ActiveReportsJSでの帳票デザイン
生産性を高める高機能デザイナ
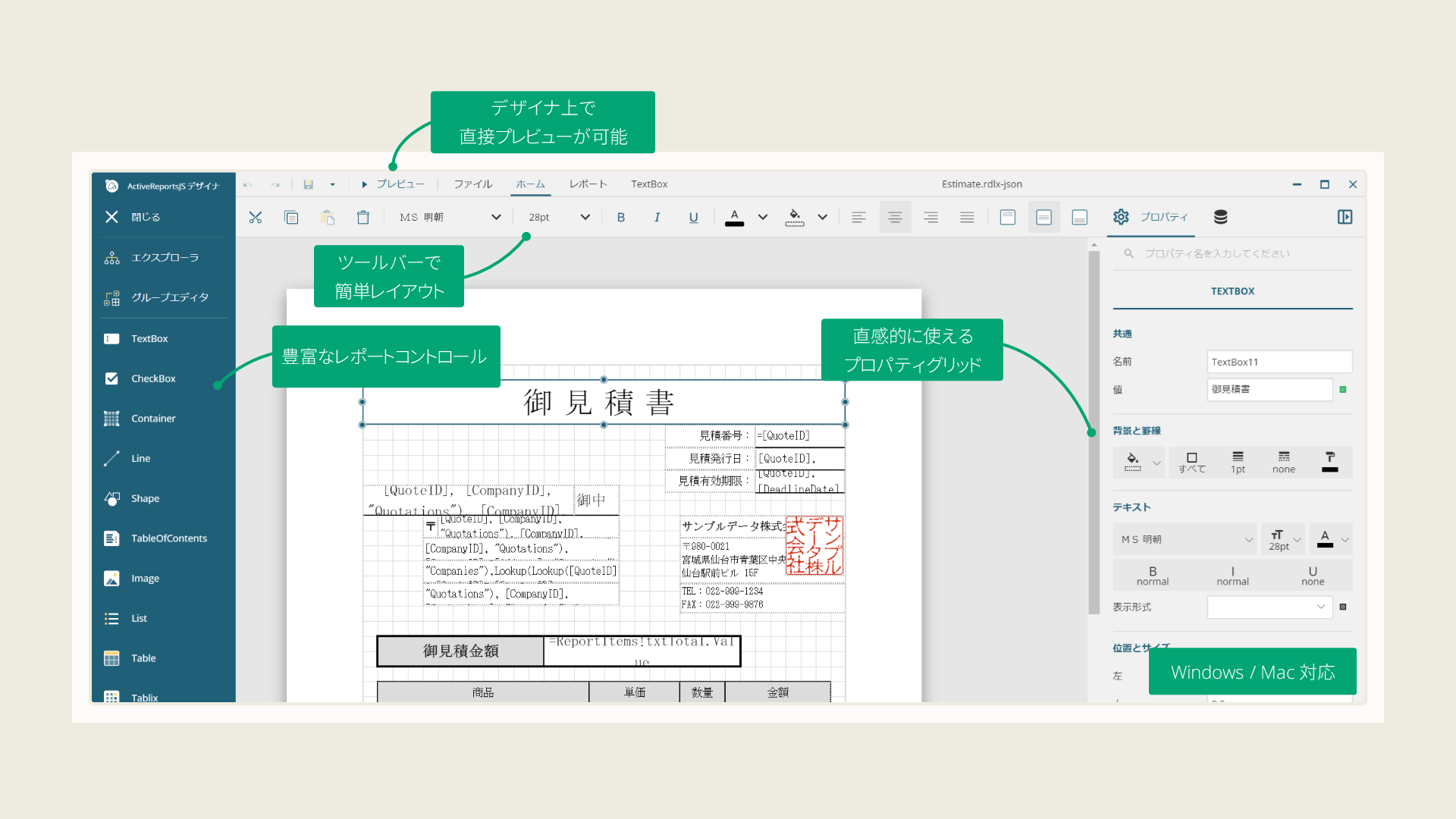
充実のデザイン支援機能
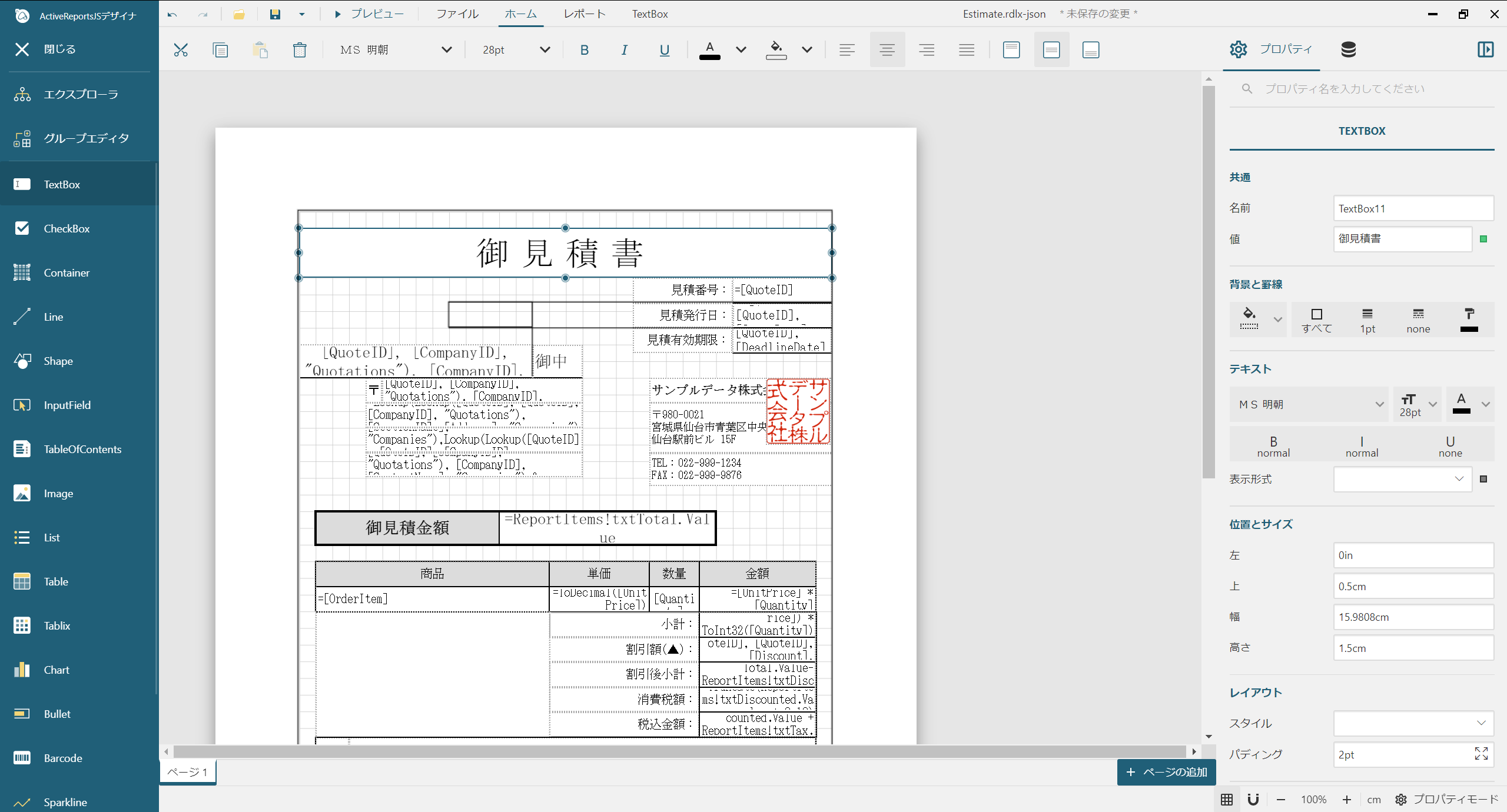
ActiveReportsJSの帳票デザイナは、スナップラインやガイドライン、拡大・縮小などスピーディな帳票開発を支援する機能が充実しています。