建設DXに寄与する「Landlog Viewer」にActiveReportsJSを採用した背景とは?
株式会社EARTHBRAIN

株式会社EARTHBRAINは、建設業向けデジタルソリューションの開発、提供、保守を行っている企業である。同社が手掛けるランドログ事業は2017年に誕生した。ランドログとは、建設業に関連するあらゆる業務プロセスを集約するプラットフォームであり、建設業界のDX推進に貢献している。今回は、建設現場のあらゆるプロセス、デバイスで収集されたデータを手軽に見える化し、一元管理を実現するビューア「Landlog Viewer(ランドログビューア)」の開発に採用されたメシウスのJavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」について、同社CDXO コト価値開発デザインGの川口さま、椎葉さまにお話を伺った。
(写真左)川口 貴大さま: EARTHBRAIN CDXO コト価値開発デザインG シニアエンジニア
(写真右)椎葉 航さま:EARTHBRAIN CDXO コト価値開発デザインG ヴァイスプレジデント
導入した製品
導入前の状況
- センサデータから取得し蓄積されていくデータを帳票出力する機能が無かった
- 決まった様式での帳票出力機能をユーザーから求められていた
導入の決め手
- 帳票デザインとアプリケーションへの組み込みを分離して開発できる
- Node.js、Reactと親和性が高い
導入による効果
- 学習コストを抑えながら帳票出力を実現できた
- データを帳票として出力できたことで、幅広い業界での帳票利用を見込めるようになった
建設DXに寄与する「Landlog Viewer」とはどのようなサービスなのか?
―はじめに、どのようなきっかけで「Landlog Viewer」の開発が始まったのか教えてください。
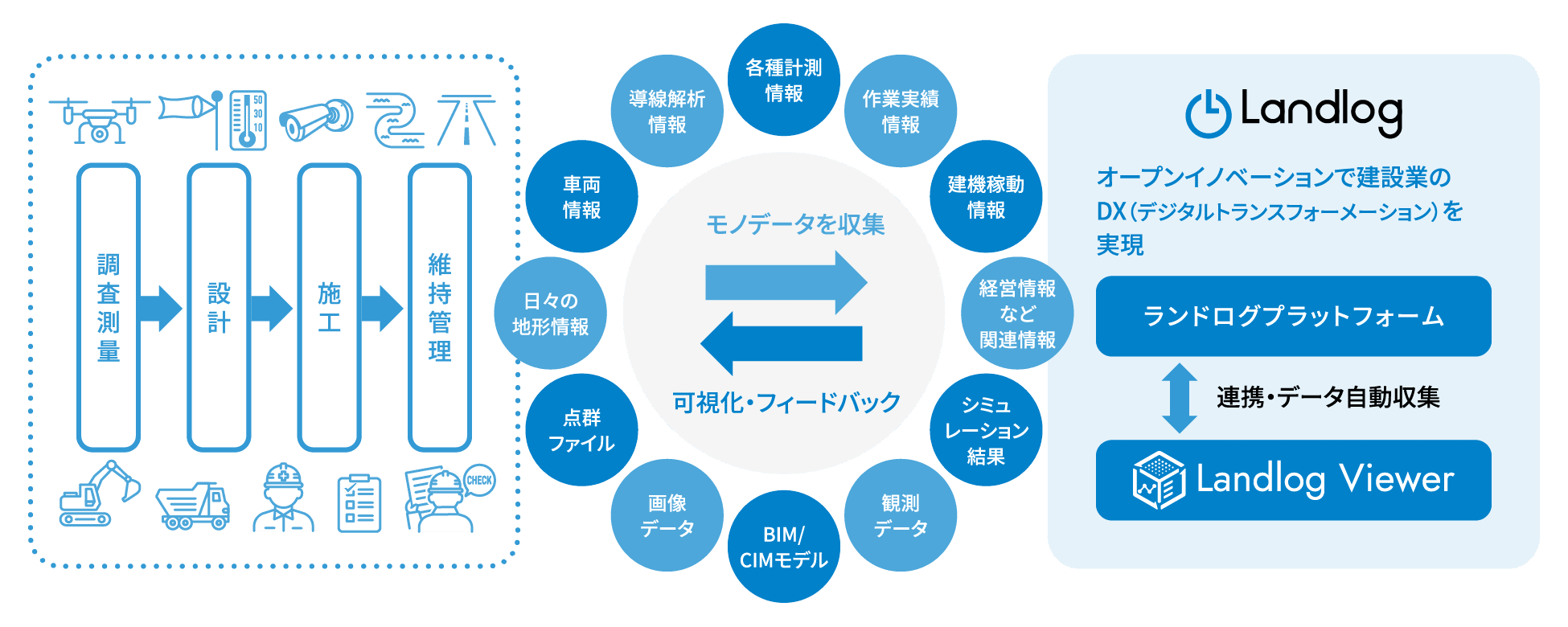
弊社ではLandlogと呼ばれるプラットフォームを持っており、建設現場のあらゆるデバイスからデータを集めて、そのデータを用いてさまざまなソリューションやサービスを提供しています。「Landlog Viewer」はこれらのデータを可視化する3D GISのWebアプリケーションです。地形、土工形状、構造物など複数のBIM/CIM(ビムシム)モデルを重ね合わせた3次元の統合モデルを可視化することにより、建設事業に関連する関係者間での情報共有を容易にし、かつBIM/CIMモデルを活用した維持管理の効率化・高度化、ひいては建設DXに寄与するサービスとなっています。

