ComponentOne for Silverlight
Chart for Silverlight
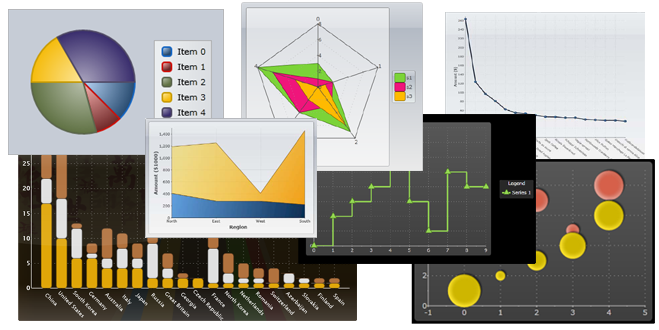
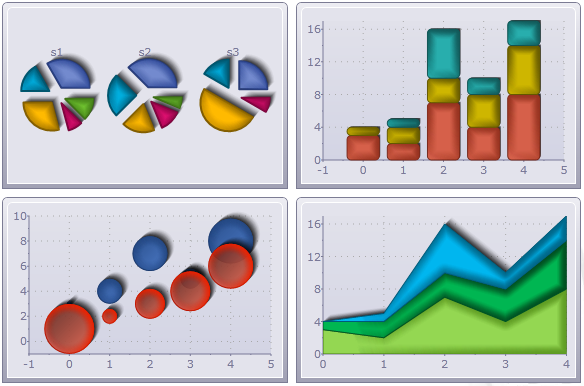
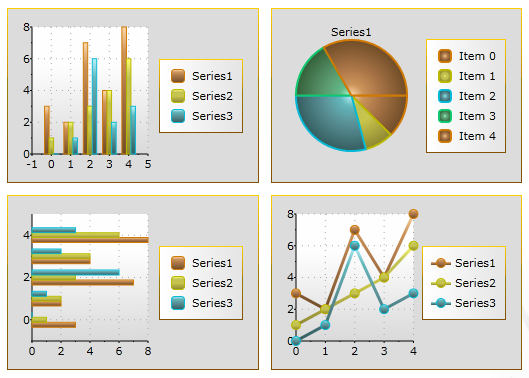
Chart for Silverlightでは、豊富なスタイル設定要素やアニメーション効果を付与したプロフェッショナルなグラフを容易に作成できます。

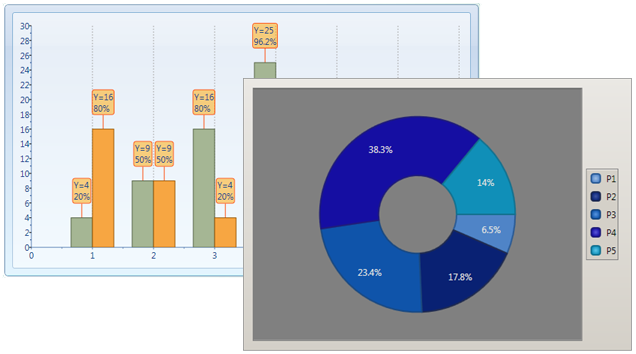
ラベルとツールチップの表示
チャート要素の相対的なデータ値や任意のUI要素をラベルやツールチップとして表示できます。

