クラウド基盤の帳票ツールとして、かゆいところに手が届くActiveReportsJSを採用
モノプラス株式会社

モノプラス株式会社はクラウド基盤を用いたサービス構築に強みを持つシステムインテグレータ企業である。同社では、企業の基幹システムの開発・実行プラットフォームとして利用されるサービス「monoplus cloud developer(mcd)」を提供しており、同サービスの帳票ツールにはJavaScriptライブラリ「ActiveReportsJS(アクティブレポートJS)」を組み込んでいる。ActiveReportsJS採用の経緯や、クラウド環境で利用するメリットについて、同社業務管理部 部長の野村さまにお話を伺った。
導入した製品
導入前の状況
- クラウド上にある基幹システムのプラットフォームに導入できる帳票ライブラリを探していた
- 開発者が組み込んだ帳票ではなく、プラットフォーム上で帳票を作成できる仕組みにしたかった
導入の決め手
- 長期にわたって安定的に使えるツールであると判断した
- .NET未経験の開発者でも苦労せずに組み込むことができた
導入による効果
- 帳票デザイナを利用し、思いどおりの帳票を作成することができた
- クライアント側で動作するため、環境構築、設計、テスト等の工数を削減できた
オールインワンのプラットフォーム提供を目指す~オブジェクト指向を回避した理由
―monoplus cloud developer (mcd)とはどのようなサービスでしょうか。
世の中にクラウドというものが出てきて、システムの環境を容易に調達できるようになりました。同時にOSSの社会的認知が広まっていったことで、より安価で効率的なシステム開発ができるようになっています。
こういったものを基幹系のシステムでも提供できるようにしていこう、というのがmcdのコンセプトです。クラウドとOSSの可能性を加味して、企業の基幹系システム開発を支援するプラットフォームになっています。
mcdはシステム開発の設計情報(メタ情報)をクラウド上で管理するので、要件を策定した後、設計して実装してテストしてデプロイする、というようなところも1つのプラットフォームで完結することができます。
設計段階からオールインワンで、パッケージではなくプラットフォームとして、設計開発やデプロイ、運用支援までを提供するサービスです。