EARTHBRAIN CDXO
コト価値開発デザインG
シニアエンジニア

―3D GISのWebアプリケーションというのは、業界としても新しいサービスなのでしょうか?
3D GIS上でデータを可視化するサービスは、似たようなソリューションが最近はたくさん出てきています。ただ、利用者のPCスペックに強く依存せず、Webの画面上で見られるソリューションというのはあまり数が多くないかもしれないですね。また、そういったソリューションは高価なことが多いので、価格の面で維持していくのが大変という話はよく聞きます。「Landlog Viewer」は比較的安価に環境を作っていけるという点も特長ですね。
「Landlog Viewer」にActiveReportsJSを採用した理由とは?
―「Landlog Viewer」にはどんな帳票要件があったのでしょうか?
「Landlog Viewer」には、センサデータ等を元にして数値情報を簡易なグラフで可視化する機能を搭載しています。これは、インフラ維持管理においては長い期間で定期的に行われる目視点検等だけでなく、センサデータを用いた定常的な管理を行い、これらのメトリクス情報を分かりやすく管理者に提供する必要があったためです。
この機能の実装後は、情報を可視化するだけでなくデータを用いてさまざまな業務に活かしたいというニーズが増えてきました。具体的には、データの値を用いて通知等のアクションを自動的に行ったり、データを元に作成される帳票を自動化したいというニーズでした。そこから帳票出力に使えるツールを探し始めました。
―数ある帳票ツールの中からActiveReportsJSを採用した理由を教えてください。
Webアプリに活用出来る帳票作成サービスについて調査をしていた時にActiveReportsJSを知り、複数のサービスと比較したうえで採用を決めました。ActiveReportsJSで一番良いなと思ったのは実装の部分です。アプリとして作り込んでいく部分と、GUIデザイナを利用して画面を作り込む部分を完全に分離してできるというところが非常に使い勝手が良かったです。お客さまとは「こんな帳票が出たら良いですかね?」とGUI上の画面を見ながらすり合わせを行い、開発チームは「Landlog Viewer」から得られるデータをJSON化してGUIデザイナで作り込んだ帳票テンプレートに流し込むだけなので、開発コストの削減にもつながるという点が採用の大きな理由です。
―複数の帳票サービスと比較されたとのことですが、どのような点でActiveReportsJSに優位性がありましたか?