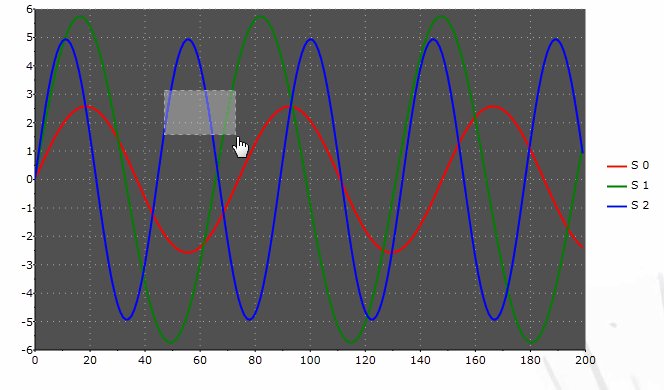
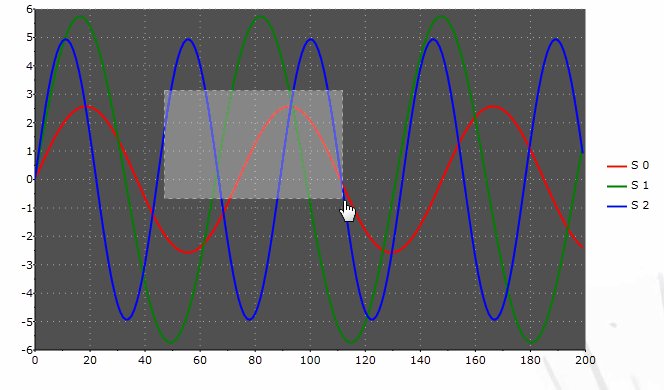
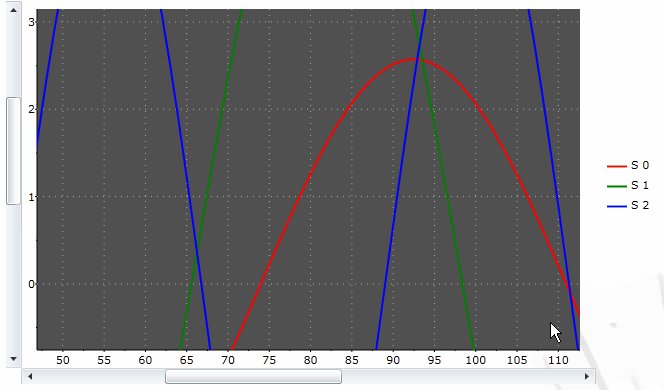
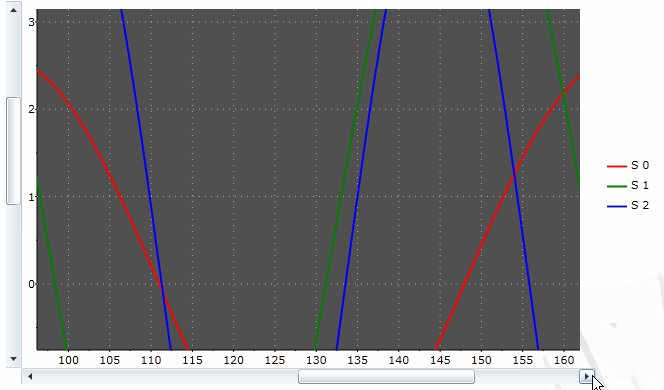
エンドユーザーによるインタラクティブ操作
マウスとキー入力の組み合わせにより、グラフのズームイン・ズームアウト、スケーリング、スクロールを実現し、ユーザー・エクスペリエンスを向上させます。

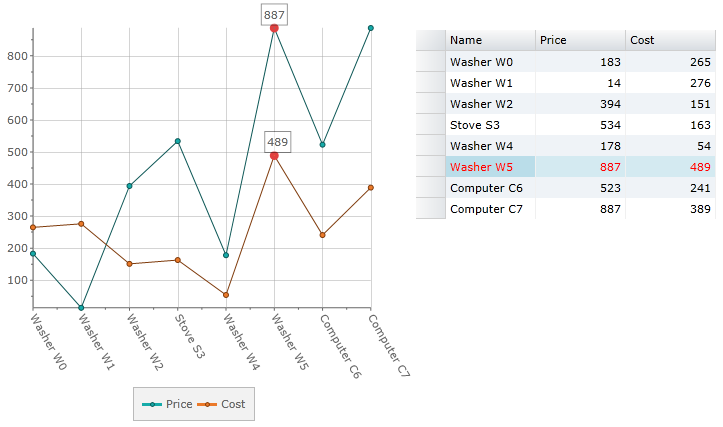
データの選択
データソースがICollectionViewの場合、C1Chartコントロールはデータの項目選択をサポートします。ユーザーがプロット要素を選択する方法、選択された要素の外観、添付ラベルの外観を指定できます。

