Accordion
Accordionは、積み重ねたコンテンツを展開したり折りたたんだりするコンパクトなUIコントロールです。
コンテンツのページの展開と折りたたみ
タスクのリスト、期間、および制約からスケジュールを自動的に生成できます。ユーザーは表形式のデータグリッド、入力ダイアログの使用や、グラフペイン内のバーをドラッグするなど、手動でタスク情報を編集することも可能です。

複数の方向に展開
各タスクは、開始または終了時に1つ以上の先行タスクを割り当て、タスクの関連付けを行うことができます。先行タスクとの依存関係は、タスクバー間に矢印を表示するため、後続のタスクや関連するタスクが一目で分かります。また、スケジュールの重複が発生した際には、ユーザーに警告する検証機能も備えています。

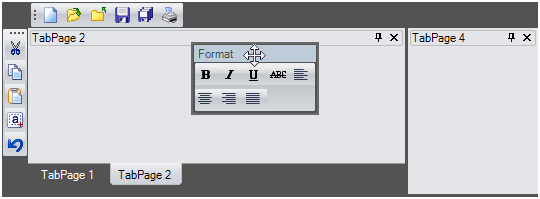
ドッキング/フローティングツールバー
ドッキング/フローティング動作で簡単にカスタマイズできるレイアウトを作成できます。ツールバーをフォーム上で移動させたり、左右にドッキングしたり、フローティングツールバー化することが可能です。

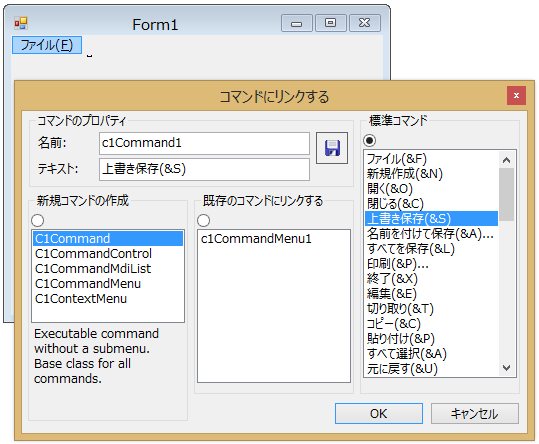
メニューとツールバーをすばやく設計できるデザイナ
メニューとツールバーのデザインを容易に行えるスマートデザイナを採用しています。ツールバーやメニュー項目上にマウスを移動すると、編集可能な項目がポップアップします。マウス操作だけで簡単にオブジェクト固有のプロパティを変更できます。

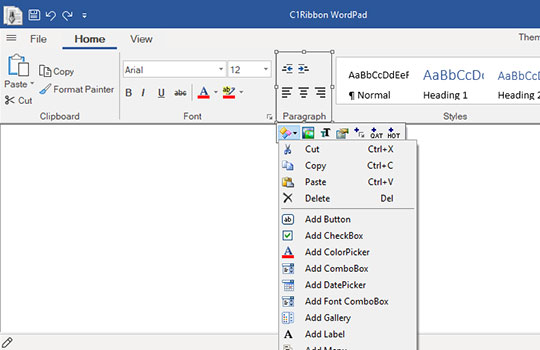
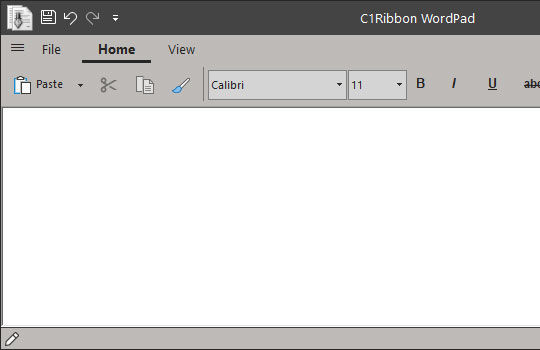
Ribbon
Ribbonは、Microsoft Office 365(Office 2019)で採用された最新のリボンインターフェイスを提供します。
Visual Studioのデザイン時のサポートとテンプレートによる設計
デザイン時のサポートには、スマートタグ、フローティングツールバー、コレクションエディターなどが含まれます。テンプレートを使用してリボンアプリケーションの作成やリボンフォームの追加を簡単に行えます。