業務管理部 部長
―mcdはどのようなきっかけで開発が始まったのでしょうか?
弊社ではmcdの前身となるサービスを提供していました。ただそのサービスはオブジェクト指向を軸にして作られており、大規模案件になってくると、設計情報の自動生成率が70%程度になってしまっていました。残りの30%をカバーするためには技術者が必要になってしまい、案件規模が大きくなればなるほどその問題は顕著になります。オブジェクト指向を突き進んでいくと、性能問題や要員不足といった課題がますます出てくるのではないだろうか、という問題意識が常にありました。
そんな事情があり、mcdに関してはオブジェクト指向ではなくRDBでの構築に立ち戻りました。そのうえで、OSSを利用しオールインワンの形で設計からデプロイまで一貫するような開発プラットフォームを作り、エンタープライズシステムの構築を提供していこう、という考えで開発をスタートしました。
システムの安定稼働のために有償ライブラリを採用
―mcdにActiveReportsJSを採用した理由を教えてください。
もともとmcdには帳票ツールを組み込む予定はありませんでした。お客さまの基幹システムをmcdに入れ替えるにあたり、お客さまの帳票システムにActiveReports for .NETが使われていたというのがきっかけで、同じシリーズであるActiveReportsJSを知りました。
―ActiveReports for .NETの採用は検討しなかったのでしょうか?
.NETの場合、開発者が作った帳票をシステムに組み込む、という形になってしまうので、それよりはmcd上に“帳票ツール”として組み込めるActiveReportsJSのほうが良いという判断になりました。また、.NETの場合はお客さまごとにサーバー環境を作らなければいけないのもネックでした。帳票機能が必要ないお客さまもいらっしゃるので、そのあたりも考慮して、ActiveReportsJSのほうがライトに導入できるよね、ということでActiveReportsJSを採用しました。
―OSSといった他社のライブラリがあるなか、ActiveReportsJSを選んだ理由を教えてください。
mcdの前身となるサービスを開発していた時は、お客さまによってその案件に合う帳票ツールをその都度導入していたので、帳票ツールについてはいろいろな製品を使った経験があります。ただ、例えば「セル結合」や「斜線」といったちょっとした制御をしようとしたときに面倒な処理が必要だったり、かゆいところに手が届かないサービスが多かったです。ActiveReportsJSについては、その時に感じたような苦労はなく使うことができました。
また、以前使っていた帳票ツールのなかで、ベンダーが吸収合併されたものがありました。その時に、少なくとも5年、長くて10年以上お客さまにお使いいただく基幹システムに組み込んだツールが、不可抗力的な要因で使えなくなるという怖さを感じました。そういったサポート面を含め、長年開発ツールを提供しているメシウスの製品を導入することについて安心感はありました。
ActiveReportsJSは、.NET経験がなくても苦労なく利用できた
―ActiveReportsJSは、mcdにどのように組み込まれているのでしょうか?
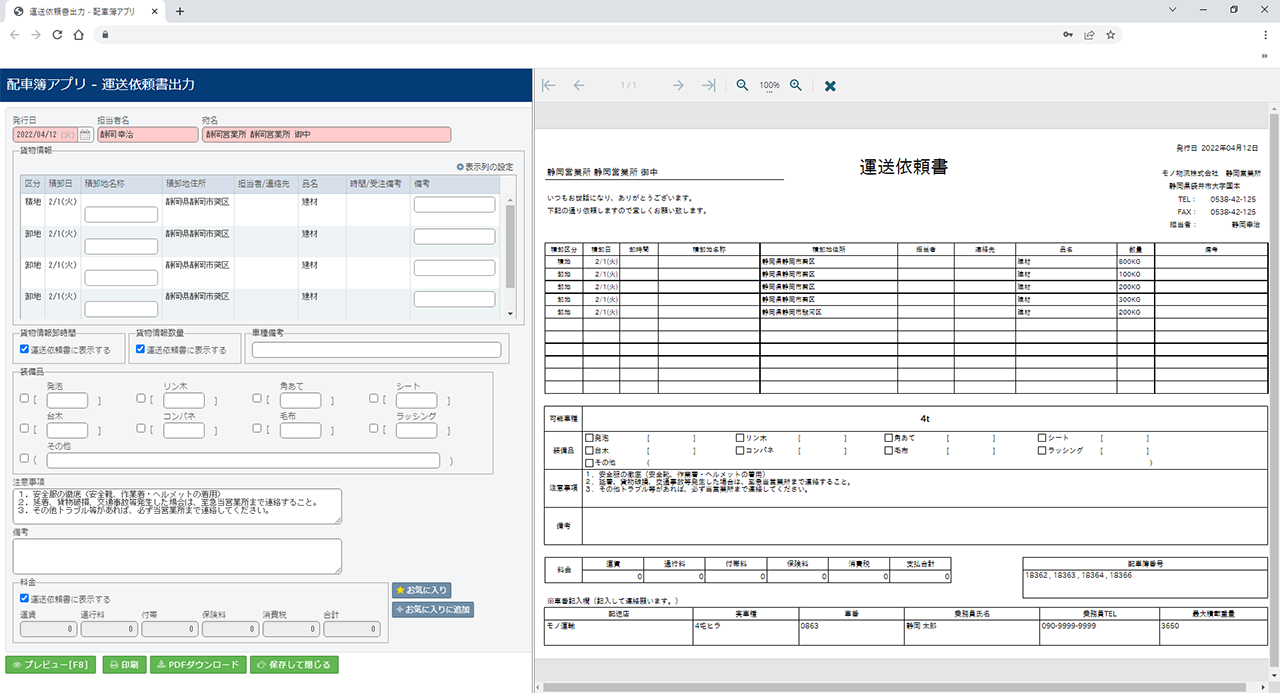
こちらはmcdを使用して構築した物流会社向けのシステムのデモ画面になります。
出荷される荷物をどの車両に割り振っていくかというのを管理するシステムです。