各種設定はわかりやすいツールバーやプロパティグリッドから直感的に行うことができます。
データ連結してプレビュー
デザインした帳票はアプリケーションに結合しなくても、デザイナ上でデータと接続してプレビューができるので、帳票デザインとアプリ開発を分業して行うなど、様々な開発スタイルにフィットします。

あらゆる要望を実現する豊富なレポートコントロール

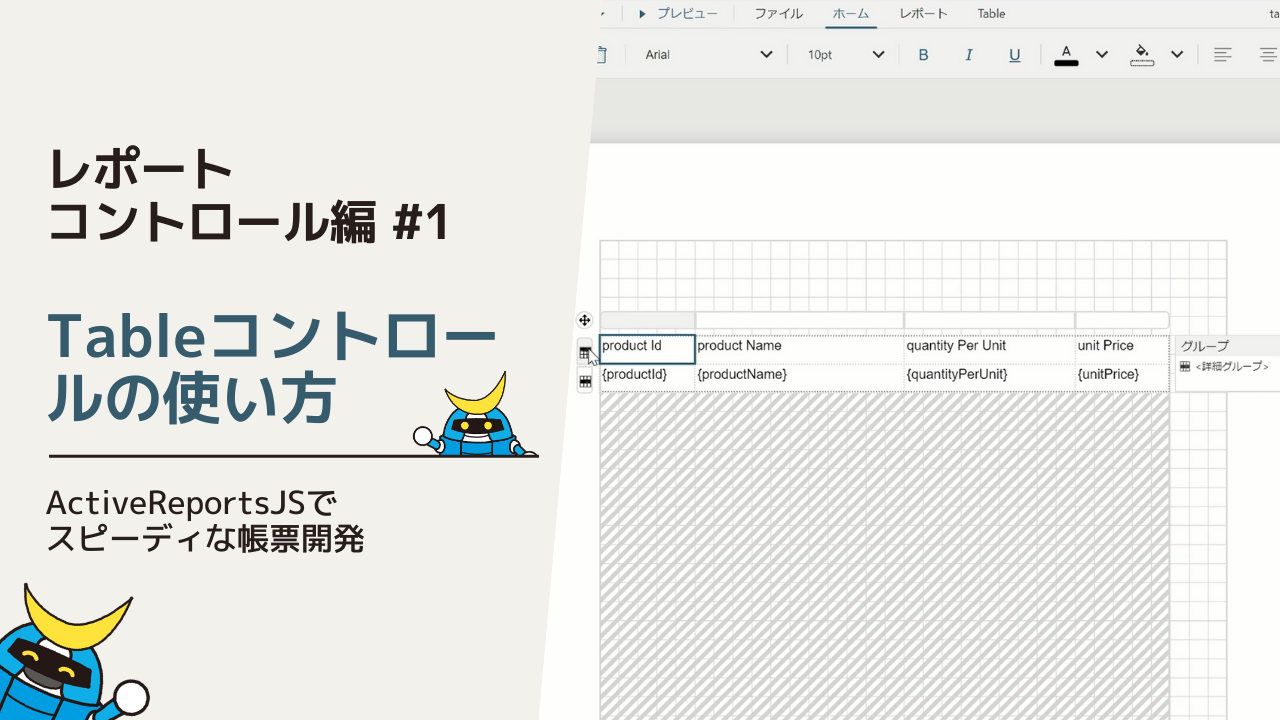
