ComponentOne for ASP.NET Web Forms
Mobile AppView for ASP.NET Web Forms
インタラクティブなアプリケーションの作成に最適です。組み込みのナビゲーション機能、AJAX でロードされるコンテンツ、レスポンシブなレイアウトシステムを備えたアプリケーションを容易に構築できます。このレイアウトシステムは、画面領域を最適化しつつ、スマートフォンとタブレットの両方で機能します。
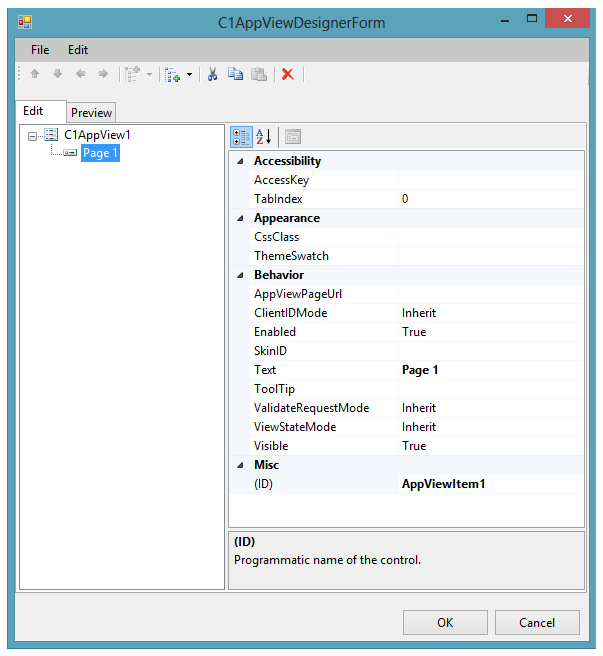
Visual Studioにおける設計時サポート
AppViewのデザイナフォームを使用して、モバイルWebアプリケーションのシェルを容易にビルドできます。このデザイナでは、ナビゲーションのカスタマイズとAppViewの設定が可能です。

レスポンシブなレイアウト
AppViewは、レスポンシブなモバイルアプリケーションを作成するための強力なツールです。jQuery Mobileでレスポンシブなレイアウトを簡単に作成できます。AppViewは、画面サイズに合わせて変更されるレイアウトシステムを提供するため、タブレットでもスマートフォンでも最適に動作します。
スマートフォンビュー
スマートフォン上で表示した場合、AppViewは1列のレイアウトになり、メインメニューに戻るためのボタンが自動的に追加されます。このように、実行されているデバイスに自動的に適合するモバイルアプリケーションを作成できます。
タブレットビュー
タブレット上で表示した場合、AppViewは複数列のレイアウトになり、常にメニューが表示されます。このビューは、タブレットやフルデスクトップブラウザに最適化されています。十分に広い画面上で実行されている場合、AppViewは自動的にこのビューを使用します。
組み込みAJAXナビゲーション
AppViewには、コンテンツを非同期に読み込むための機能が組み込まれています。 メニューや内部コンテンツでURLを指定するだけで、AppViewはAJAXを使用してナビゲーションを行います。戻るボタンも自動的に管理されます。
埋め込みページ
ほとんどのシナリオでは、リンクされたAppViewPageを使用してAppViewの組み込みAJAXナビゲーション機能を利用します。しかし、必要に応じて、すべてのAppViewPageを1つのファイルで定義することも可能です。これは、jQuery Mobileアプリケーションで複数の埋め込みページを定義するパターンに似ています。