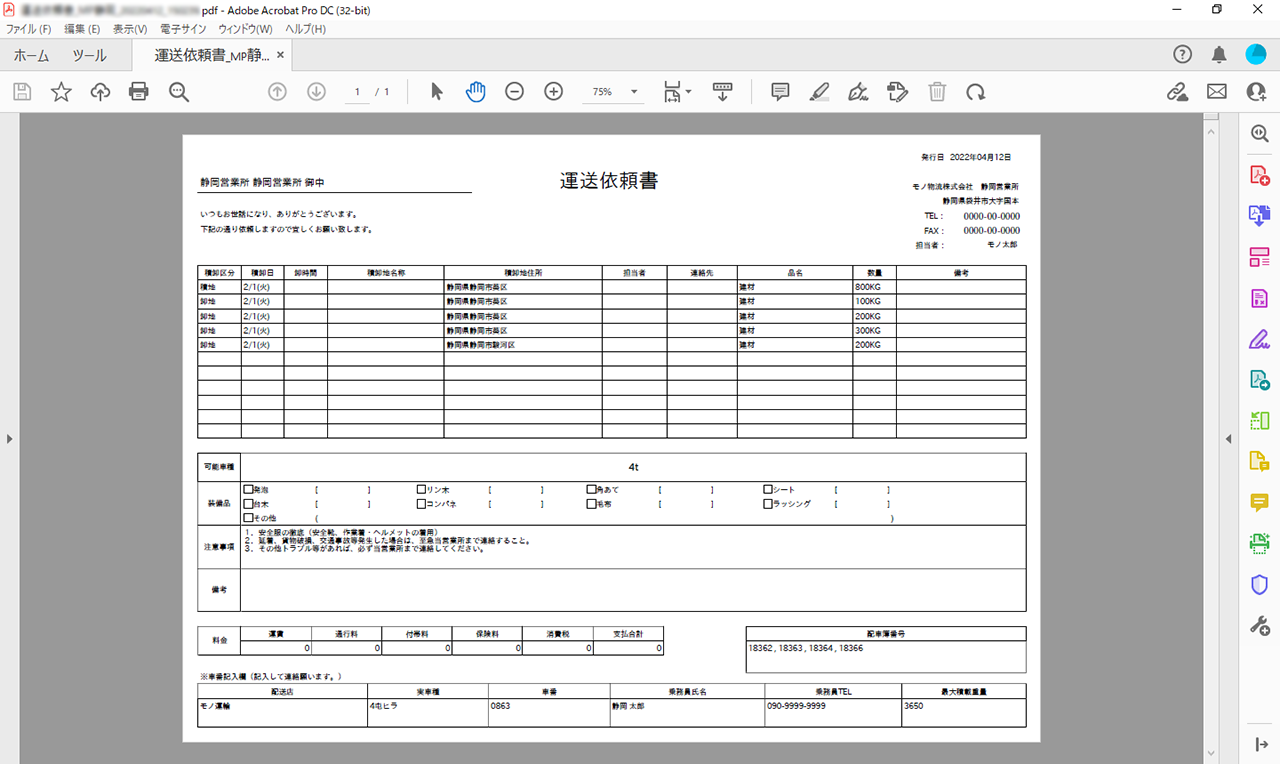
運送会社に「この荷物を運んでください」と依頼書を出すのですが、その依頼書をActiveReportsJSで作っています。画面の左側がmcd、右側がActiveReportsJSで作られた帳票のプレビュー画面です。左側のフォームに入力したデータを右側のプレビュー画面に反映させています。ユーザーはプレビューを見ながら追加の情報を入力するような作業をしています。入力完了後は印刷やPDFファイルのダウンロードができます。
入力内容をデータベースに反映させるため、もともとActiveReportsJSのビューワに付いていた印刷ボタンなどは非表示にし、システム側に設置しています。(左側画面下部)

―ActiveReportsJSを導入するにあたって苦労した部分はありますか?
先ほどお話したように、ActiveReportsJS導入のきっかけは、お客さまのシステムでActiveReports for .NETが使われていたためです。そのとき利用されていたレポート形式が「セクションレポート」だったため、それを「ページレポート」に1から作り直す作業はめちゃくちゃ大変でした(笑)
ただそれ以外の部分は特に大きな苦労はなく、思ったとおりの帳票を作ることができました。実際に開発を担当した者は.NETの経験はないのですが、ActiveReportsJSのデザイナを問題なく使いこなしていました。
また、mcdにはソースを管理する機能があるのですが、ActiveReportsJSではレポートの定義ファイルにバインドするデータを1つのJSONファイルで管理することができたので、ソース管理の面でも非常にやりやすかったです。
―開発工数の部分での評価はいかがでしょうか?
お客さまによっては自社クラウドを利用していたり、クラウド環境がまったく違うので本番環境はまちまちなのですが、ActiveReportsJSはクライアント側で動作するので環境が変わっても特に問題は起こりませんでした。そういう意味では環境構築、設計、テスト等の工数の削減ができたと感じています。
今後の展望とメシウスに期待すること
―mcdのバージョンアップ予定などがあれば教えてください。
UIまわりをリッチなものにするために、JavaScriptフレームワークの導入を検討しています。また、マイクロサービス化に向けKubernetesなどにも対応していく予定ですが、ActiveReportsJSはサーバー依存がないので安心して使用できます。ActiveReportsJSについては現在V1Jを利用していますが、mcdの次期バージョンからはV3Jにバージョンアップしようと思っています。
―メシウスへのご意見やご要望があればお願いします。
ヘルプなど、新しい機能についての説明は多いですが、基本機能の説明がちょっと薄いなと感じました。プロパティの説明も少なく、調べるのに少し苦労したので、そのあたりが改善されるとありがたいと思います。
―モノプラス様からのフィードバックをもとに、ActiveReportsJSのヘルプについて改善を行いました。現在はほぼすべてのプロパティについてヘルプに記載していますので、ぜひご利用ください。本日はありがとうございました。
取材協力:2022年4月
- グレープシティ株式会社は、2023年11月1日よりメシウス株式会社に社名を変更しました
モノプラス株式会社

| 本社所在地 | 〒150-0001 東京都渋谷区神宮前2-6-7 神宮前ファッションビル3F |
|---|---|
| 設立 | 2008年6月 |
| 従業員数 | 10名 |
| 主な事業内容 | エンタープライズアプリケーションをクラウドで開発/運用/保守するために必要となるサービスや製品の提供 |
| URL | https://www.monoplus.com/ |
ご紹介した事例内容をPDF形式でご覧いただけます。