HTMLテンプレートを利用してPDF帳票を作成する
DioDocs for PDFはHTMLで作成した帳票テンプレートを利用して、アプリケーションで使用する入力フォームや参照するデータベースからデータをHTMLに追加してPDFへ出力するだけで、請求書・販売報告書・領収書・出荷ラベル・注文書などの包括的な「PDF帳票」を作成できます。

HTMLテンプレート
HTML(Hyper Text Markup Language)はWebページを作成するためのマークアップ言語です。一般的に多くの開発者はHTMLに関する基本的な知識を持っているため、HTMLによる帳票テンプレート(HTMLテンプレート)を簡単に作成できます。
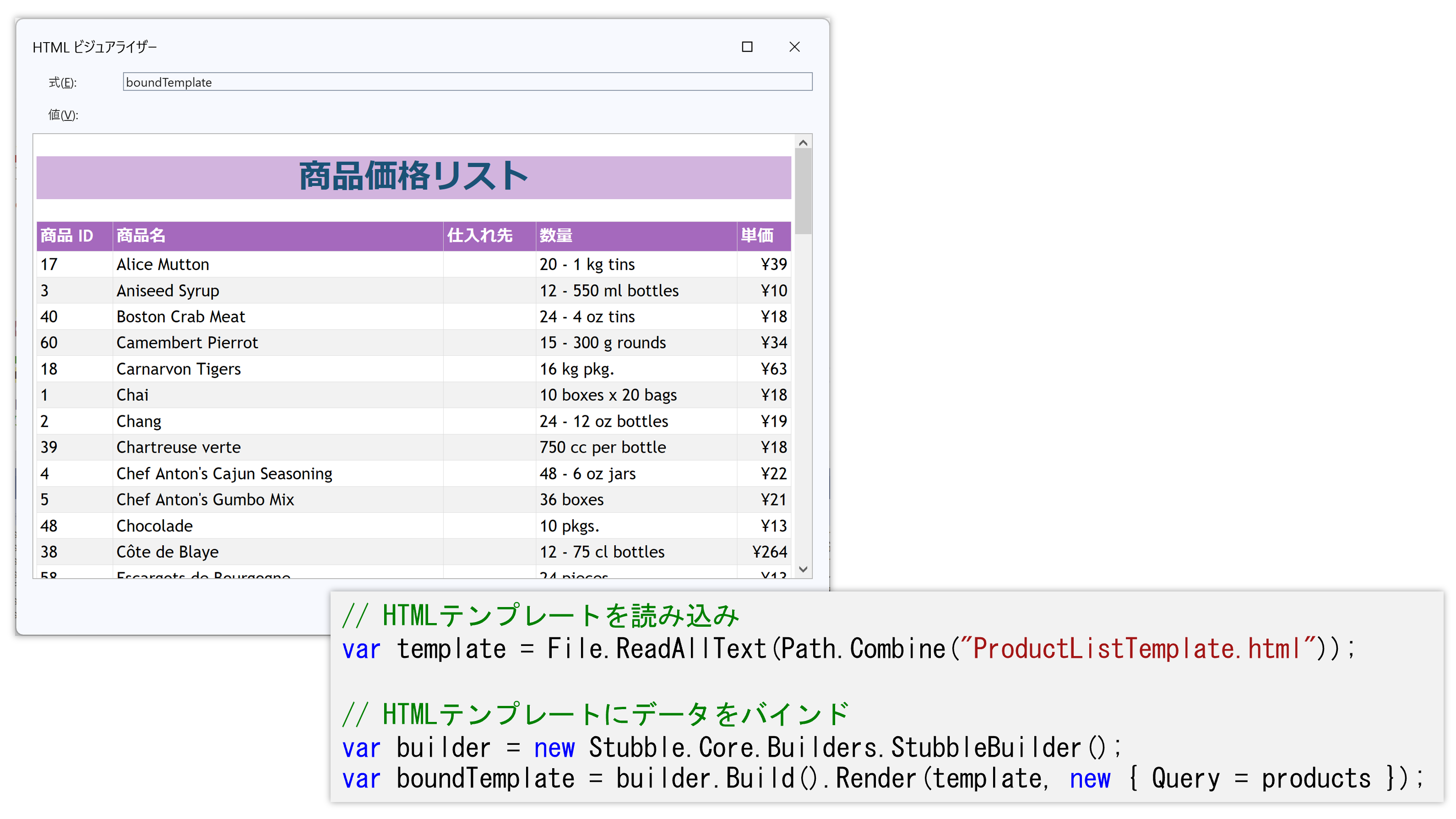
