ComponentOne for Silverlight
TreeView for Silverlight
TreeView for Silverlightは、データを階層的に表示します。WPFやWindowsフォーム用のツリービューコントロールに類似したSilverlightのC1TreeViewコントロールは、キーボード上の検索、ドラッグ&ドロップ、自動検索、階層的テンプレートなどの豊富な機能を備えています。
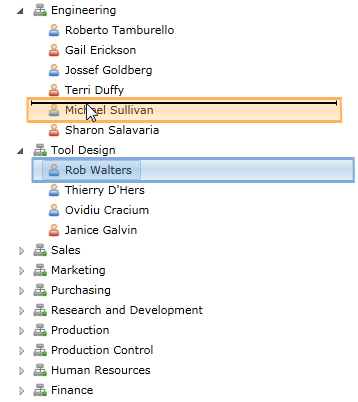
ノードのドラッグ&ドロップ
C1TreeViewは、ツリー内のノードのドラッグ&ドロップ操作を提供します。AllowDragDropプロパティをTrueに設定するたけで、ツリー内のノードをドラッグして並べ替えることができます。

ドラッグ&ドロップ操作のカスタマイズ
ドラッグ&ドロップ動作をカスタマイズできるように、ドラッグ&ドロップの操作中にイベントを発生します。たとえば、一部のノードのドラッグを禁止したり、一部のノードがドロップ先にならないように指定することができます。
自動検索
自動検索機能を使用して、ノードの頭文字を指定するだけで、該当する頭文字を持つノードに直接移動できます。
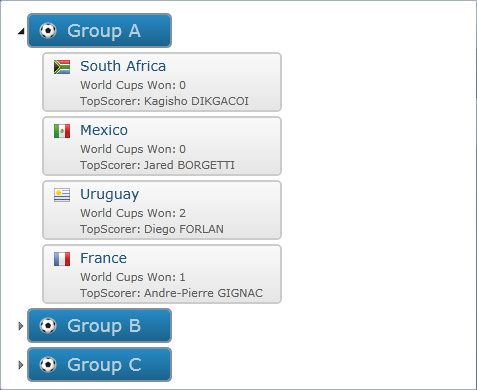
階層テンプレート
C1TreeViewItemクラスのサブクラスを作成せずに、各ノードタイプに異なるテンプレートを適用できます。

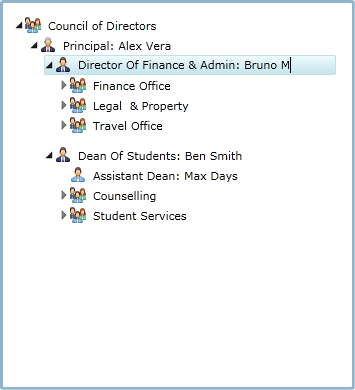
編集可能なノード
カスタマイズ可能なEditTemplateプロパティを使用して、ノード項目の編集機能を提供できます。
カスタマイズ可能なノード
ツリーノードには、画像、チェックボックスなどの任意の要素を追加できます。

接続線の表示
ShowLinesプロパティを設定するだけで、ツリーの接続線が表示されます。いくつかのプロパティ(LineThickness/LineStroke)で、線の外観を調整できます。

キーボードナビゲーション
カーソルキーを使用して、ノード間を移動したり、ノードを展開または折りたたむことができます。また、自動検索機能を使用して、特定のノードをすばやく簡単に見つけることができます。
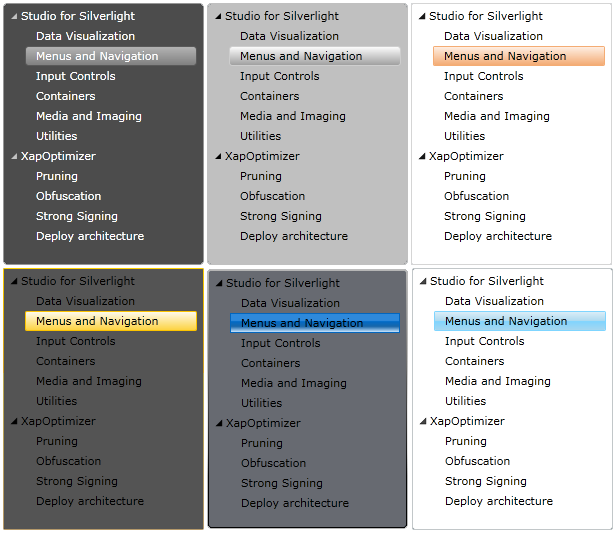
ClearStyleにより簡単に色を変更
C1TreeViewはClearStyle技術をサポートしており、テンプレートを変更しなくても、コントロールのブラシを用意に変更できます。Visual Studioでいくつかのブラシプロパティを設定するだけで、素早くコントロールの各パーツのスタイルを設定できます。
Silverlight Toolkitテーマのサポート
Microsoft Silverlight ToolkitのExpressionDark、ExpressionLight、WhistlerBlue、RainerOrange、ShinyBlue、BureauBlackなど多くの組み込みテーマを使用して、UIスタイルを拡張できます。