簡素化されたリボン(Simplified ribbon)
デスクトップアプリケーションの作業領域を増やすように設計された、コンパクトに1行に折りたたまれたリボンをサポートします。1行に収まらないコマンドは、ドロップダウンメニューからアクセスできるようになります。

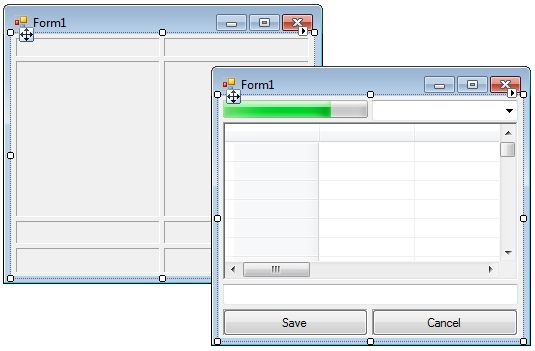
Sizer
Sizerは、解像度に依存しないリサイズ機能を提供するコンテナコンポーネントです。
C1Sizer
C1Sizerはグリッドスタイルのコンテナコントロールです。複数の行と列で構成されるグリッドを定義し、それらのテーブル領域にコントロールをスナップすることでフォームをレイアウトします。C1Sizerのサイズが変更された場合、テーブル領域が自動的に計算され、領域上に配置されたコントロールの位置やサイズが比率を保つよう自動調整されます。