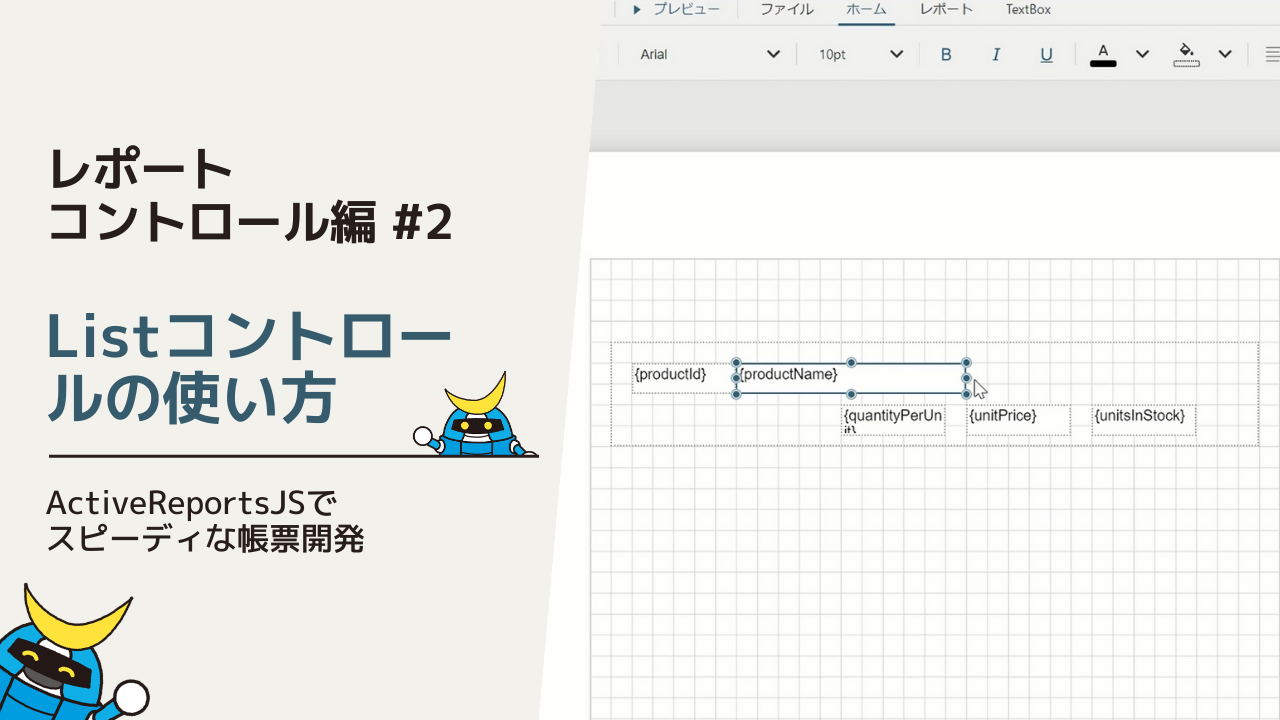
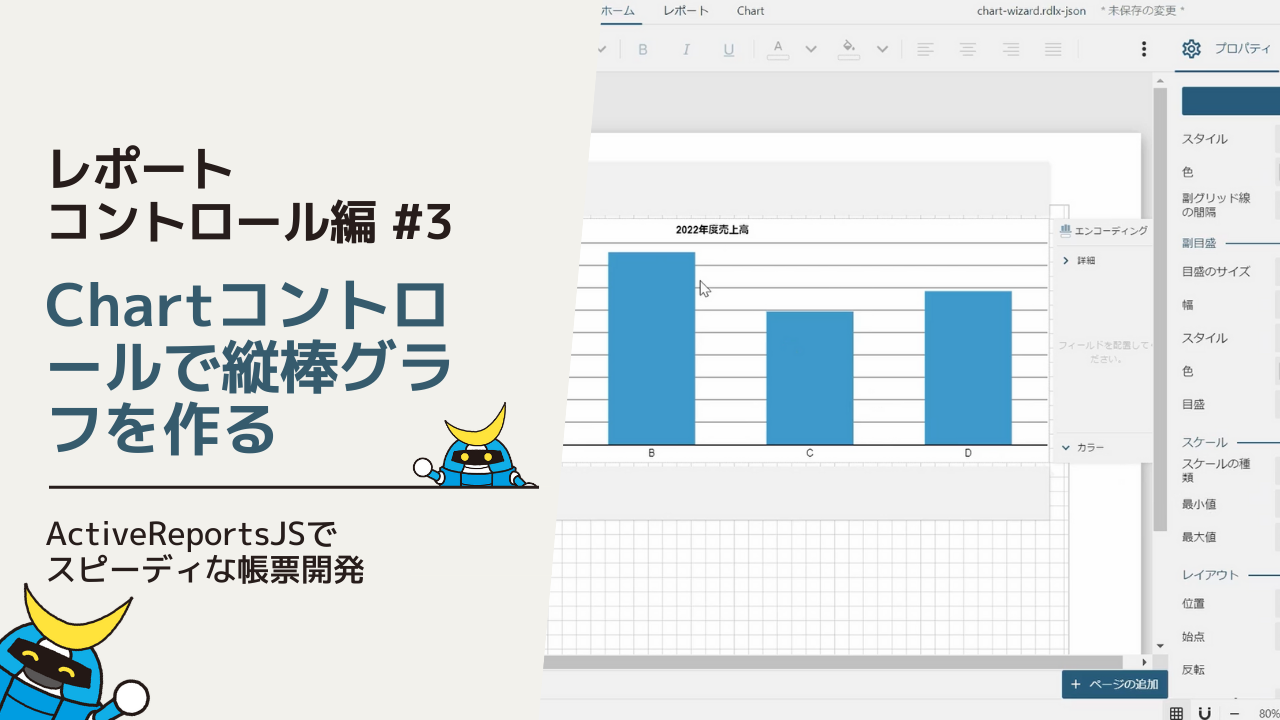
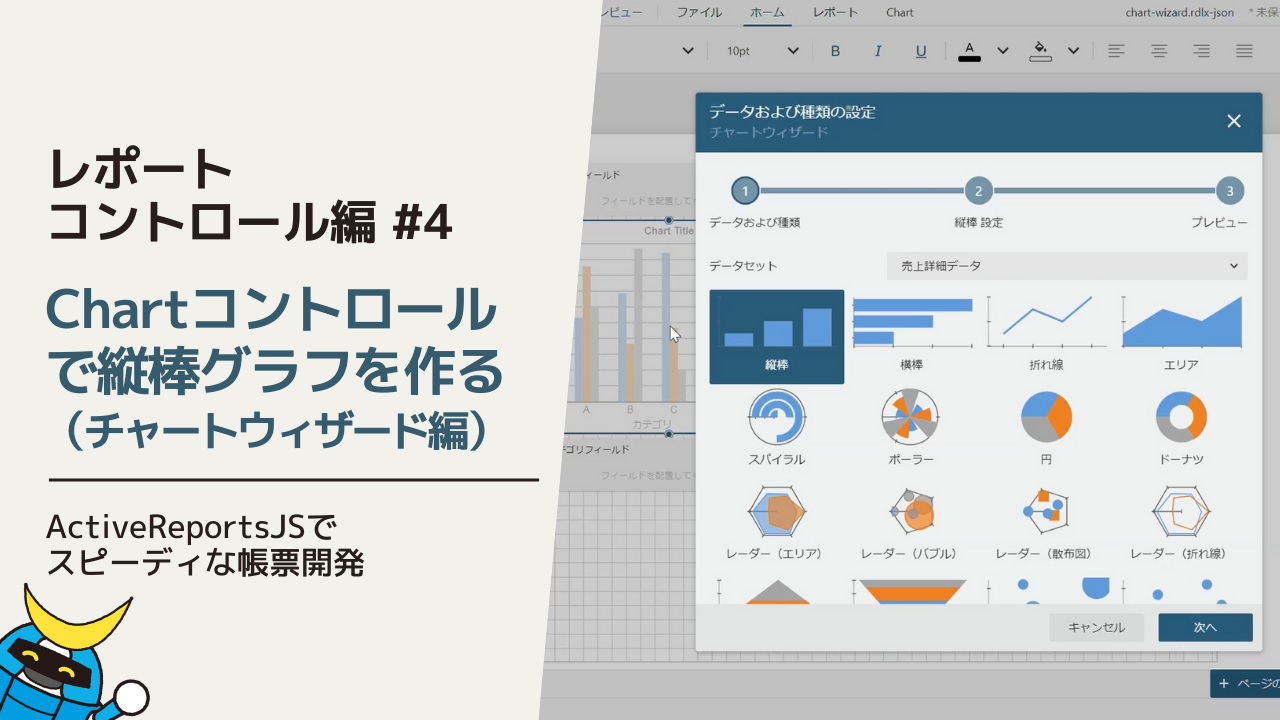
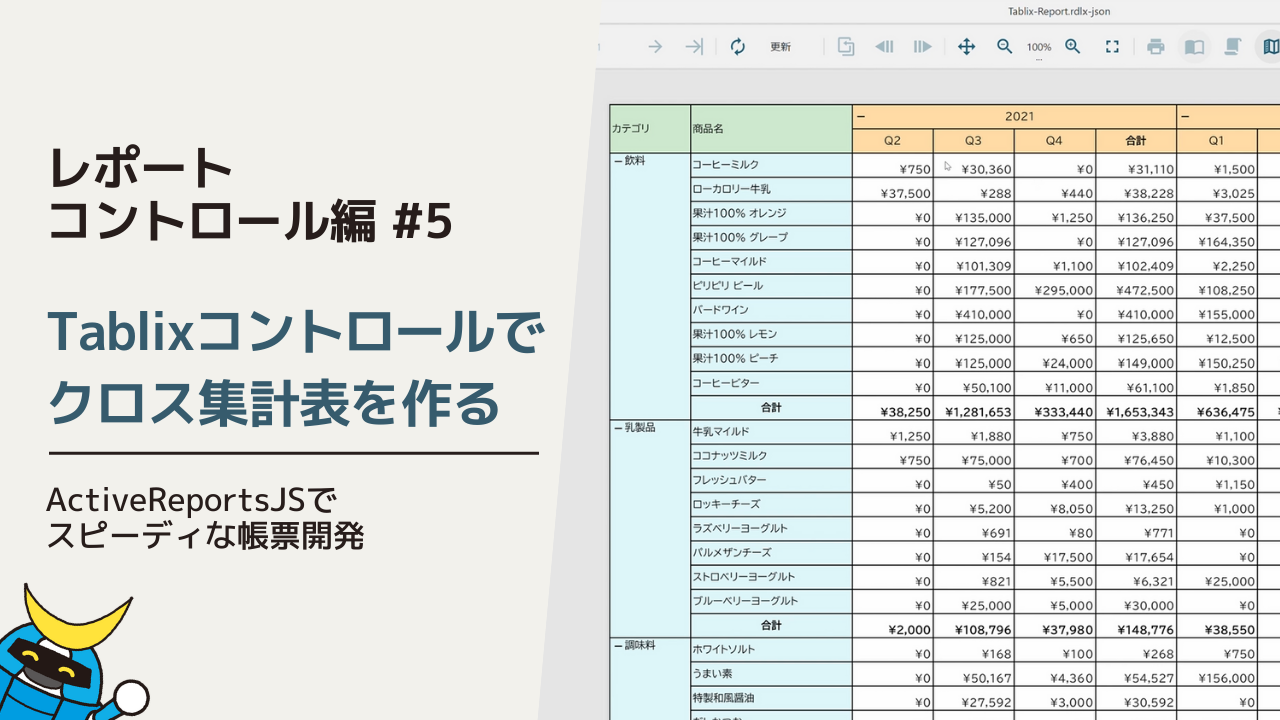
19種類のレポートコントロール