HTMLテンプレートの作成には追加のコーディングが必要なく作成が非常にシンプルです。Mustache構文( {{ hoge }} で記述する記法)を使用してデータを埋め込むためのプレースホルダーをHTMLテンプレートに設定します。このプレースホルダーをデータソースにバインドしデータを表示します。

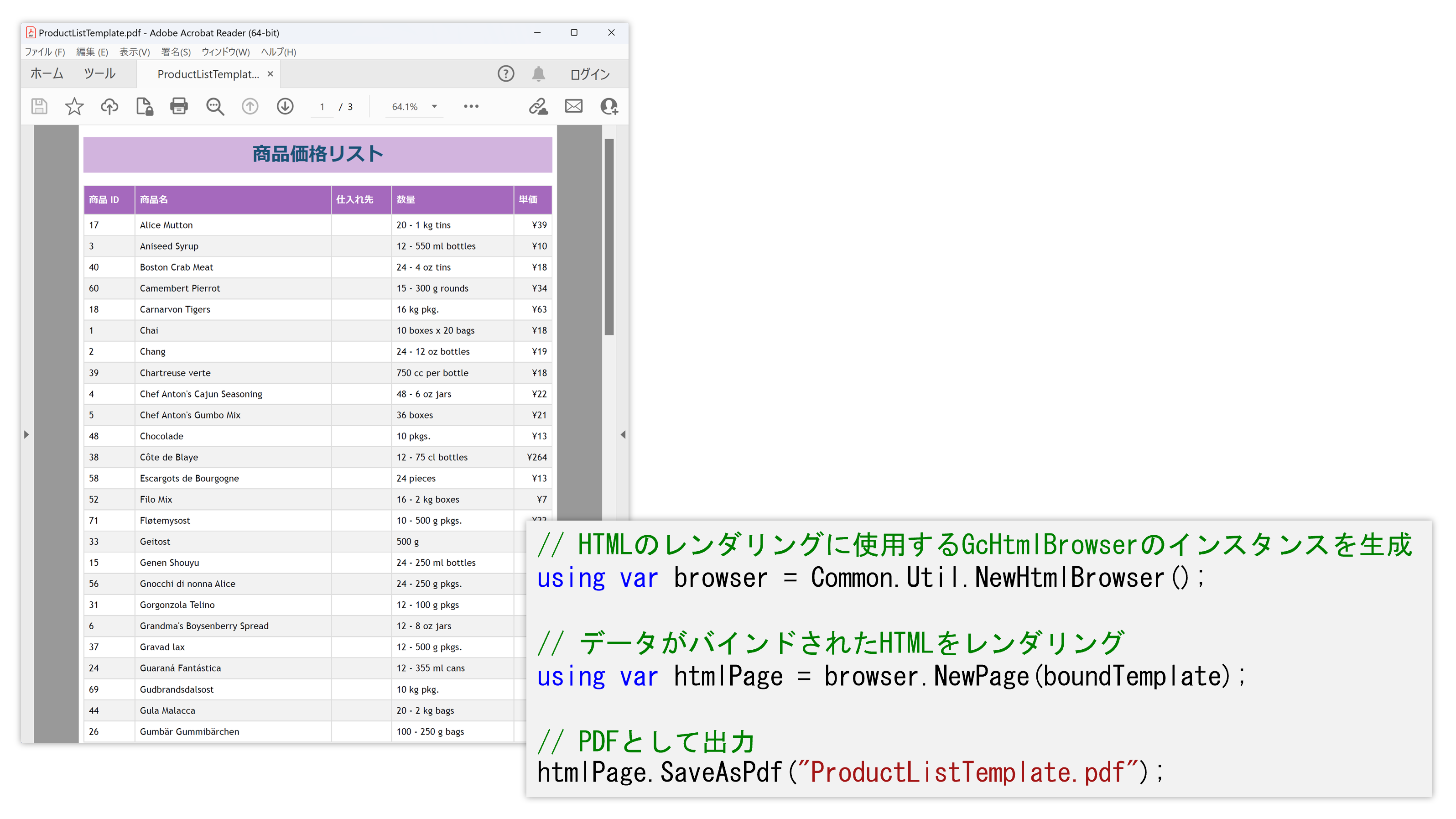