アニメーションのサポート
Silverlightに備わっているダイナミックなアニメーション機能を利用できます。グラフの更新時にデータをフェードインさせたり、ユーザーのマウス操作に応じてデータシンボルをズームアップするなど、訴求力の高いデータ表示が可能です。
オーバーレイ表示
レイヤのコレクションを使用してチャート上の指定した座標にUI要素を表示します。この機能を使用すると、簡単にラベル、吹き出し、マーカーをプロット領域上に表示することができます。
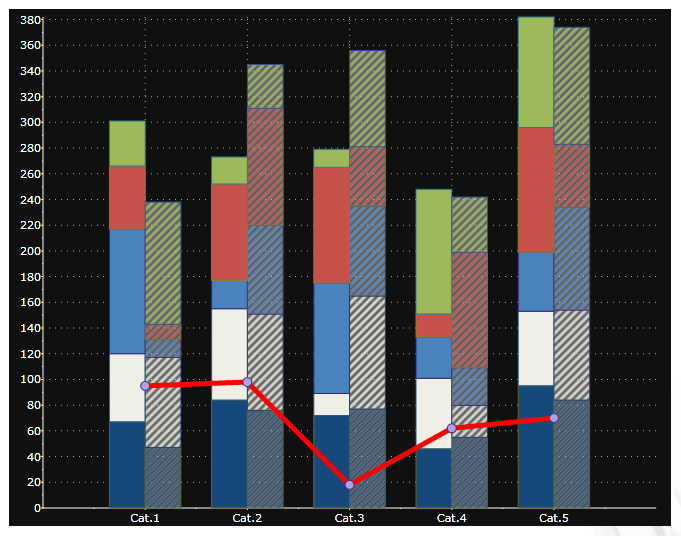
複雑なデータを簡単に表示可能
各データ系列毎にグラフ種別を設定できます。これにより、一つのグラフ上に複数のグラフ種別を組み合わせて表現することが可能です。

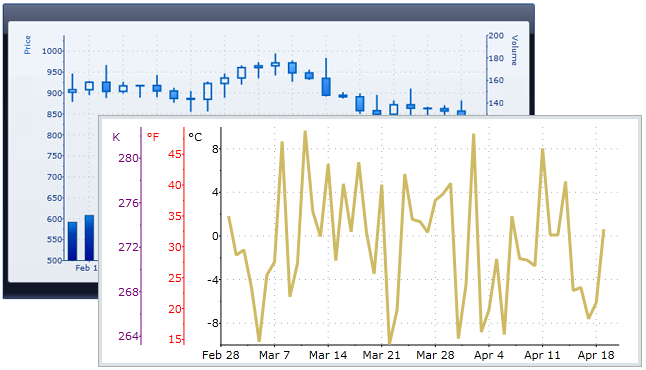
複数のチャート領域
複数のプロット領域を垂直方向または水平方向に重ねて表示します。どのデータ系列をどのプロット領域に表示するかを設定するだけで、軸/凡例/タイトルなどの共通のパーツを複数のチャートで共有して、可読性を向上させて複数のチャートを解析することができます。

軸のカスタマイズ
対数軸や複数軸のサポート、スクロールバーの表示など、様々な軸のオプションを提供します。軸のコレクションに追加するだけで、グラフの上下左右に複数の依存軸を表示できます。

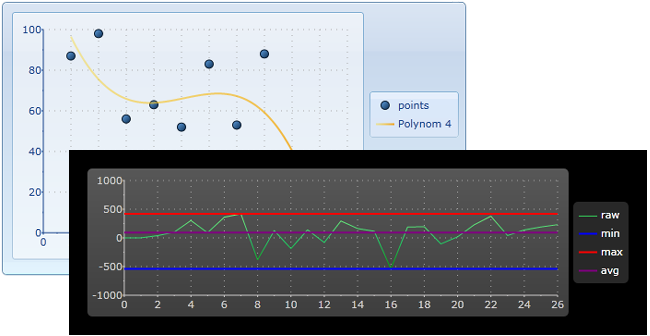
傾向線
多項式、指数、対数、累乗、フーリエ、平均、最小、最大などの傾向線を自動的に表示できます。