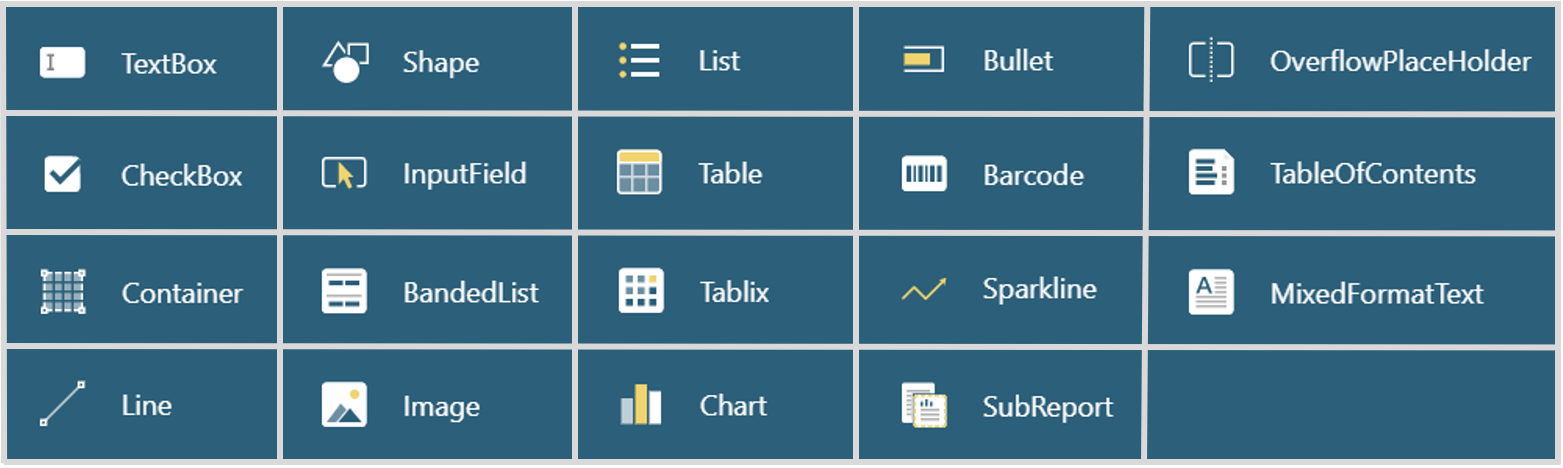
ActiveReportsJSでは19種類の豊富なレポートコントロールを自由に配置して帳票をデザインすることができます。
明細表を作成するのに最適なコントロールや、グラフやバーコードの表示に対応したコントロールなども用意されているので、あらゆる帳票を効率的に開発することが可能です。
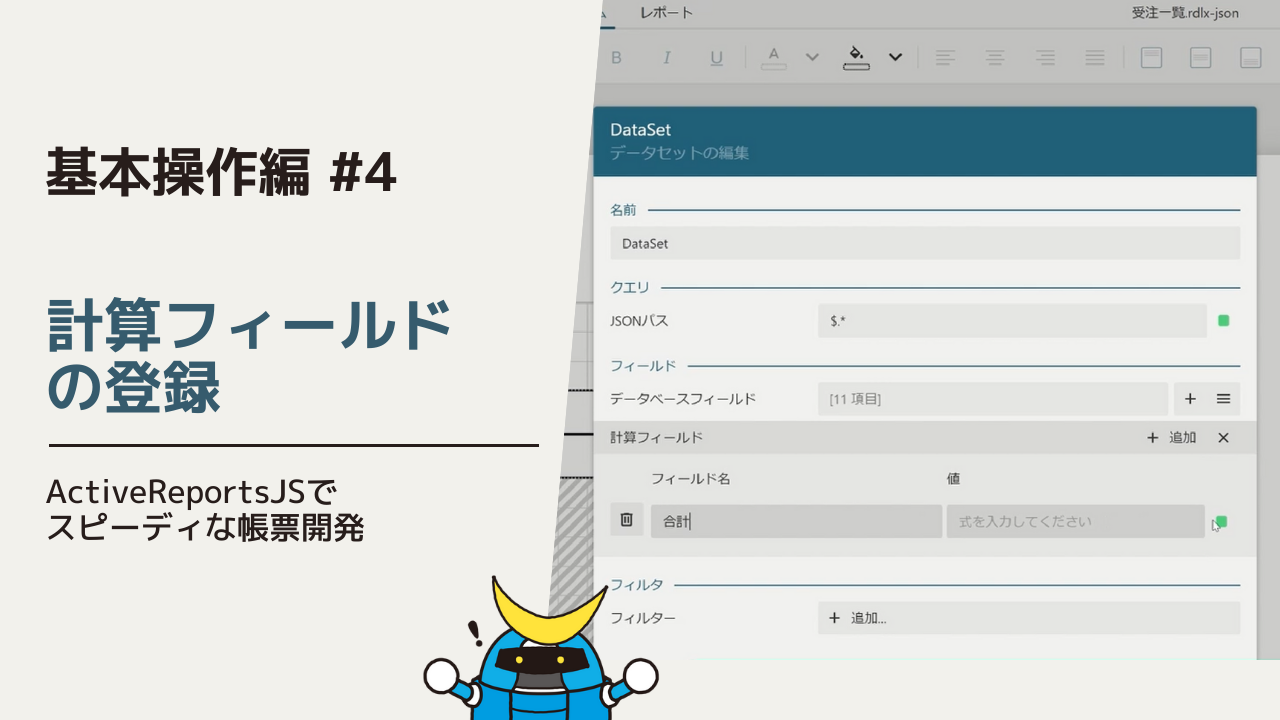