C1SizerLight
C1SizerLightは既存のWindowsフォームに自動リサイズ機能を付与します。フォームレイアウトの修正や追加のコード記述は必要ありません。C1SizerLightをフォームに配置しておくと、フォームサイズが変更された場合、フォーム上に配置したコントロールの位置や高さを同じ比率を保つよう調整します。解像度に依存しないフォームレイアウトを手軽に実現できます。
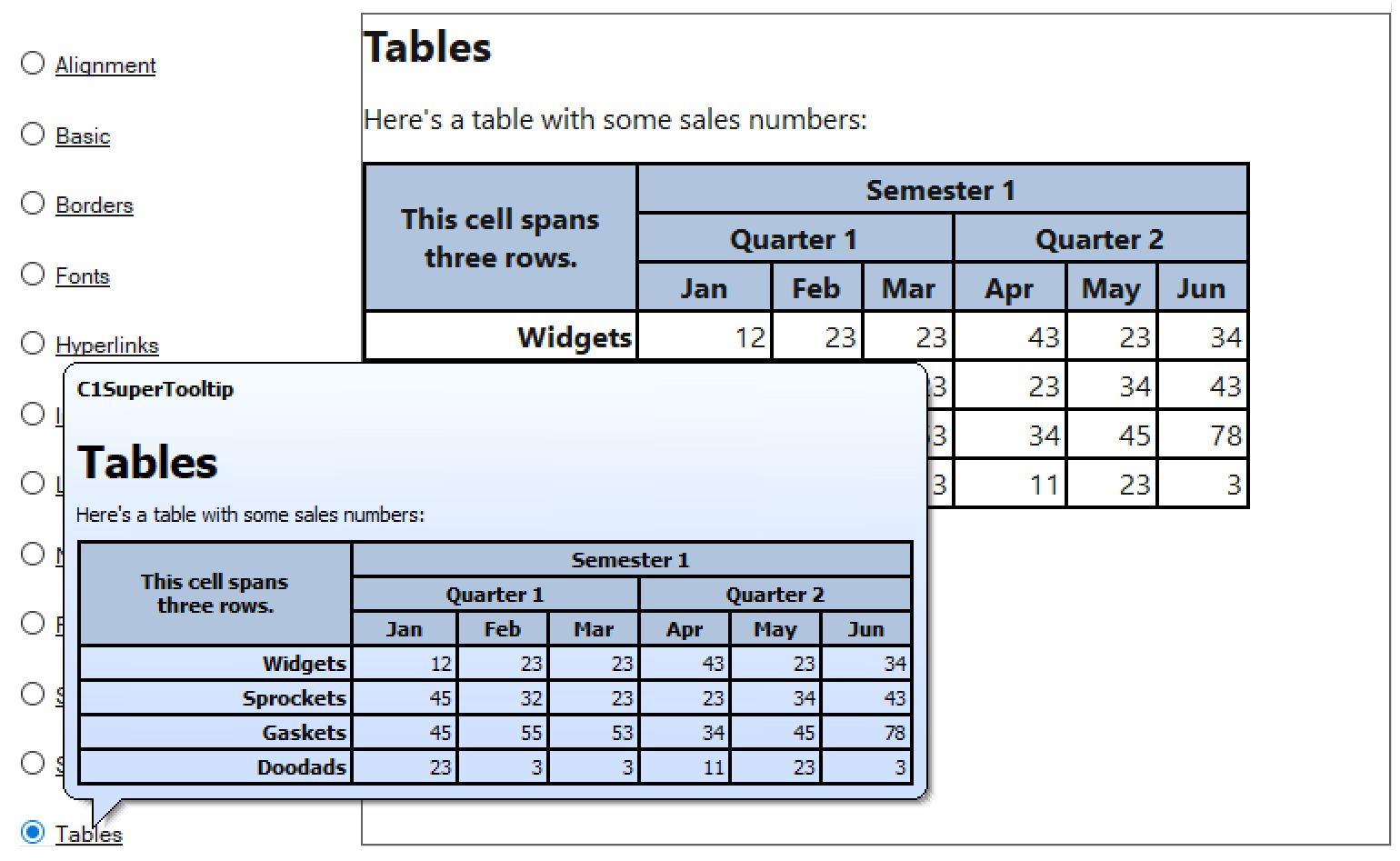
SuperTooltip
SuperTooltipは、表やリスト、画像などの表示が可能なツールチップとラベルを実装するコンポーネントです。
高度な書式設定付きコンテンツの表示
HTMLを使用してアプリケーションのツールチップ、ラベル、およびエラーメッセージに高度な書式設定付きコンテンツを表示します。SuperTooltipコンポーネントは以下のHTML項目をサポートします。
- ネストされた<div>要素
- <span>タグの使用によるフォントとテキスト色
- <pre>タグの使用による書式設定付きテキスト
- 段落の配置
- 複数の行と列にまたがる書式設定付きのネストされたテーブル
- ネストされた箇条書き/番号付きリスト
- アプリケーションのリソースからロードされた画像
- プレーンテキストとカスケードスタイルシートから書式設定されたコンテンツ