「Landlog Viewer」は Node.jsとReactで開発したアプリなので、それと親和性の高いものを探していました。ActiveReportsJSは明示的にReactをサポートしていてドキュメントもしっかりあったので、「これしかないな」と思いました。デモページで作りたいものが作れそうか、技術的に可能かどうか、問題なく使えそうかどうかを確認し、採用の判断をしました。
―建設業界のシステムで帳票の要件は多いのでしょうか?
結構多いと思います。紙ベースでは無くなってきているものの、全国統一で報告の様式が決まっていたりします。報告も毎日必要なもの、毎週必要なものなどさまざまです。データが溜まってくるようになると、それを自動で出力したいというニーズはどんどん大きくなりました。
常時監視されているデータを蓄積し、3D GIS上の画面から表やグラフを出力
―ActiveReportsJSはアプリのどの場面で使われているのでしょうか?
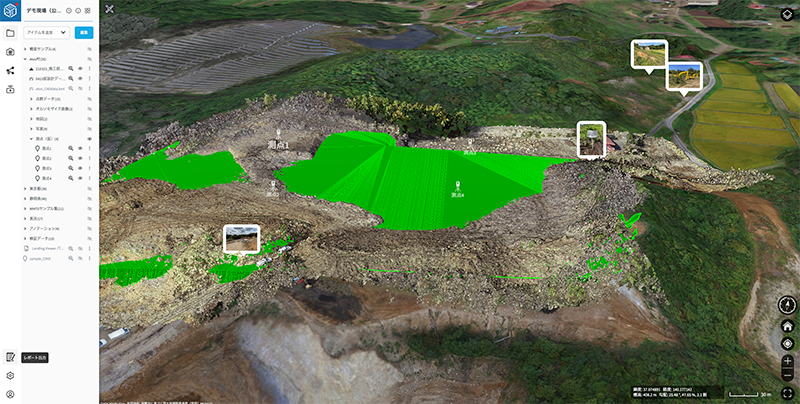
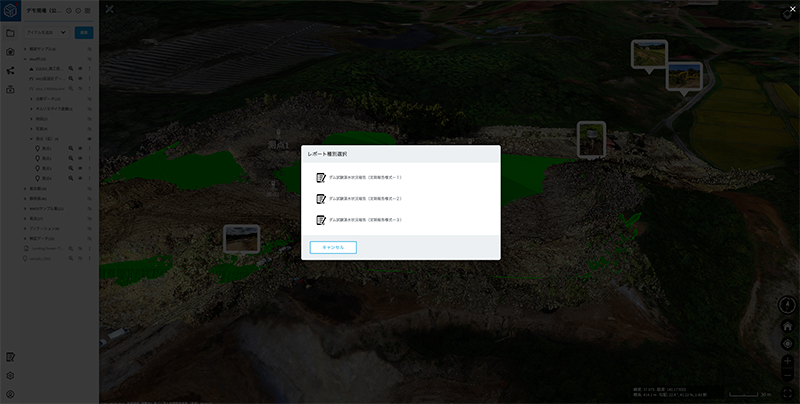
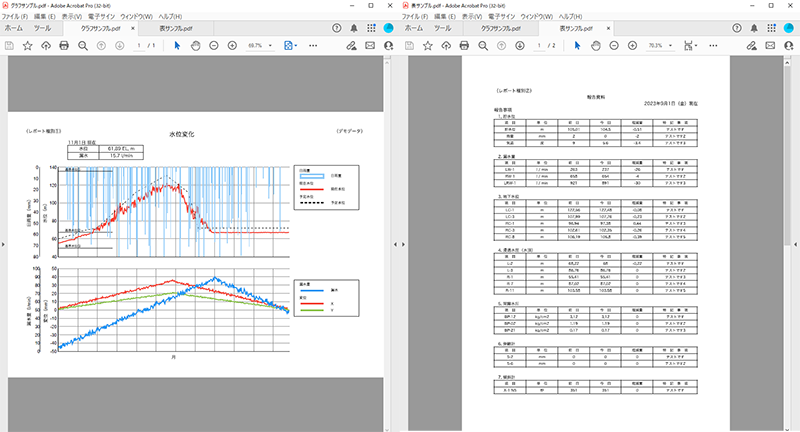
土木構造物を建設時に設置されるセンサデータを自動的に更新するシステムを既に開発していたので、そのデータを利用して報告様式を作成します。例えば、3D GIS上の地形から、ダムの水位を常時監視して、貯水量の変化を毎時更新し、そのデータをグラフや表としてPDFに出力することができます。ActiveReportsJSはこのグラフや表の帳票出力に利用しています。

ダムなどの管理者の方が画面上で水位を確認しつつ、日々必要な情報を画面から出力する、という使い方を想定しています。出力された帳票はアプリ上で閲覧できますが、PDF出力することも可能です。


―ActiveReportsJSの使い勝手はいかがでしたか?