データバインディングもGUIでらくらく
ノンコーディングでデータと接続
ActiveReportsJSで使用する帳票データはJSON形式またはCSV形式で設定します。JSONデータはJavaScript以外の言語との連携や、各種Webサービスとの連携など幅広い用途で使用されているフォーマットなので、外部アプリケーションとの連携も容易にできます。
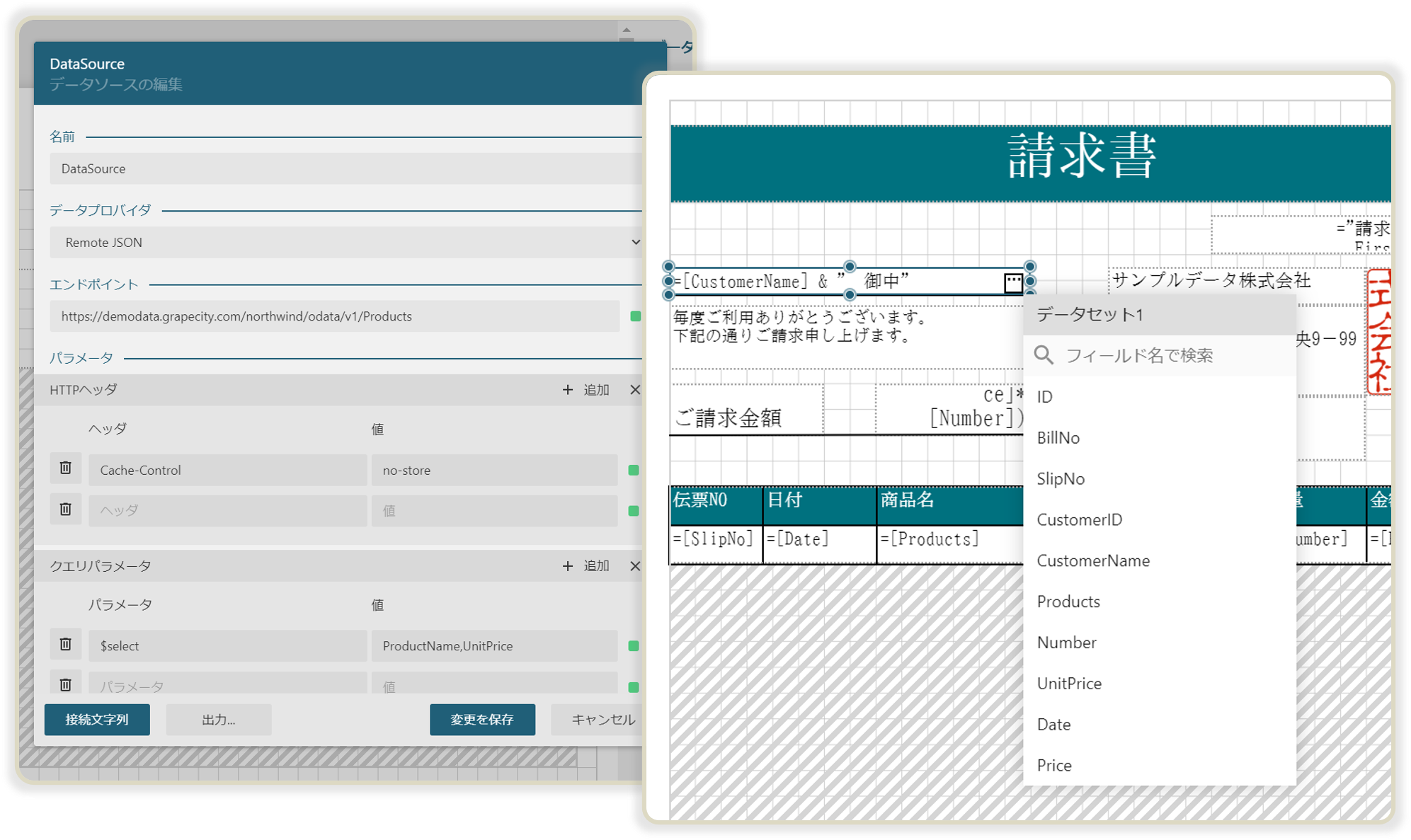
データの取得先のAPIのURIやファイルパス、ヘッダやクエリパラメータもGUIのダイアログから簡単に設定することができます。
レポートコントロールとデータのバインディングもデザイナ上でフィールド名を選択するだけで完結。面倒なコーディングは不要です。

WindowsとMacで使える

クロスプラットフォーム開発対応
