ComponentOne for ASP.NET Web Forms
ToolTip for ASP.NET Web Forms
WebアプリケーションでHTMLコンテンツを読み込んでツールチップを表示し、優れたUXをエンドユーザーに提供します。ツールチップの外観は完全に制御することができます。
HTML形式のコンテンツ
ネストした<div>要素、複数のフォントと文字色、書式付きテキスト、段落配置、書式設定付きのネストした表、ネストした箇条書き/番号付きリスト、画像、プレーンテキスト、CSSで書式設定したコンテンツなどを含むツールチップを作成することができます。
ロードオンデマンド
C1ToolTip.OnAjaxUpdateイベントを使用して、初期ページサイズを小さくすることができます。これにより、エンドユーザーがツールチップ要素上にマウスを移動したときにサーバーへのAJAX呼び出しが発生します。イベントハンドラが要素のIDを受け取り、C1ToolTipのリッチデータが動的に読み込まれます。
自動的なツールチップ
ページ上のすべての項目に C1ToolTip を自動的に追加することによって、無駄のない一貫した外観のページが得られます。
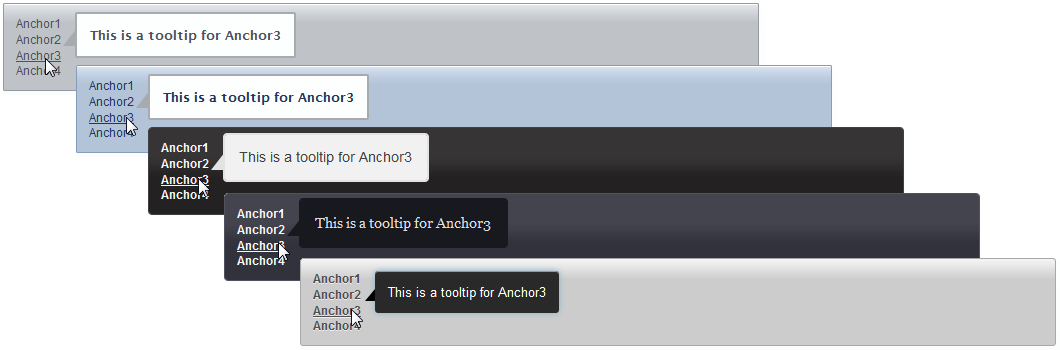
テーマ設定
スマートタグをクリックするだけで、6種類のプレミアムテーマ(Arctic、Midnight、Aristo、Rocket、Cobalt、Sterling)のいずれかを選択して外観を変更できます。また、jQuery UI の ThemeRollerで作成したテーマも使用可能です。

CSS対応
CSS(Cascading Style Sheet)のスタイルを使用して、カスタムスキンを定義できます。