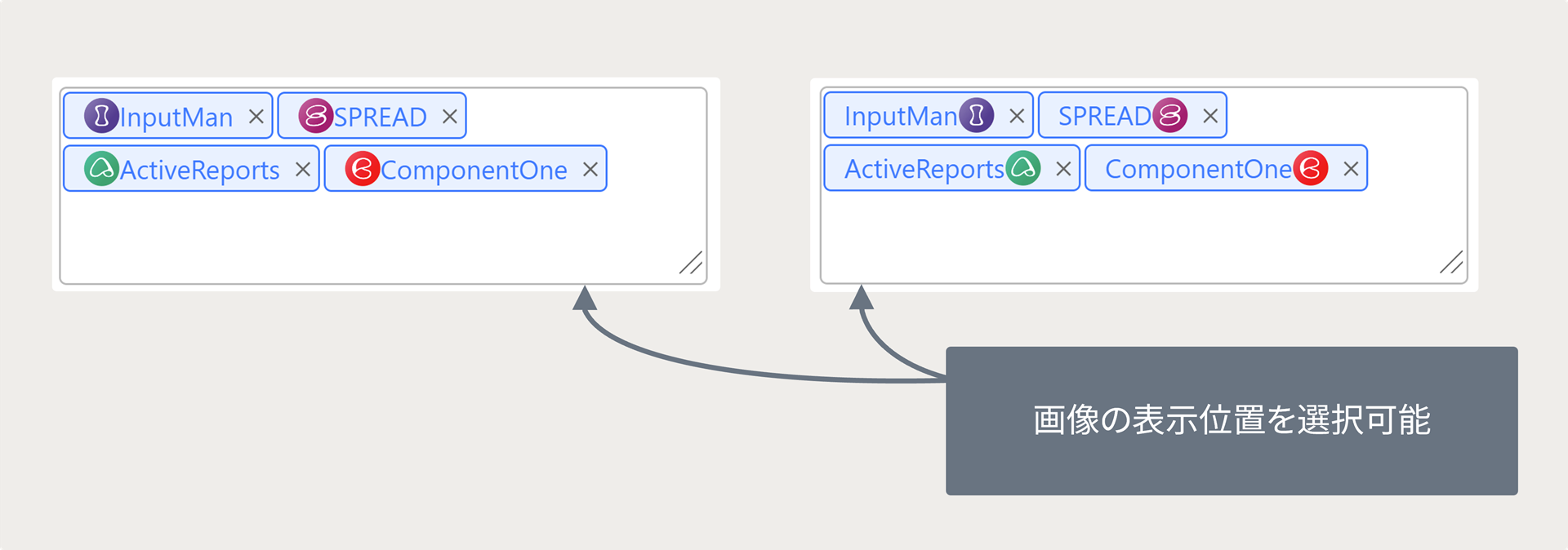
カスタム項目をドロップダウンリストに表示
タグボックスコントロールにカスタム項目(ドロップダウンリストに無い項目)を入力後、その項目をドロップダウンリストに追加して表示できるようになりました。
〈GcValidator〉検証コントロールの各種機能を強化
検証コントロール(GcValidator)に以下のような機能追加を行いました。
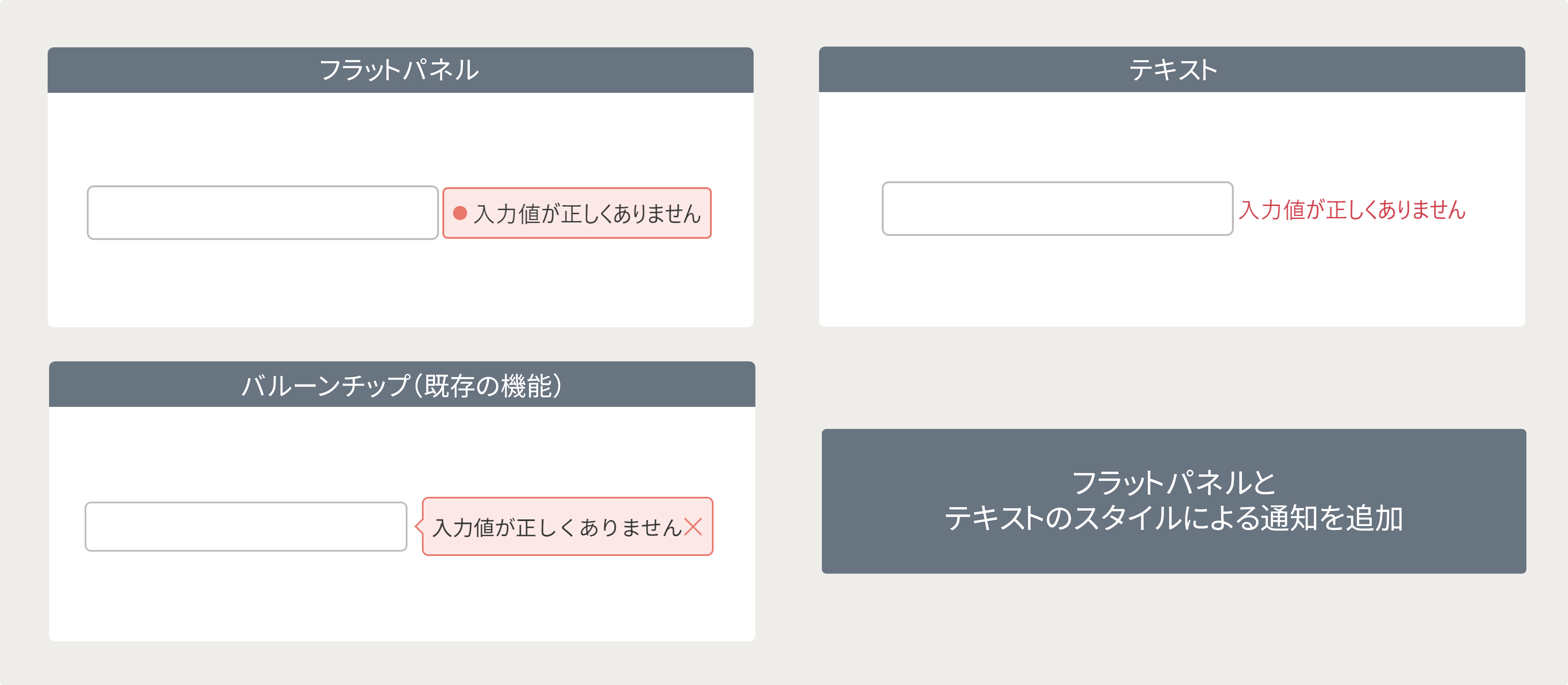
ツールチップ通知のスタイルを追加