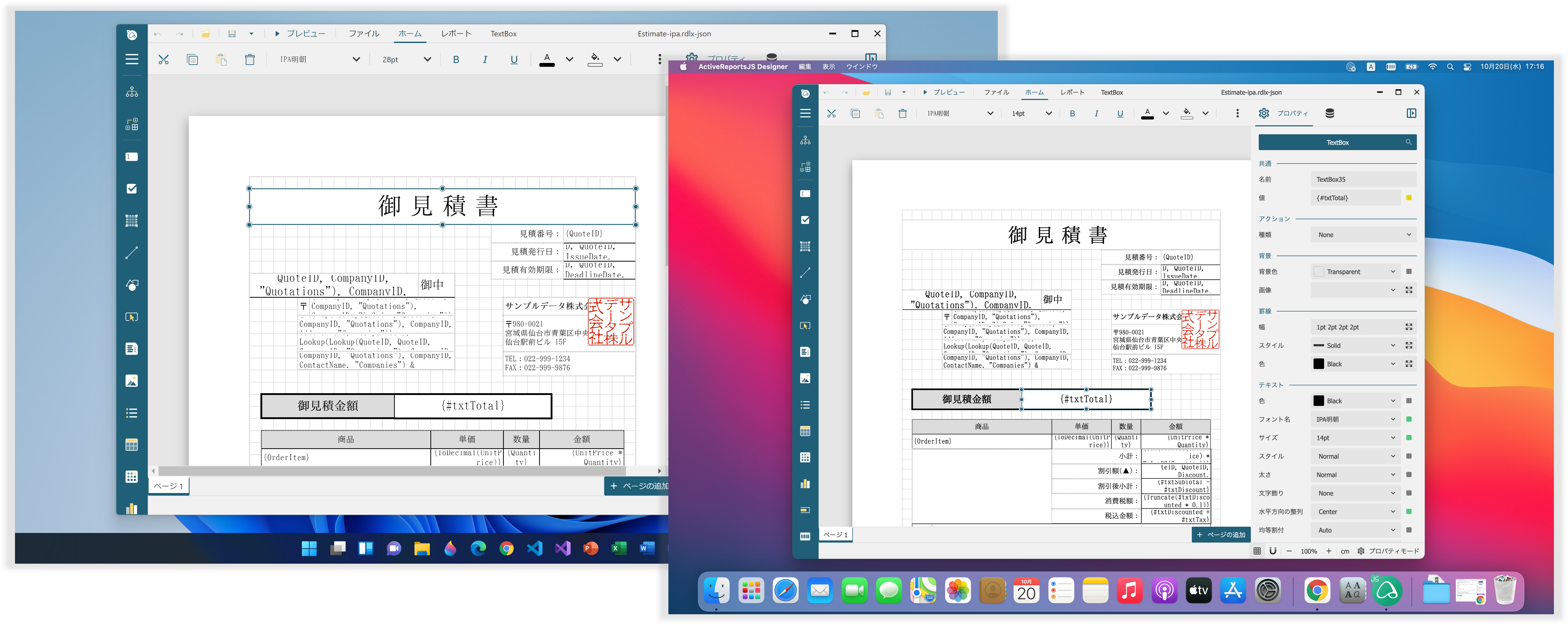
ActiveReportsJSの帳票デザイナはWindowsだけでなく、Macにもインストールして使うことができます。帳票をデザインする環境を、開発スタイルに合わせて自由に選択可能です。
また、スタンドアロンで動作するので、Visual StudioのようなIDEを別途用意する必要もありません。
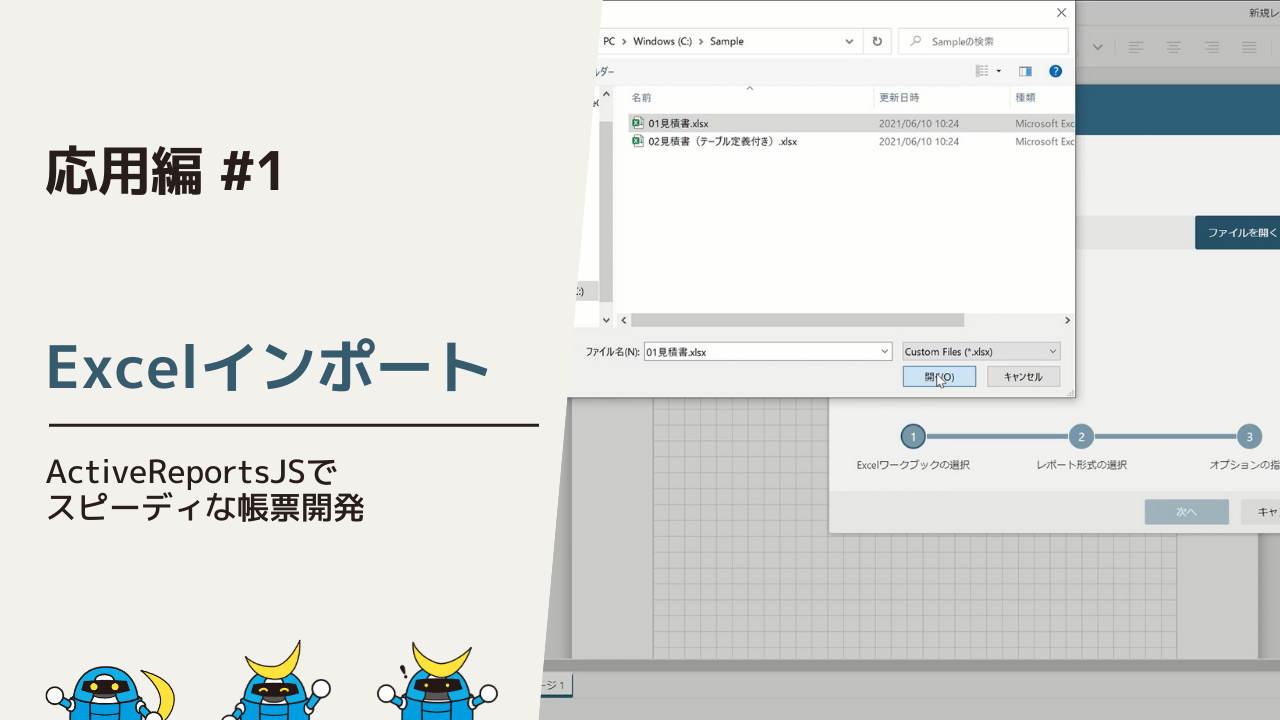