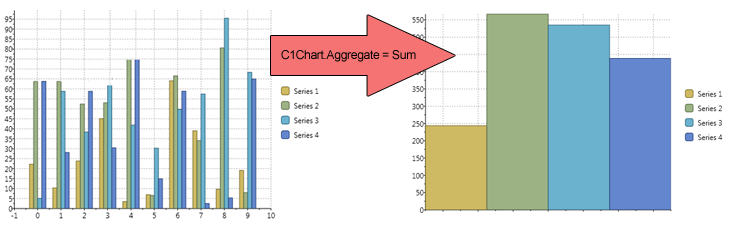
データ集計
プロパティの設定だけで、データの集計結果をチャートに表示することができます。合計、平均、最大、最小、分散、標準偏差などが用意されています。

柔軟なデータ連結
いくつかのプロパティを設定することで、コントロールをビジネスオブジェクトのコレクションやXMLファイルに連結できます。チャートにデータソースを設定したり、チャート内のデータ系列ごとにデータソースを設定することができます。データ系列、軸、およびプロットエリアを含むチャート構造全体をXAMLで連結することで、MVVMなどの一般的なデザインパターンを利用できます。
パフォーマンスの最適化
C1Chartには、データ数が多い場合のパフォーマンスを向上させる最適化技術が組み込まれています。C1Chartは、同じデータポイントまたは近接するデータポイント(指定されたピクセル単位の距離に基づく)をレンダリングしないようにして最適化します。折れ線グラフ、面グラフ、および散布図のパフォーマンスを最適化するには、OptimizationRadiusプロパティを設定します。
実行時チャートエディタ
C1Chartには、実行時にさまざまな方法でチャートプロパティを変更できるように、専用のエディタが用意されています。エンドユーザーは、主なチャートプロパティ、軸プロパティ、凡例プロパティ、データラベル、およびツールチップを編集することができます。
画像のエクスポート
1つのメソッドを実行するだけで、チャート画像を直接Bmp、Png、Gif、Jpeg、Tiffの各種形式でエクスポートすることができます。
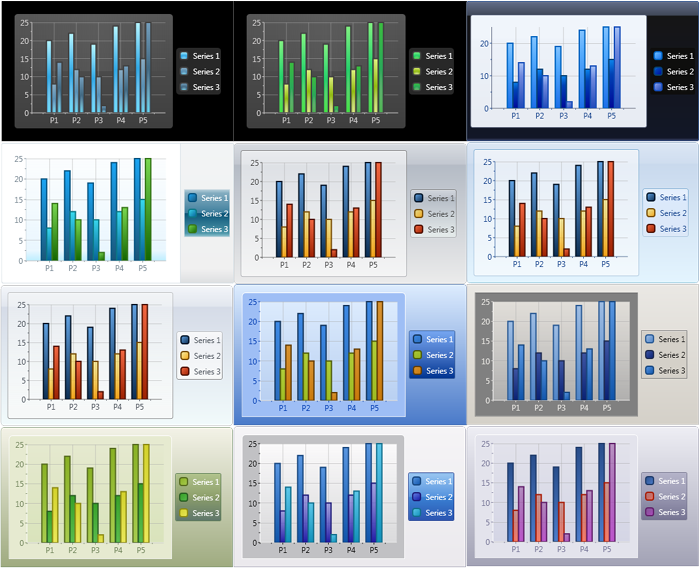
組み込みのテーマとカラーパレット
C1Chartは、2つのプロパティだけで見栄えよく設計することができるように、12種類の組み込みテーマと22種類のカラーパレットが用意されています。テーマはチャート領域全体に適用され、パレットはチャート要素(棒、点、円グラフのセグメントなど)にのみ適用されます。テーマをさまざまなパレットと組み合わせることで、多種多様な組み合わせの外観を簡単に作成できます。コードやマークアップで細かくカスタマイズすることもできます。

照明や影による視覚効果
照明効果を適用した境界線を作成したり、プロット要素の背後にソフトな影やハードな影を追加できます。

Silverlight Toolkitテーマのサポート
Microsoft Silverlight ToolkitのExpressionDark、ExpressionLight、WhistlerBlue、RainerOrange、ShinyBlue、BureauBlackなど多くの組み込みテーマを使用して、UIスタイルを拡張できます。

チャート凡例
1つのプロパティでチャートに接続するC1ChartLegendコントロールを使用して、独立したチャート凡例を作成できます。このような設計により、凡例の配置やスタイル設定の際に最大限の柔軟性を得ることができます。