検証コントロールで検証結果をツールチップで通知する場合に、従来のバルーンチップのスタイルに加えて、新たにフラットなパネルのスタイルとシンプルなテキストのスタイルによる通知が設定できるようになりました。

〈GcTextBox〉先頭と末尾の空文字を削除して貼り付け
テキストコントロールに文字列を貼り付けるときに、文字列の先頭、または末尾に付いている空白文字を削除して貼り付けできるようになりました。
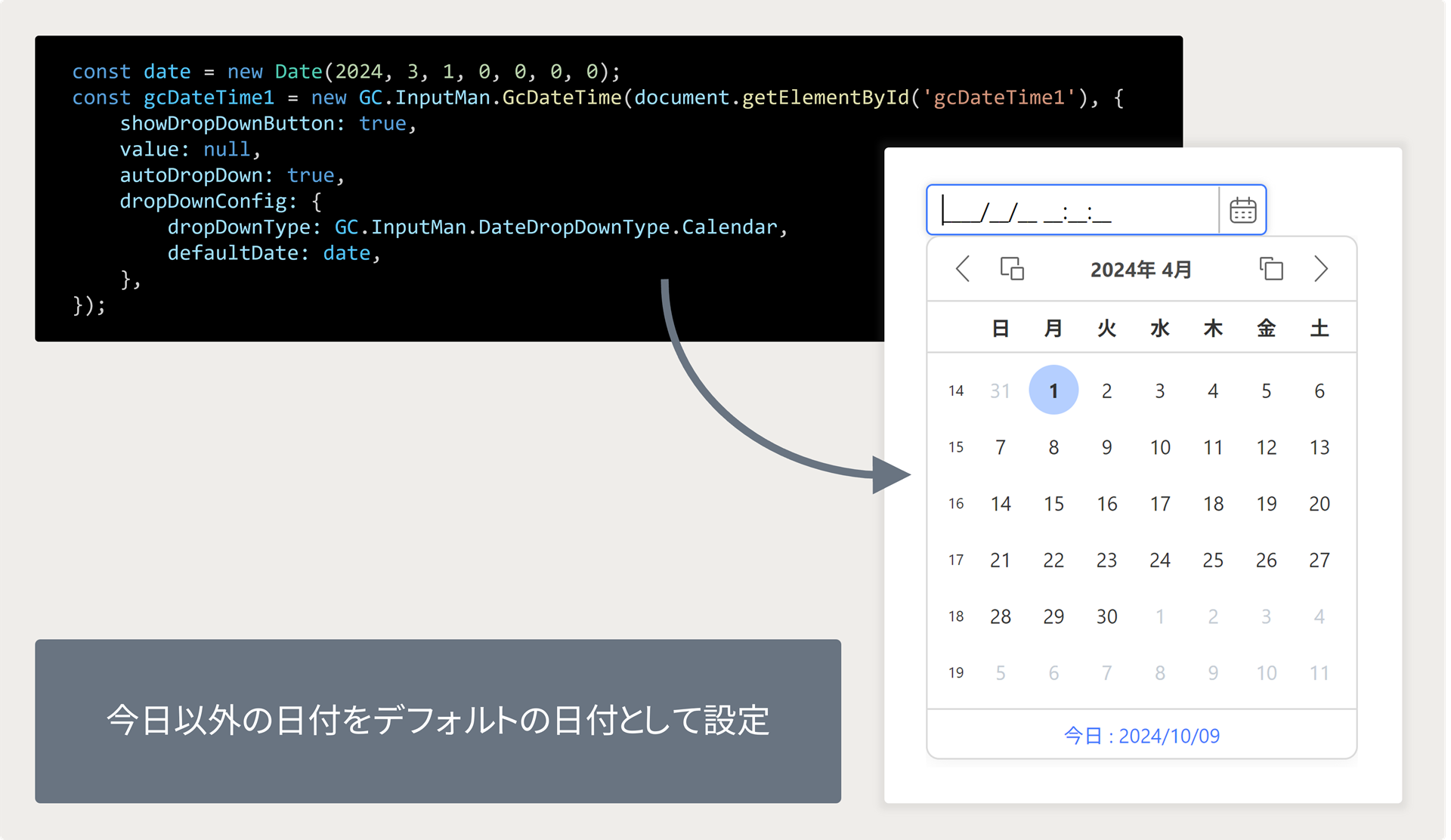
〈GcDateTime〉デフォルトの日付の設定
日付時刻コントロールの値がNullの状態でドロップダウンカレンダーやドロップダウン日付ピッカーを開いた際に、今日以外の日付をデフォルトの日付として設定できるようになりました。

〈GcNumber、GcDateTime〉全角数字を半角数字に自動変換
数値コントロールと日付時刻コントロールに新しく追加された「autoConvert」オプションを使用して、入力された全角数字を半角数字に自動変換できるようになりました。
「Angular 18」とスタンドアローンコンポーネントに対応
Angularの最新バージョン「18」に対応しました。また、スタンドアロンコンポーネントでの利用にも対応します。