応用編
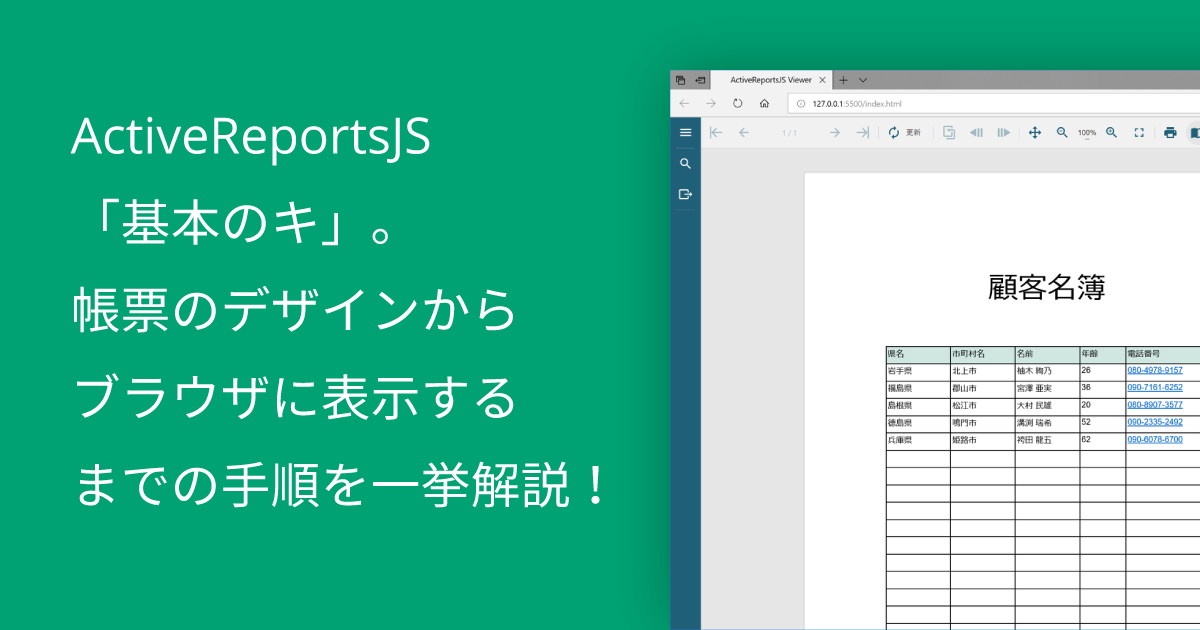
帳票デザインの基本をセミナー動画で見る

はじめてのActiveReportsJS(帳票デザインの基本編)
モダンWeb開発に適した高品質な帳票開発JavaScriptライブラリ「ActiveReportsJS」における帳票デザインの基本を、デモを交えながら詳しく解説します。
再生時間:29分25秒