シンプルなAPIと強力なデータ視覚化機能を備えたSVGベースの円グラフコンポーネントです。
オンラインデモ
FlexPieをはじめ、ASP.NET MVC用コンポーネントのさまざまな機能をお試しいただけます。一覧からコンポーネントを選択して、各機能の動作やソースコードを確認できます。
デモを見る(ASP.NET 4版 |ASP.NET Core版)

ドーナツグラフ
円グラフの内側を空白にして、ドーナツグラフを表示できます。

開始角度と表示方向
円グラフの開始位置の角度を設定できます。また、表示方向を右回りと左回りのいずれかに設定できます。
データ連結
.NET Frameworkの一般的なIEnumerable型のデータソースや、ODataなどの外部データソースを連結できます。
選択
データ系列またはデータ点をユーザーが選択することができます。選択されたデータは強調表示されます。
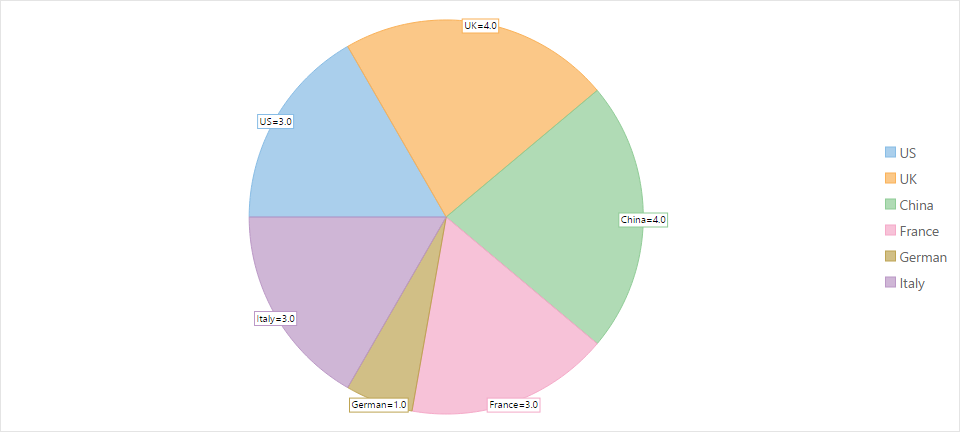
ラベル
各データ切片に対して、データの情報を示すラベルを表示できます。ラベルの書式も設定可能です。

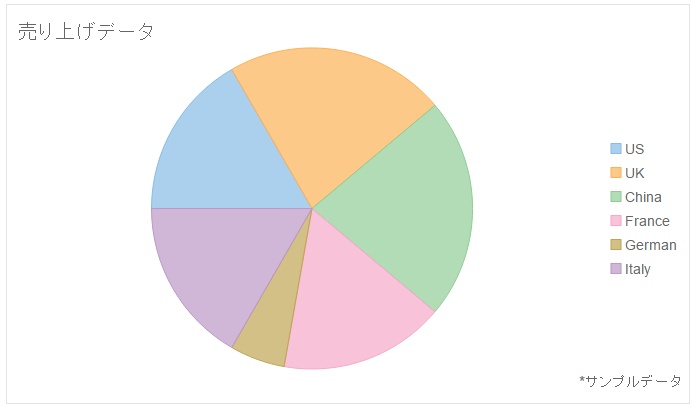
凡例、ヘッダー、およびフッター
チャートの凡例、ヘッダー、フッターを表示できます。凡例の位置は上下左右から選択できます。

ヒットテストとインタラクティブ操作
ヒットテスト機能を使用すると、マウス座標に最も近いチャート要素を取得することができます。これにより、マウス操作に応じて、クリック可能な領域、ドリルダウンなどのインタラクティブ機能を提供できます。