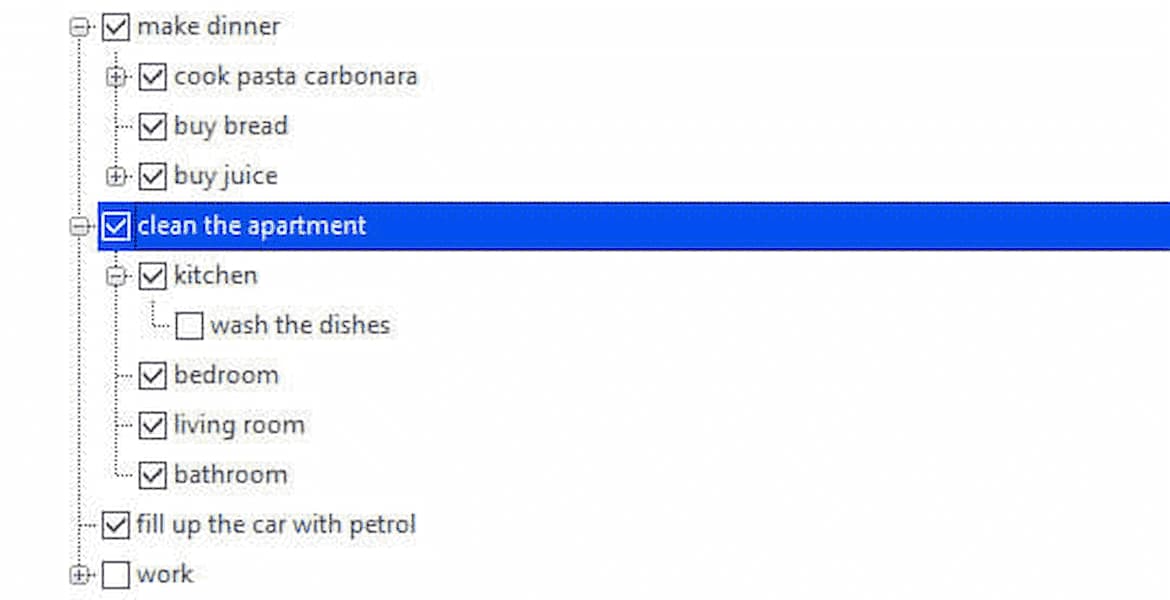
TreeView
TreeViewは、階層データをツリーとして視覚化、編集、および選択します。
ノードの選択とナビゲーション
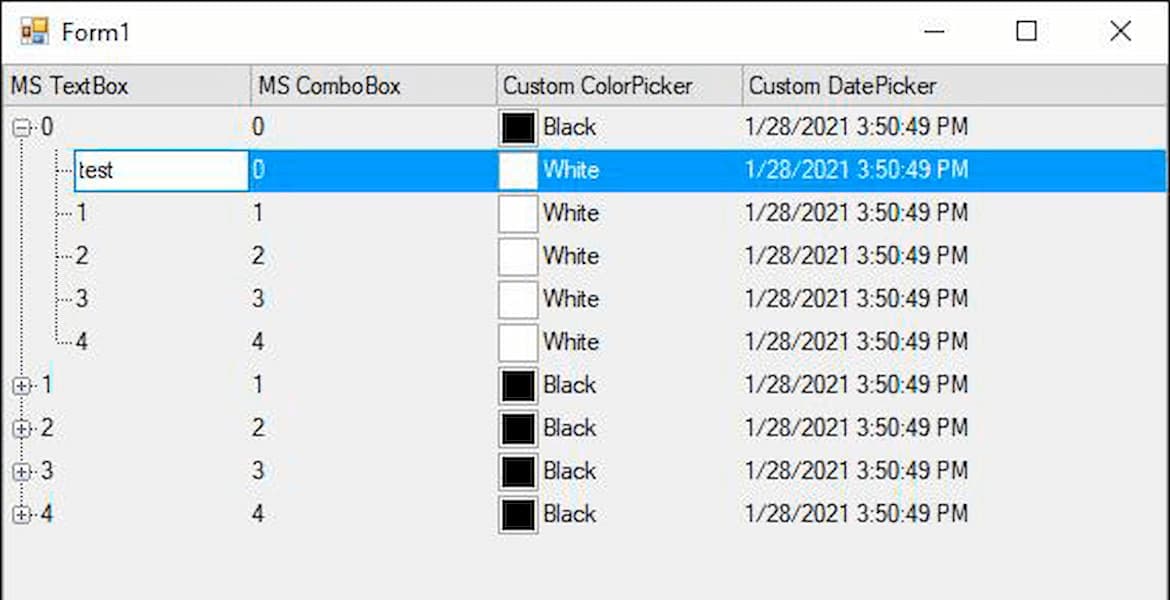
ノードは、チェックボックス、アイコン、テキスト、または画像付きテキストとして実装できます。チェックボックスを表示することで、隣接していない複数の項目を選択できます。キーボードとマウスの両方をサポートしており、ツリー内の1つのノードまたはすべてのノードを展開できます。ドラッグアンドドロップでノードを並べ替えることも可能です。

ノードの追加、削除、編集
プログラムで親ノードと子ノードを追加または削除します。ツリービューの編集は一般的ではありませんが、TreeViewでは特別なキーボード操作によってこれが可能になります。ユーザーはF2キーを押してノードを編集し、Escキーを押して編集を終了できます。

ナビゲーションのデモ

Control Explorerデモではナビゲーションの各ライブラリの機能を確認できます。
デモを試す