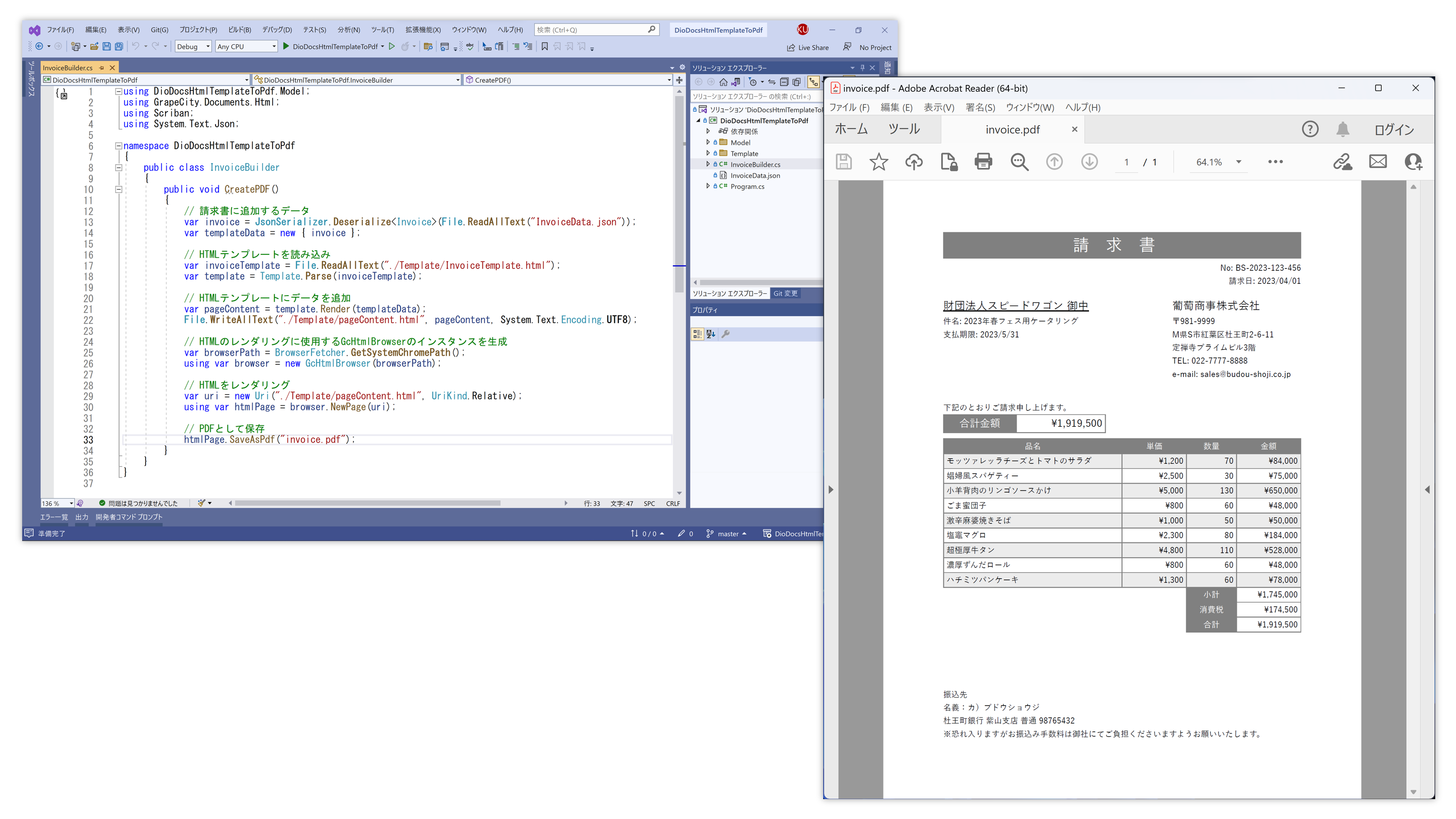
HTMLテンプレートを利用してPDF帳票を作成
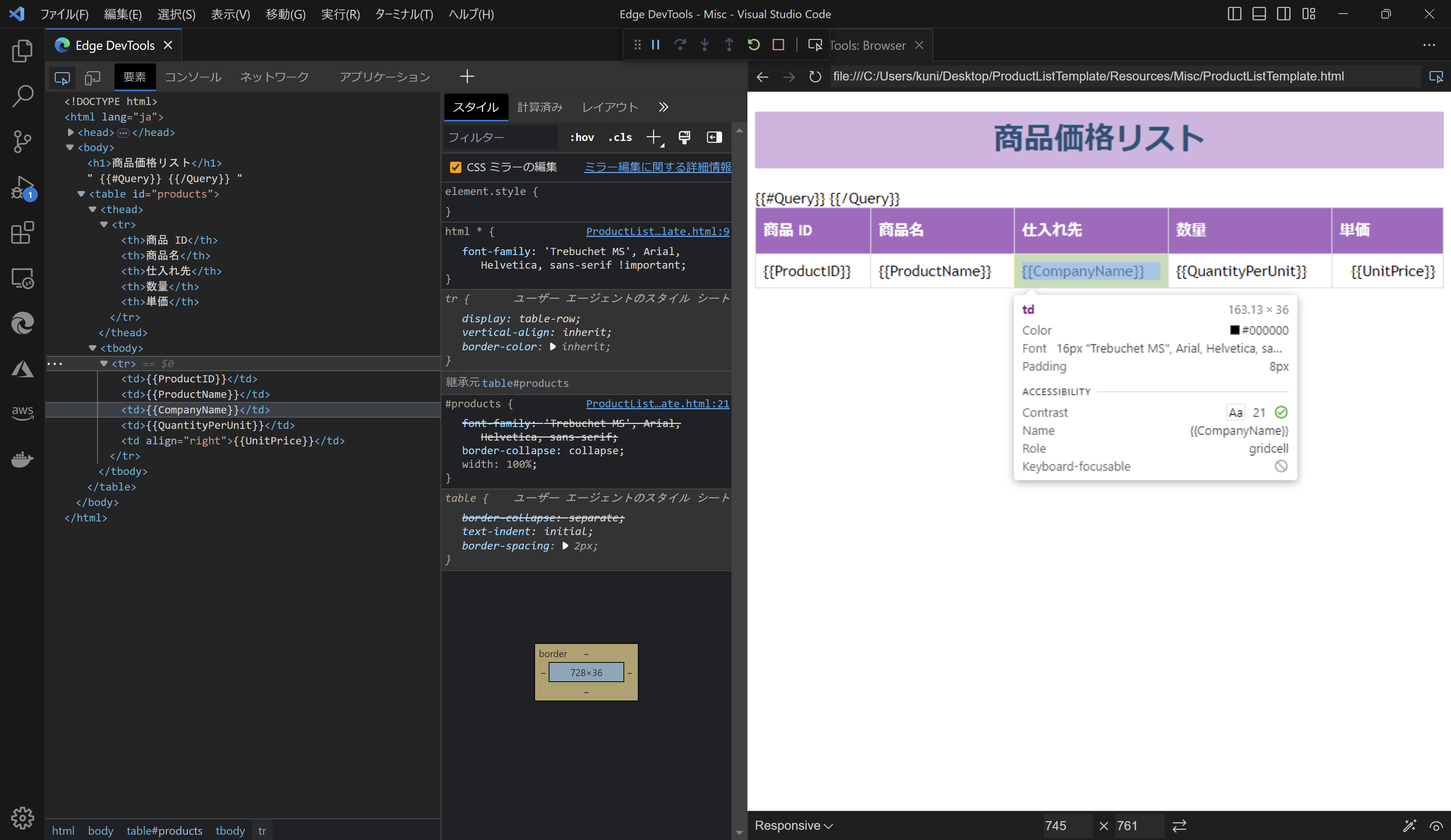
1. HTMLで帳票テンプレートを作成
HTMLで帳票テンプレートを作成し、データを追加するためのプレースホルダー( {{ ProductName }} や {{ CompanyName }} など)を設定します。

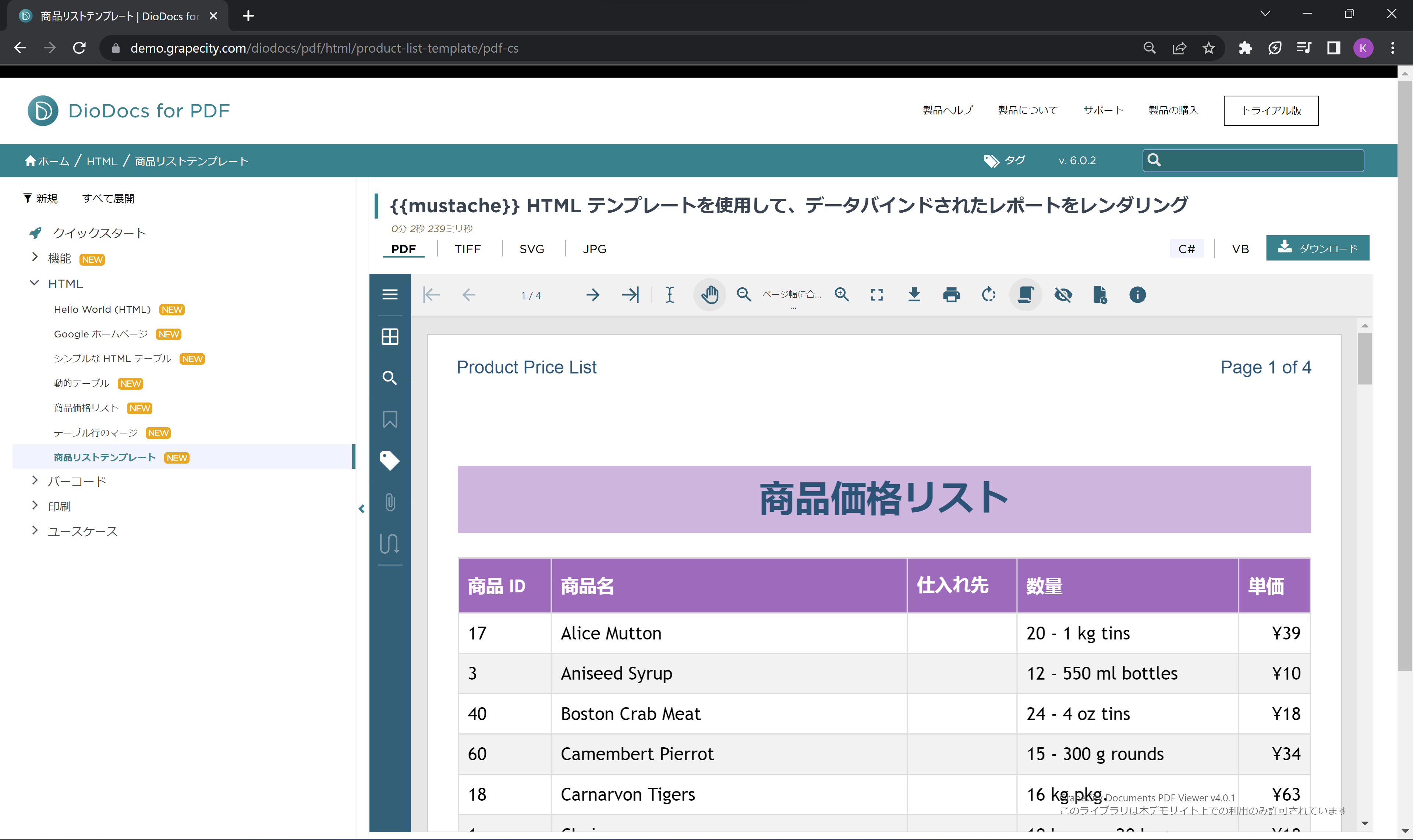
ユースケース

HTMLテンプレートを利用してPDF帳票(請求書)を作成する方法を詳しく紹介しています。
MESCIUS.devlogで記事を見る