マスク付き文字列、日付、時刻、数値、色を入力するためのコントロールを提供します。
オンラインデモ
Inputをはじめ、ASP.NET MVC用コンポーネントのさまざまな機能をお試しいただけます。一覧からコンポーネントを選択して、各機能の動作やソースコードを確認できます。
デモを見る(ASP.NET 4版 |ASP.NET Core版)

Input入門
Inputを初めて使用する際、参考にしてください。設定の手順やソースコードをご紹介しています。
デモを見る(ASP.NET 4版 |ASP.NET Core版)
収録コントロール
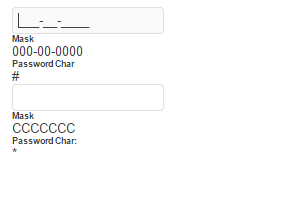
InputMaskコントロール
ユーザー入力時にマスクを使用して文字列を整えます。電話番号や郵便番号といった特殊な入力値の書式設定に使用でき、ユーザーが誤って無効なデータを入力することを防ぎます。

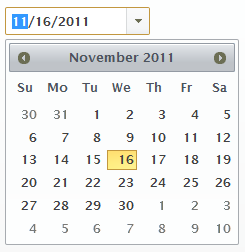
InputDateコントロール
マスク入力テキストボックスやドロップダウンカレンダーを使用して日付を入力します。

InputTimeコントロール
マスク入力テキストボックスやドロップダウンリストを使用して時刻を入力します。
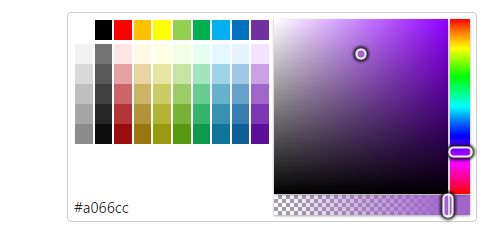
InputColorコントロール
HTMLでサポートされる色文字列を入力したり、カラーピッカーコントロールで色を選択します。

InputNumberコントロール
テキストボックスやスピナーボタンで数値を入力します。
MultiSelectコントロール
テキストボックスやスピナーボタンで数値を入力します。
有効な値の範囲
日付、時刻、数値の入力コントロールでは、最小値と最大値を設定して有効な値の範囲を制限できます。
値の書式
日付、時刻、数値の入力コントロールでは、値の表示書式を設定できます。
外観のカスタマイズ
CSSで外観をカスタマイズできます。また、テーマを適用すれば、簡単に統一感のある外観の実現が可能です。
カルチャのサポート
入力コントロールで使用されるカルチャを設定します。この設定は、文字列の比較、日時や数値の書式、および通貨などの特殊文字に適用されます。