正直な話、ActiveReportsJSに関してはあまり苦労した部分はなかったです。帳票デザインの作成という観点で言うと、デザイナを直観的に扱えましたし、デモやヘルプを見ながら触っていけば難しいことはなく導入できました。帳票の作り込みの部分とアプリに組み込む部分は分離しているので、エンジニア側でも特に苦労することなく、学習コストがかかることなく開発を進められました。
―今回の開発で、フロントエンドにReact、バックエンドにNode.jsを採用された理由について教えてください。
弊社では多数のアプリケーションを扱っていますが、なるべく自社で開発していきたいという意向があります。そんな中で、アプリケーションによって属人化するのではなく、特別な理由がない限りは技術スタックを合わせていこうというところで、ReactとNode.jsを採用しました。技術的にこのフレームワークじゃないと出来なかったとかではなく、技術スタックの面や人材確保の面での理由が大きいです。また、フロントエンドに関しては、弊社ではアジャイル開発を行っているので、コンポーネントを分けて開発が出来るReactは親和性が高いという理由もあります。
今後の展望とメシウスに期待することとは?
―「Landlog Viewer」の今後の機能追加の予定などがあれば教えてください。
センサデータを基に帳票を出力するというやり方がいろいろな業界で幅広く使えるのではないかと見込んでいます。まずはデータを取り込むデバイスの数を増やしていこうという取り組みを、まさに今しています。デバイスが増えると幅が広がり、例えばですが、橋梁の道路の変位センサーを付けてLandlog Viewer上でその状態を常に表示しておくなど、そんな使い方もできると考えています。
あとは、3Dデータ表示の強化です。360度カメラや定点カメラを地図上に載せていって、3Dだけでなく2Dのデータも含め、データを集約していきたいと考えています。
―ActiveReportsJSやメシウスに対して何かご要望はありますか?
表形式のデータに関して、Excel等での出力が出来るようになると助かります。建設現場では別の資料作成等に帳票を利用することもあり、出力されたデータの数値をいじりたい、という要望をよく聞きます。Excelデータでの出力ができると利便性が大きくなると思っています。
―貴重なご意見をありがとうございます。いただいたご要望に関しては、APIを利用したExcelエクスポートの機能で実現できるかもしれませんので、ぜひご確認ください。本日はありがとうございました。
取材協力:2023年8月
株式会社EARTHBRAIN

| 本社所在地 | 〒106-6029 東京都港区六本木一丁目6番1号 泉ガーデンタワー 29階 |
|---|---|
| 主な事業内容 | 建設業向けデジタルソリューション(現場可視化デバイス、プラットフォーム、アプリケーション)の開発、提供、保守など |
| URL | https://www.earthbrain.com/ |
ご紹介した事例内容をPDF形式でご覧いただけます。